
CSSを書いていると、ちゃんと指定しているのに意図したスタイルにならない!!ということが、頻繁に起こります。
h1に「font-size: 18px;」を指定しているのに、なぜか表示は「12px」のまま…なんて状態に陥った場合、原因の多くはCSSの優先順位にあります。
CSSの優先順位は、
1.セレクタの指定方法
2.記述した場所と読込順
という2つのルールにより定められます。
今回はこの優先順位について、2回に分けてできるだけ噛み砕いて説明します。
優先順位のルールを理解すると、CSSのトラブルがグッと減りますのでしっかり把握していきましょう。
CSS用語の確認
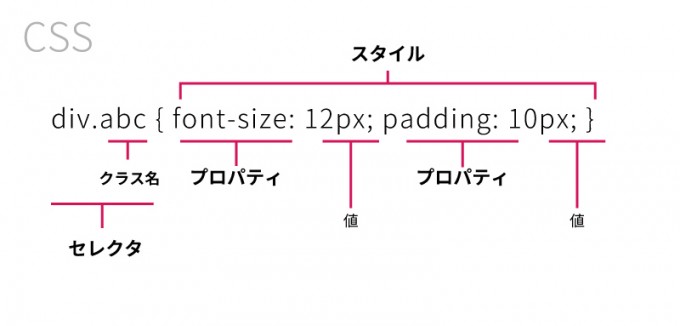
まずCSSで使用される用語のおさらいです。なんとなく把握はしてるけど、スタイル・プロパティ・セレクタが何を意味しているかあいまいな方は下図をチェックです。

とくにセレクタは「pタグ」「divタグ」や「:before」などの総称ではなく、「{}内に書かれたスタイルを、HTMLのどの範囲に反映させるかの指定」を意味していることを頭に置いておいてください。
以下の解説文の中で、セレクタってなんだっけ?となったらこの図まで戻ってきてくださいね。
CSSの優先順位とは?
優先順位の実例と詳細度というルール
そもそもCSSの優先順位とはなんでしょうか?
CSSは複数箇所に様々な方法で記述できるので、スタイルが競合することが多々あります。
例題を出すと、HTMLに
という記述があり、CSSに
a {color:red;}
p a {color:green;}
.dammy-link a{color:blue;}
という記述があるとします。
このCSSのセレクタの記述を言葉で解説すると、上から
・aタグは文字色を赤だよ
・pタグの中のaは文字色を緑だよ
・「dammy-link」ってクラス名のタグの中のaは文字色を青だよ
となります。どのセレクタの記述も、結局「ダミーリンク」の文字を指定してますね。
「a」にも「p内のa」にも「.dammy-link内のa」にも文字色指定してあってどれが効くのかわかんないよ!!
とブラウザが混乱しないよう、CSSではより詳しい指定のものを優先して反映するというルールがあります。
これを詳細度といいます。
●詳細度は点数制で評価され、セレクタの書き方により変わります。
●詳細度の点数の高いものが優先順位も高いです。
この例のようにCSSの優先順位では、「セレクタの指定方法」により「複数のスタイル記述がある場合、どのセレクタによるスタイルを反映させるのか」が決定づけられます。
詳細度は点数制
セレクタの指定には詳細度という概念があり、詳細度は点数制で評価され、点数が高いものが優先順位が高い、ということがわかりました。
では具体的に、点数で評価される、とはどういうことなのでしょうか?
順を追って説明していきます。
そもそもセレクタには色々な種類があります。
よく使うものを抜粋しますね(ほんの一部ですが)。
| ユニバーサルセレクタ | * すべての要素に適用 |
| タイプセレクタ | h1 p div span table など |
| クラスセレクタ | .abc |
| IDセレクタ | #abc |
そしてこれらセレクタには、あらかじめ点数が振ってあるのです。
| ユニバーサルセレクタ | * | 0.0.0.0 |
| タイプセレクタ | h1 p divなど | 0.0.0.1 |
| クラスセレクタ | .abc | 0.0.1.0 |
| IDセレクタ | #abc | 0.1.0.0 |
上記の表のなにやらバージョン情報のような数字、これがセレクタの点数です。ちなみに上から優先度が弱い順となります。
セレクタの点数計算
指定したセレクタを計算する
実際のCSSではこれらセレクタを複数用いてスタイルを設定していきますよね。
.dammy-link a{color:blue;}
この場合、.dammy-link(クラスセレクタ)とa(タイプセレクタ)が組み合わさってますね。
上記の例の点数を見てみましょう。
点数は0.0.1.0(クラスセレクタ点数)と0.0.0.1(タイプセレクタ点数)をセットで考えます。
| .dammy-link | a |
| 0.0.1.0 | 0.0.0.1 |
|
.dammy-link a の点数 |
|
| 0.0.1.1 | |
「.dammy-link a」というセレクタの点数は「0.0.1.1」となります。
バージョン情報のような点数は、「.」で区切られたそれぞれ縦位置の数字を合計します。
点数の大きい方が優先される
ここでもう一つ、例を見てみましょう。
●HTML
●CSS
p.dammy-link a{color:pink;}
p#link a{color:red;}
「p.dammy-link a」と「p#link a」。どちらも指定している範囲は同じですが、どちらの設定が反映されるのでしょうか?
●p.dammy-link a の点数
| p.dammy-link | a |
| 0.0.1.1 | 0.0.0.1 |
| p.dammy-link a の点数 | |
| 0.0.1.2 | |
●p#link a の点数
| p#link | a |
| 0.1.0.1 | 0.0.0.1 |
| p#link a の点数 | |
| 0.1.0.2 | |
IDセレクタを用いた「p#link a」の方が点数が大きいですね。よって「p#link a{color:red;}」の設定が優先され、文字色は赤になります。
CSSにおけるスタイルの優先順位は、上記のようなセレクタの点数評価の影響を受けているということが、おわかり頂けたかと思います。
点数の見方はちょっと独特
セレクタに指定された数値は「.」で句切られており、それぞれ縦ラインだけを計算すると説明しました。
では「0.0.0.1」のタイプセレクタを10個連ねて書いた場合はどうなるのでしょう?
縦同士で数値を足しまくって10になったとしても、特に繰り上がったりしません。右端の数値が合計で10になったとしても、0.0.1.10となるだけです。
そして一番左側の数字が大きい物が、点数が高いと判定されます。
「0.0.0.10」より「0.0.1.0」の方が強いです。
このあたりの数字の読み方は独特ですので、しっかり覚えてください。
点数計算はジェネレーターにまかせよう
さて、いちいちセレクタの点数をチェックして計算して…なんてこと、毎回やってられませんよね。
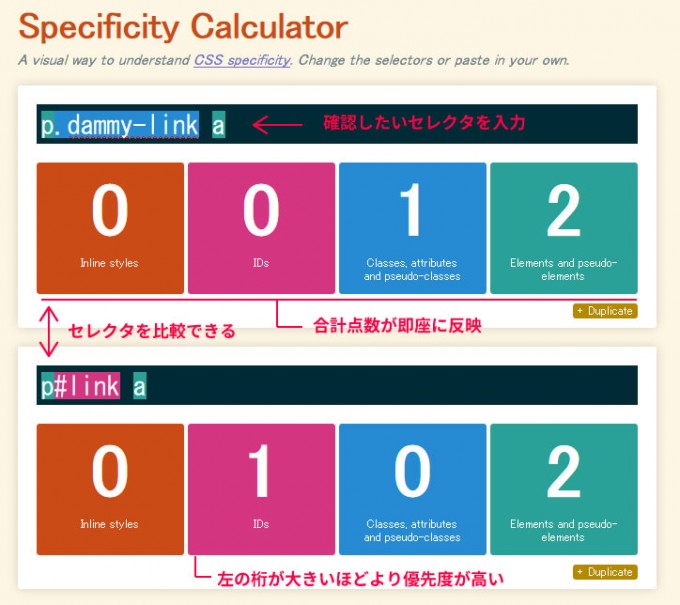
そこでセレクタの点数を確認したいときは、Specificity Calculatorというジェネレーターを利用しましょう。
使い方は簡単、画面の黒枠部分に検証したいセレクタを入れるだけ。即座にそのセレクタの点数が下に表示されます。

2つのセレクタ入力枠があって、比較できるのが嬉しいですね。
繰り返しますが、点数は左の桁の数字が大きい物ほど優先度が高いです。
セレクタの優先順位についてのまとめ
これだけ覚えておけば大丈夫
CSSはセレクタの書き方によって優先順位が変わるということがわかりました。
概要を理解してもらうため詳しく説明しましたが、実際は以下のポイントを押さえておけばまず大丈夫です。
IDセレクタ > クラスセレクタ > タイプセレクタ(pとかdivとか)
上記の順で点数が大きく優先順位が高い
「あれ?ちゃんとスタイルが反映しないな?」と思った時にはブラウザの検証機能でどの指定が有効になっているか確認してください。※ブラウザによる確認方法はこちらでご紹介しています。
そしてSpecificity Calculator(詳細度の点数ジェネレーター)を用いて、より点数の高いセレクタを書き、思い通りのスタイルを設定しましょう。
以上でセレクタの書き方に寄る、CSSの優先順位の解説を終わります。
続きまして、CSSの優先順位のもう一つ大事なルール、「記述した場所と読込順」について別ページにて解説します。
セレクタほどややこしくはないので、もう一頑張りしてCSSの優先順位を完全マスターしてください。


