みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
WordPressのプラグイン「Contact Form 7」は利用されていますか?
いわゆる「問い合わせフォーム」を簡単に作ることができる超超超定番プラグインの一つです。
WordPressで企業サイトを作っている場合、ブログサイトでコンテンツマーケティングをする場合には、問い合わせフォームは必須ですから、Contact Form 7はたいへん重宝します。
ですがこのContact Form 7。ちょっと見た目が寂しい…。
ということで、今回はテーブル化とCSSでContact Form 7による問い合わせフォームの見栄えをよくする方法についてお伝えします。
ちょっとのカスタマイズでできますので、初心者でも簡単ですよ!
デフォルトのContact Form 7による問い合わせフォーム
最初にContact Form 7のデフォルトの問い合わせフォームはこんな感じ、というのを共有しておきましょう。
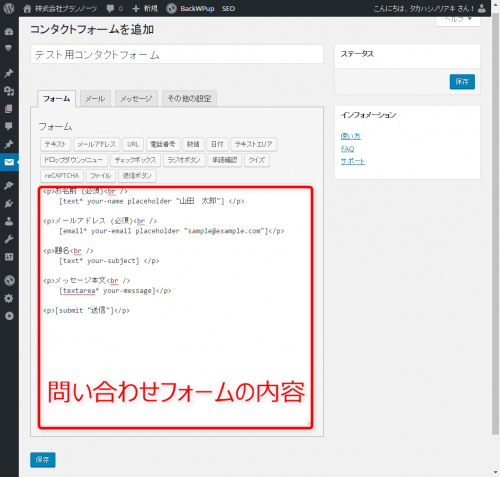
まず、WordPress管理画面の「お問い合わせ」から編集したいコンタクトフォームを選択すると

このような編集画面が開きます。
この中に表示する内容やフォーム部品を入力していって、問い合わせフォームを作るわけですね。
お名前 (必須)
[text* your-name placeholder akismet:author "山田 太郎"] メールアドレス (必須)
[email* your-email placeholder "sample@example.com"] 題名
[text* your-subject] メッセージ本文
[textarea* your-message] [submit "送信"]
実際に表示する内容をpタグ内にベタベタと書いていき、テキストや入力部品を編集していきます。
ちなみに上記はほぼデフォルトで入力されているものを少し変えただけです。
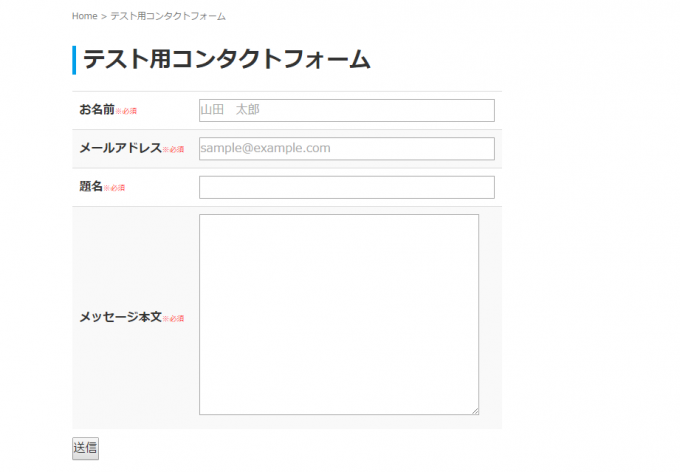
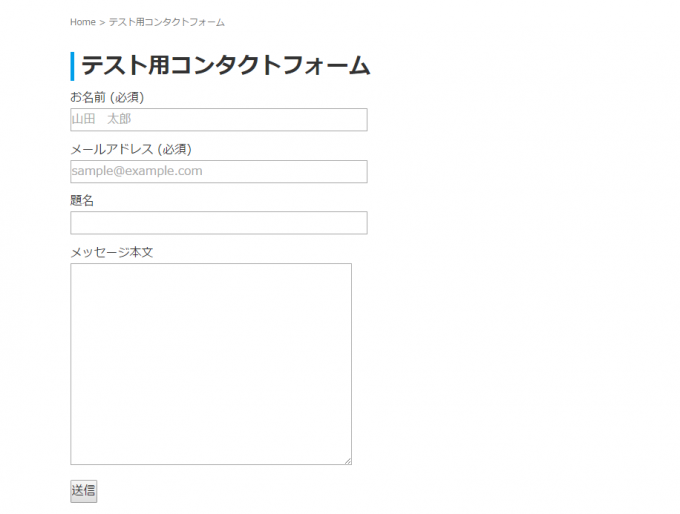
実際の表示は

となります。
それにしてもちょっと寂しい…。
では、少しコーディングをしてテーブル表示にしていってみましょう。
Contact Form 7の表示をテーブル化する
コンタクトフォームの編集でContact Form 7の表示をテーブル化していきます。
なおプレビュー機能がないので、表示を確認するには保存して更新するしかありません。
念のため、以前のコンタクトフォームの内容は「」でコメントアウトにしておくか、新規のコンタクトフォームを作りましょうね。
もとに戻したいときに困ります。
では、単純に上記の内容(送信ボタン以外)をテーブルで構成してみましょう。
| お名前 (必須) | [text* your-name placeholder akismet:author "山田 太郎"] |
|---|---|
| メールアドレス (必須) | [email* your-email placeholder "sample@example.com"] |
| 題名(必須) | [text* your-subject] |
| メッセージ本文(必須) | [textarea* your-message] |
- 全体をtableタグで囲む
- 一行ずつをtrタグで囲む
- 見出しはthタグで囲む
- 入力フォーム部品はtd部品で囲む
- 一行ずつをtrタグで囲む
という構成にします。
ちなみに、WordPressのエディタはインデントが使いづらいので、Atomなどのエディタで作って貼り付けるとコーディング楽ちんですよ。
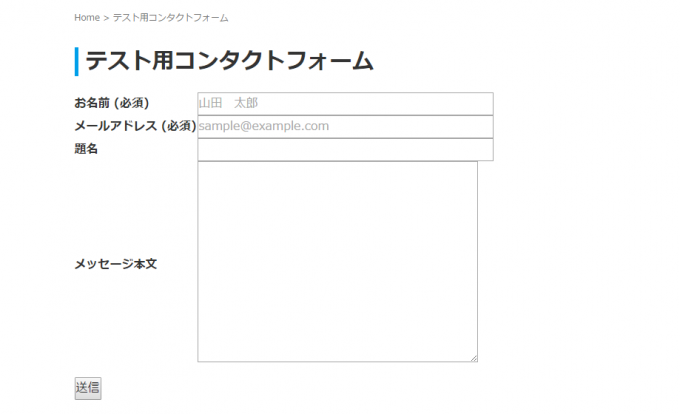
では、表示を確認してみましょう。

…うーん、良くなったようななってないような…。
少しCSSをいじっていきましょう。
Contact Form 7の簡単CSSカスタマイズ
クラスの追加とCSSの修正をすることで、表示をかっこよくしていきたいと思います。
ちなみに、CSSの追加は子テーマに対して行うようにしましょうね。
子テーマはテーマ制作者が用意してくれている場合があります。詳しくは以下記事もご覧ください。

テーブルの余白を調整し偶数行に色を付ける
まずテーブル全体として以下修正することで、かっこよくしていきます。
- テーブルの各要素の余白を追加
- 一行ごとに色を変える
これらは、たった1つのクラスを追加することで実現できます。
コンタクトフォームの編集でtableタグに「table-ctf7」というクラスを追加します。