photo credit: Ivan Radic Gameboy made with a Raspberry Pie single-board computer set by Conrad via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
「初心者でもわかるGoogle Apps Scriptのクラス」についてシリーズでお伝えしています。
前回の記事はこちら。

「ゲッター」を使って簡単なプロパティを作成する方法をお伝えしました。
さて、今回は「セッター」というものを使って、上書きを禁止するプロパティを作ってみたいと思います。
ということで、GASでセッターを使って上書き禁止のプロパティを作る方法です。
では、行ってみましょう!
前回のおさらい
まずは、おさらいからです。
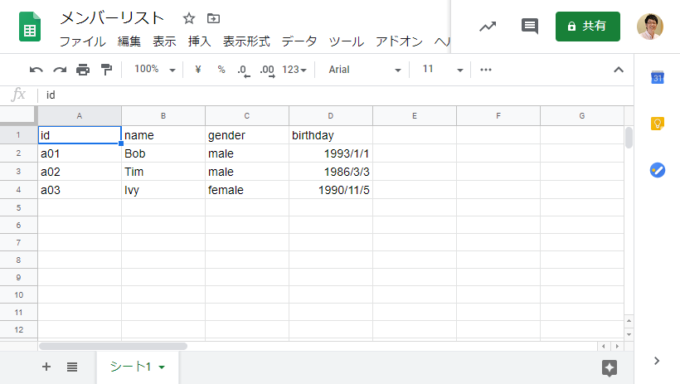
スプレッドシートのデータを使っていましたが、そのスプレッドシートはこちらです。
このデータをもとに、以下のようなクラスPersonを作りました。
function myFunction() {
class Person {
constructor(record) {
[this.id, this.name, this.gender, this.birthday] = record;
}
get isMale() {
return this.gender === 'male';
}
}
const values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
const p = new Person(values[1]);
console.log(p.gender, p.isMale);
p.gender = 'female';
console.log(p.gender, p.isMale);
}
前回は、get構文で、他のプロパティの値を使って算出するisMaleプロパティを作ったということですね。
「id」を上書きできないようにしたい
さて、このクラスPerson。
constructorメソッドの呼び出しで、id、name、gender、birthdayと4つのプロパティが作成されます。
これらのプロパティは、インスタンス生成後は参照することはもちろん、代入文で上書きも可能となっています。
しかし、例えばidのように、一度格納した値を上書きしたくないという性質のプロパティもありますよね。
このような場合に「セッター」を使って、上書き禁止のプロパティを作ることができます。
set構文でセッターを定義する
セッターというのは、プロパティに値の代入が行われたときに関数を呼び出すことができるというものです。
セッターを作るためには、以下のset構文を使います。
//処理
}
プロパティ名で示すプロパティに代入が行われるときに、この関数が呼び出されて実行されるのです。
なお、仮引数には、代入をしようとした値が渡されます。
セッターによる上書き禁止プロパティ
例えば、以下のようにしてみましょう。
function myFunction() {
class Person {
constructor(record) {
[this.id, this.name, this.gender, this.birthday] = record;
}
set id(newId) {
if(this.id) throw 'idは上書きできません';
this._id = newId;
}
get id() {
return this._id;
}
}
const values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
const p = new Person(values[1]);
console.log(p.id);
p.id = 'hoge';
}
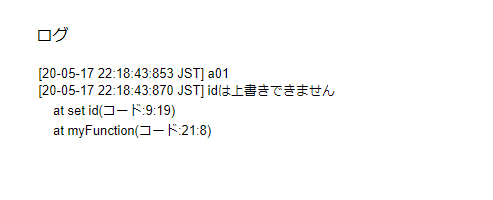
実行すると、以下のようにエラー「idは上書きできません」が発生します。
ログを見ると以下のように、「a01」とエラーメッセージが表示されました。
詳しく解説していきましょう。
プロパティidの初期化時
まず、19行目のインスタンス生成時でのidプロパティの代入についてです。
constructorメソッドが呼び出され5行目が実行されます。
このとき、プロパティidについてはset構文が存在していますので、そちらが呼ばれ、仮引数として代入しようとしている値「a01」が渡されます。
9行目のif文の条件式ですが、初期状態では「this.id」はundefinedですからfalseです。
ですから、そのあとの処理が実行され、新たなプロパティ「_id」に、「a01」が格納されます。
ここでプロパティ「_id」はセッター・ゲッター経由でのみアクセスが可能という意味で、アンダースコアがつけています。
プロパティidの取得
20行目で、プロパティidの取得を行っています。
このとき、プロパティidについてはget構文が用意されていますから、それが呼び出されて、「_id」の値がリターンされます。
つまり、「a01」が返されるので、それがログ表示されたわけです。
プロパティidの上書き時
その後、21行目でidプロパティを上書きしようとするとどうなるでしょうか。
再度、プロパティidについてのset構文が呼び出されます。
このとき、if文の「this.id」は1文字以上の文字列を持っており、true判定になります。
ですから、if文の処理が実行され、「idは上書きできません」のエラーがスローされるのです。
つまり、結果的にプロパティidは上書きが禁止されているという形になります。
まとめ
以上、GASのセッターを使ってプロパティの入力に制限をかける方法についてお伝えしました。
このようにセッターを使うことで、プロパティへの代入時に処理を呼び出すことができます。
上書き禁止以外の用途でも使用できると思いますので、ぜひ活用してみてください。
以上、「Google Apps Scriptでクラスを作ろう」のシリーズでした。ぜひ実務でもチャレンジしてみてくださいね。