みなさん、こんにちは!
アイキャッチがクリスマスっぽくて気に入ってますタカハシ(@ntakahashi0505)です。
私はWordPressの投稿は基本的にテキストエディタで行っています。
しかし面倒なんですよね…タグを閉じるのが。
ほぼ毎日のことなので、ブログの執筆を速くすると効率化の効果は非常に高いものとなります。
そんな時に見つけたのが、Markdown(マークダウン)記法です。
Markdownを使うことで、見出し、強調、引用、リストなどのよく使うタグを簡単にサクサク書いていくことができます。
本稿では
- Markdownとは何か
- Markdownで投稿するためのプラグイン
- よく使うオススメMarkdown記法
についてお伝えしていきます。
面倒なHTMLタグをMarkdown記法に置き換える
WordPressのテキストエディタで見出しを書くときは
<h2>見出し</h2>
と書きますね。
また、強調表現をしたいときは
<strong>強調したい文字</strong>
WordPressに限らず、HTMLではそのように書くのですが、これらのタグはかなりの頻度で使いますから、いちいちタグを書く(特に閉じタグ)が面倒です。
このように

Add Quick Tagのプラグインでタグ呼び出しのボタンを設置することもできるのですが、マウスを使うとやっぱり執筆速度が遅くなります。
Markdown記法とは?
そこで、それらのよく使うタグの書き方を、さらに簡単な記法としたMarkdown(マークダウン)記法を使います。
例えば、h2見出しであれば
## 見出し
と書きます。
強調文字の場合は
**強調したい文字**
と書きます。
閉じタグがなく、限られた記号とその個数で表現するだけですので、打ちやすく覚えやすいのが特徴です。
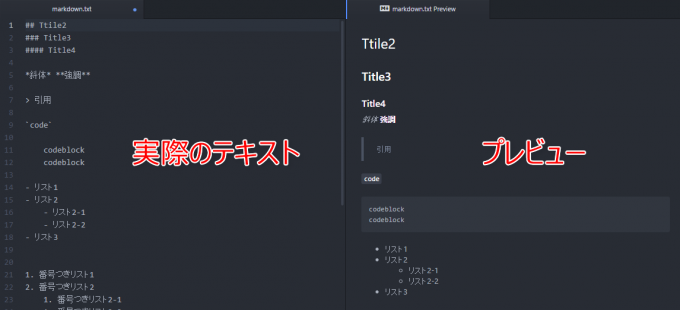
Markdown記法はHTMLに限らず様々な文書を書くのに用いられ、AtomやSublime TextなどのテキストエディタではMarkdown記法のプレビューなどの機能があります。
Atomでは Ctrl + shift + m でこのようにプレビューすることができます。

こうなるとEvernoteにもMarkdownで書きたくなりますが、現在は残念ながらEvernoteにMarkdownのプレビュー機能はありません。
ですが、Markdown自体はシンプルですぐに覚えちゃうものなので、プレビューができなくてもどんどん書いてしまえばいいでしょう。
Markdownについて、より詳しく知りたい場合は下記サイトをご覧ください。
プラグインMarkdown on Save Improved

WordPressでMarkdown記法を使う場合はプラグイン「Markdown on Save Improved」を使います。
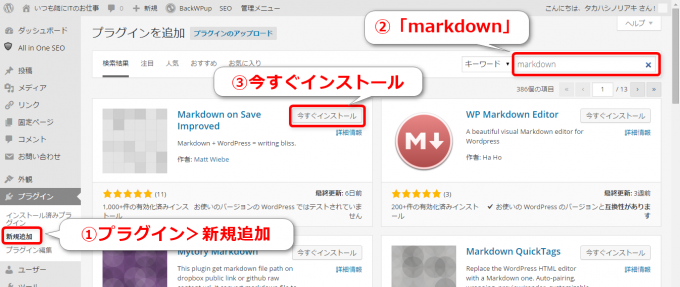
公式プラグインですから、導入の仕方は簡単で、WordPress管理画面の「プラグイン」>「新規追加」の右上、キーワード検索窓にて「markdown」などど入れてEnter。

プラグインの検索結果の「Markdown on Save Improved」の「今すぐインストール」を押下し、次の画面で「有効化」すればOKです。
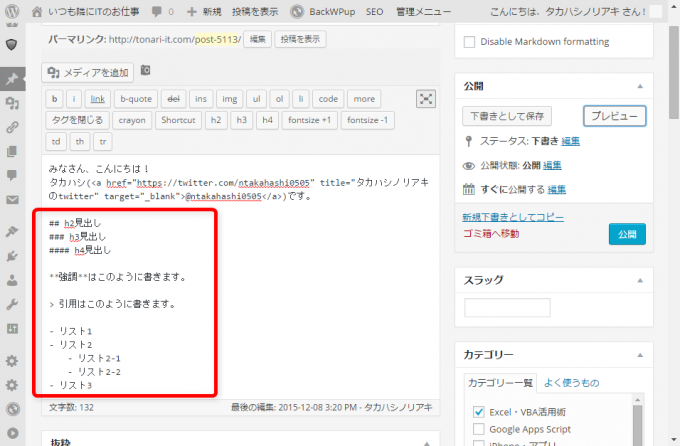
あとはテキストエディタにMarkdownで書いていけばOKです。

もちろん、Markdownで書けない記述はHTMLタグで記述してOKです。MarkdownとHTMLタグが混在しても問題ありません。
なお、有名多機能プラグインJetpackからMarkdown機能切り出したプラグイン「JP Markdown」も選択肢としてはあるのですが、私の場合はショートカットキーを表現するためのプラグイン「Key Shortcut Formatter」と競合してしまいましたので、こちらのプラグインを選択しました。
後日注記:Markdown on Save Improvedの廃止について
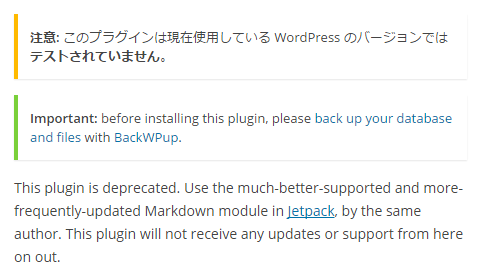
記事公開後にご指摘頂いたのですが「Markdown on Save Improved」は

このように「廃止されました」とあります。また「Jetpack(JP Markdown)に同様の機能があるからそちら使ってね」とのことです。
皆さん、「JP Markdown」を使うようにしましょうね。私は「Key Shortcut Formatter」をなんとかしないとですね…。
後日注記2:JP MarkdownとKey Shortcut Formatterの競合について
「JP Markdown」と「Key Shortcut Formatter」の二つのプラグインが競合をしていたのですが、テーマSimplicityの機能でショートカット表記がクラス名”keyboard-key”のspanタグで実現できるようになりました。
これで晴れて「Key Shortcut Formatter」を外せるというものです。
めでたしめでたし。
Markdownで記載した投稿の例
では、WordPressのテキストエディタでよく使うMarkdown記法について紹介をしたいと思います。
見出し
見出しは冒頭で紹介した通りですが、#記号とその数で表現をします。#記号の後ろには半角スペースを1つ入れてくださいね。
## h2見出し
### h3見出し
#### h4見出し
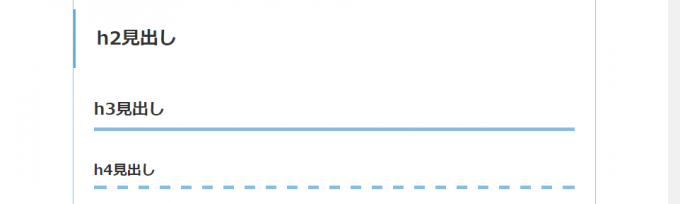
プレビューがこちら。

WordPressテーマはSimplicityの場合、h1は記事タイトルに使っていますので、h2とh3がメインになります。
強調・引用
Markdownでの強調、引用はそれぞれ以下のように記述します。引用のほうは>記号のあとに半角スペースを1つ入れてくださいね。
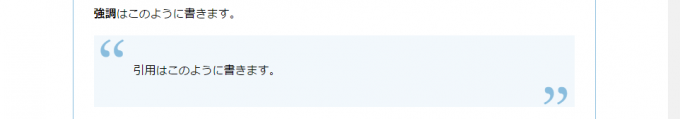
**強調**はこのように書きます。
> 引用はこのように書きます。
プレビューしますと

こうなります。だいぶ楽になります。
リスト
リスト…タグで構成すると本当に面倒ですよね。特に入れ子になっているときは、気が狂いそうになります。
Markdownを使うととっても簡単になります。
まず一般的なバレットタイプのリスト。入れ子の場合は半角スペースを4つ入れてください。また-記号の後ろには半角スペースを入れます。
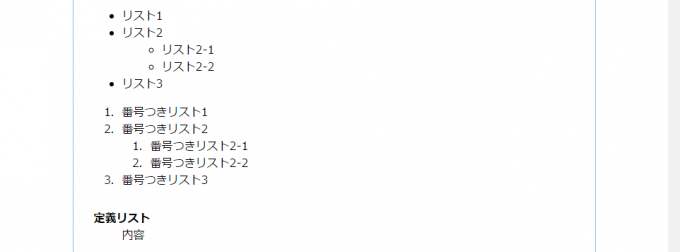
- リスト1
- リスト2
- リスト2-1
- リスト2-2
- リスト3
番号付きリストです。実はこの数字は順番に並んでいなくてもOKです。Markdownのほうで自動で計算してちゃんと順番通りの表示にしてくれますので。
入れ子のルールはバレットタイプと同じで、ピリオドの後ろには半角スペースです。
- 番号つきリスト1
- 番号つきリスト2
- 番号つきリスト2-1
- 番号つきリスト2-2
- 番号つきリスト3
定義リストです。これは、ビューアによっては対応していないようなのですが、Markdown on Save Improvedではちゃんと対応をしてくれます。
定義リスト
: 内容
それぞれ上記をプレビューしたのがこちらです。

まとめ
以上、MarkdownでWordPressの投稿をする方法をお伝えしました。
Markdown記法は他にも種類があるのですが、WordPressのテキストエディタを使う限りは上記を覚えてしまえば、もう十分に執筆速度がアップすると思います。
一回の更新が5分早くなるだけでも、1年間毎日と考えると30時間くらい得できますからね。小さなところからコツコツとです。
ぜひご活用下さいね!