photo credit: unbekannt270 colored pencils via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのHTML講座ということで、簡単なWebページの作り方を解説しています。
前回の記事はコチラ。

GASのWebページにCSSでスタイルを適用する方法についてお伝えしました。
ただ、スタイルを適用する場所の指定、つまりセレクタですが、特定の種類のタグ全部ではなくて、一部の「ここ!」ってところだけに適用したい…ということもありますよね。
そんなときに使うのが、id属性やclass属性ですね。
ということで、今回はGASユーザーのためのHTML入門、CSSのスタイルを好きな要素にだけ適用する方法です。
では、行ってみましょう!
前回のおさらい
前回作成したHTMLファイル「index.html」のソースはこちらです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
h2 {
color: orange;
font-size: x-large;
}
p {
color: gray;
font-size: small;
}
</style>
</head>
<body>
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
(以下略)
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
headタグ内にstyleタグを用意して、その中にCSSを記述しましたね。
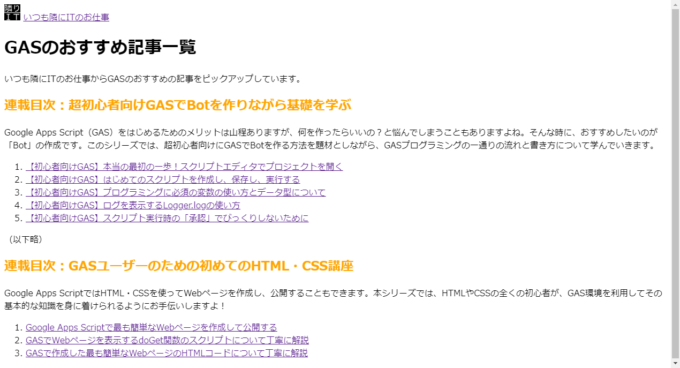
このHTMLファイルをWebページとして表示すると以下のようになります。
無駄にカラフル。
今回やりたいこと
前述のCSSでは
- h2タグの文字色をオレンジに、フォントサイズをそこそこ大きく
- pタグの文字色をグレーに、フォントサイズを小さく
というように、h2タグそしてpタグには問答無用にスタイルを適用しているのですが、一部の要素にだけスタイルを適用したいときがあります。
今回はその方法を見ていきましょう。
id属性とclass属性でタグに名前をつける
HTMLではすべての要素に、その管理をするための「名前」をつけることができます。
HTML要素に名前をつけるための仕組みが、id属性とclass属性です。
それで、その「名前をつけた要素に」CSSを適用するようにできれば、狙った要素にだけスタイルすることができるようになるわけです。
id属性とclass属性の記述
さて、id属性とclass属性の記述の仕方です。
「名前」をつけたい要素の開始タグの中に、以下のように記述します。
id属性、class属性はどんなHTMLタグにも指定することができます。
また、id名・class名はアルファベットではじまる英数字であれば、自由に命名することができます。
このネーミングも…重要そうですよね。
id属性とclass属性の違い
ともにHTML要素に名前をつけるという同じ役割を持つのですが、id属性、class属性の違いは何でしょうか?
それは以下のように同じ名前を命名できる要素の数に違いがあります。
- id属性:あるid名をつけるのは一つのHTML文書内で一つの要素に限られる
- class属性:同じclass名を同じHTML文書内の複数の要素につけてOK
ということです。
つまり、唯一の要素だけにスタイルを適用したいときはid属性を、複数の要素に同時にスタイルを適用したいときはclass属性を使う、ということになりますね。
id属性、class属性を付与したHTML
- 1つ目のh2タグにだけスタイルを適用したい
- 2つ目以降の「(以下略}」を除くpタグにスタイルを適用したい
のであれば、「index.html」のbodyタグの中を以下のようにすればOKです。
<body>
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2 id="h2-orange">連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
<p class="p-small">Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。</p>
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
<p class="p-small">Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!</p>
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
id名として「h2-orange」、class名として「p-small」という属性を付与している要素がありますよね。
id名・class名でスタイルの適用先を指定する
では、CSSのほうを見ていきましょう。
まず、id名で適用先を指定するCSSセレクタの記述は以下の通り、ハッシュ記号「#」に続いてid名を指定します。
~
}
class名で適用先を指定するCSSセレクタの記述は、ピリオド「.」に続いてclass名を指定します。
~
}
id属性、class属性でスタイルを適用するCSS
ということで、id属性、class属性を付与した要素にスタイルを適用するCSSはコチラになります。
#h2-orange {
color: orange;
font-size: x-large;
}
.p-small {
color: gray;
font-size: small;
}
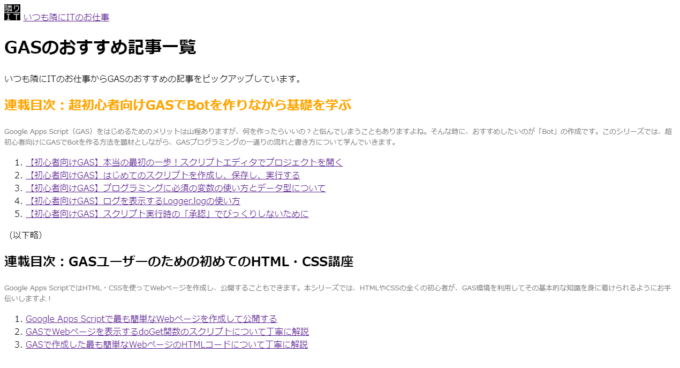
これでWebページを表示すると以下のようになりますよ。
1つ目のh2要素だけオレンジ色に、また2つ目以降のp要素だけグレーかつ小さめの文字になっていくことがわかりますね。
まとめ
GASユーザーのためのHTML入門ということで、id属性とclass属性を使ったスタイルの適用の仕方についてお伝えしました。
id属性、class属性、便利っすね!
まとめのソースコードはコチラです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
#h2-orange {
color: orange;
font-size: x-large;
}
.p-small {
color: gray;
font-size: small;
}
</style>
</head>
<body>
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2 id="h2-orange">連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
<p class="p-small">Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。</p>
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
<p class="p-small">Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!</p>
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
次回は、範囲をまとめる便利なタグ、divタグとspanタグについて紹介します。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定