みなさん、こんにちは!
企業サイトも地道に頑張っていますタカハシ(@ntakahashi0505)です。
さて初心者でもできるWordpress企業サイトシリーズも6回目になりましたが、いよいよ最終回となります。
前回はこちらの記事です。

プラグインWP Canvasを活用して固定ページなどの中身のページができあがりましたね。
今回は、ウィジェットの配置とメニューの作成、ディスカッション設定、そして公開までいきたいと思います。
それでは、よろしくお願いします!
ウィジェットを設置
ではまずウィジェットを設置していきます。
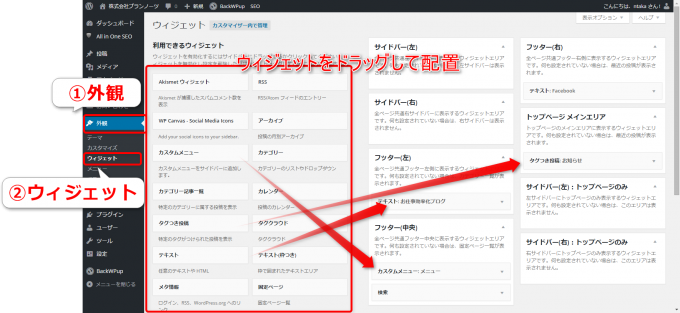
左側のメニューから「外観」→「ウィジェット」を選択しますとこちらの画面になります。
画面の左側に様々なウィジェットが準備されていますので、好きなウィジェットを選んで右側の設置したいエリアにぽいぽいとドラッグしていくことでウィジェットの設置が可能です。
外したい場合は、ドラッグして左側に戻せばOKです。
たくさんありますが、企業サイトで使うウィジェットは
- テキスト
- カスタムメニュー
- 検索
- タグつき投稿
- 最近の投稿
- 固定ページ
くらいだと思います。
ちなみにですが、用意されているウィジェットはテーマによって異なります。例えば当ブログで使っているSimplicityでは広告を設置するためのウィジェットがかなり豊富に用意されていて、広告枠の調整にとても便利です。
今回、企業サイト用にインストールしたテンプレートキングの「会社案内系ベーシックデザインC01」では、比較的スタンダードなウィジェットのみの構成になっていますね。
ではエリア別に説明をしていきたいと思います。
フッターにウィジェットを設置する
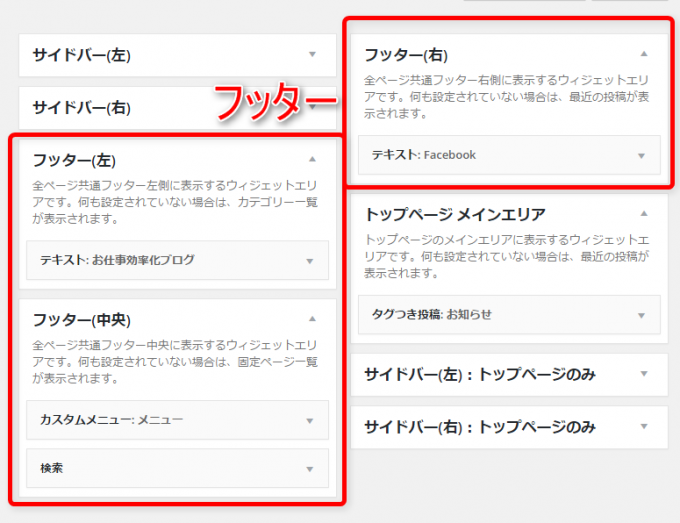
フッターエリアですがテンプレートキングの「会社案内系ベーシックデザインC01」の場合は、左右中央と3か所で設定が可能です。
- 左側→テキスト:ブログの告知とリンク
- 中央→カスタムメニュー&検索
- 右側→テキスト:Facebookページプラグイン
とこのように設置していまして、使っているウィジェットはテキスト、カスタムメニュー、検索の3種類です。
まず、テキストウィジェットは、文字通りテキストはもちろん、HTMLタグやスクリプトなどを設置できる万能ウィジェットです。
実際の設置はサイトオープンしてFacebookページを作成してからになりますが、Facebookページプラグインもこのテキストウィジェットで設置することができます。
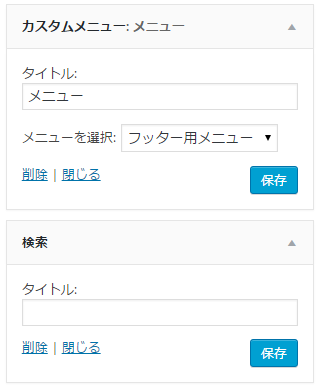
次に中央エリアに設置したカスタムメニューと検索のウィジェットはこちらです。
カスタムメニューは別途設定したメニューのどれを使うかを決めればOKです。検索ウィジェットはただ置くだけで検索窓が設置されます。
結果でき上がったフッターエリアはこちらです。
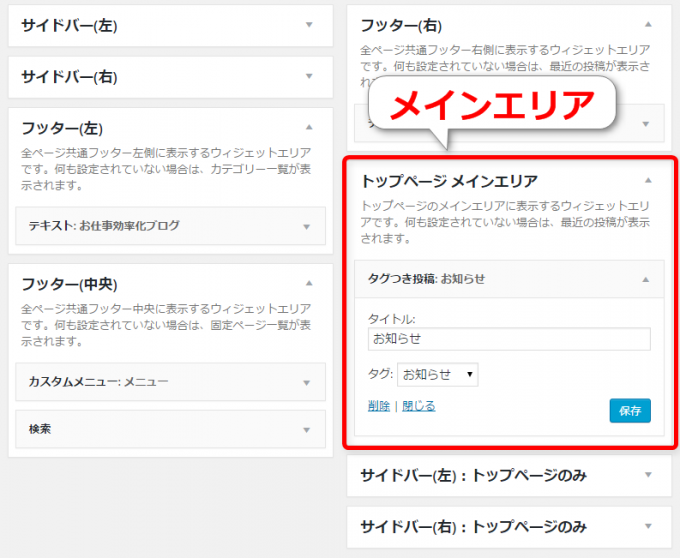
メインエリアにウィジェットを設置
メインエリアはトップページのメニュー、スライド画像そしてウェルカムメッセージの下の部分になります。
テンプレートキングの「会社案内系ベーシックデザインC01」ではウィジェットだけでなく、カスタマイザーでも設定ができるので、両方で競合して設定しないように気を付けて下さい。
このテーマに限らず、カスタマイザー、ウィジェット、そしてプラグインで同じ機能をかぶって設定できてしまうときがあります。
その時は、どちらが優先されるのかパッと見ではわからず、想定外の動きをする場合がありますので、よく注意して進めて頂ければと思います。
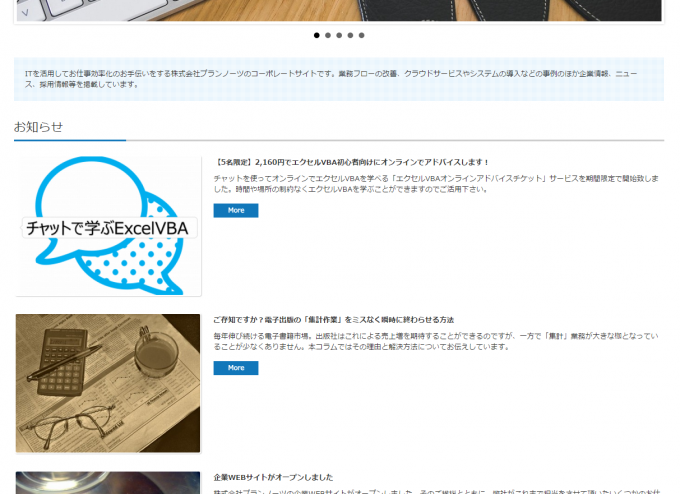
さて、メイン部分は一般的な企業サイトの場合には固定ページか最近の投稿のウィジェットを設置するのですが、今回はタグつき投稿を設定しています。
「お知らせ」というタグをつけた投稿記事の一覧だけが陳列表示されるようになっています。
なんでそんな回りくどいことをしているかというと、最近の投稿ウィジェットをそのまま使うと、サムネイルが表示されずにテキストだけの表示になってしまうのです。
それがタグつき投稿だと以下のようにサムネイルも表示されてリッチになります。
こういうのは試行錯誤しながらわかる感じなんですよね。スパっとはいかない時もあります。
メニューを作成する
次にメニューを作成していきます。
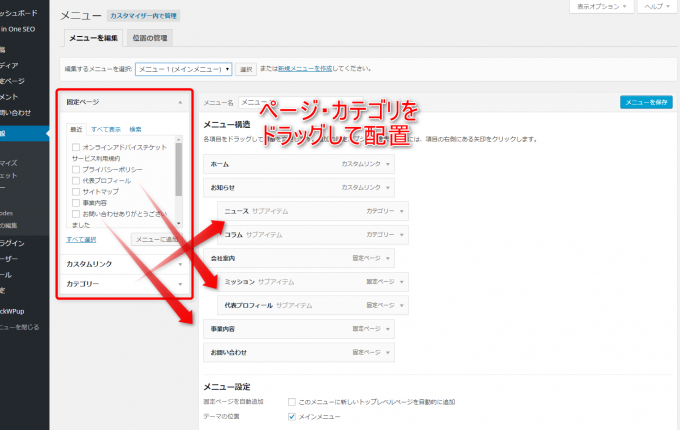
左側のメニューから「外観」→「メニュー」です。
メニューは複数作成することもできますので、その場合は選択して変更するメニューを選んでください。もし新しいメニューを追加したい場合は「新規メニューを作成」をクリックです。
メニューの設置方法はウィジェットと同じような感じです。左側から設置したいページやカテゴリをドラッグして、右側のメニュー構造に配置していきます。
一段インデントをかければサブメニューを作れますね。
株式会社プランノーツの場合は、メニューは二種類作成しました。メインとフッター用ですね。
「サイトマップ」や「プライバシーポリシー」などはメインメニューには入れなくても良いかなと思いましたので、メインから外しています。
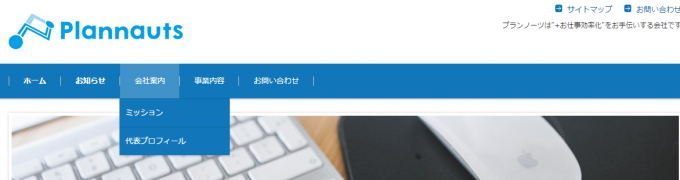
これで完成したメインメニューはこちらです。
これで外観としては完成しましたね。
ディスカッション設定
ただオープン前に企業サイトならではの設定をしておく必要があります。
それはディスカッション設定でユーザーからのコメントをオフにしておくということです。企業サイトには必要ありませんからね。
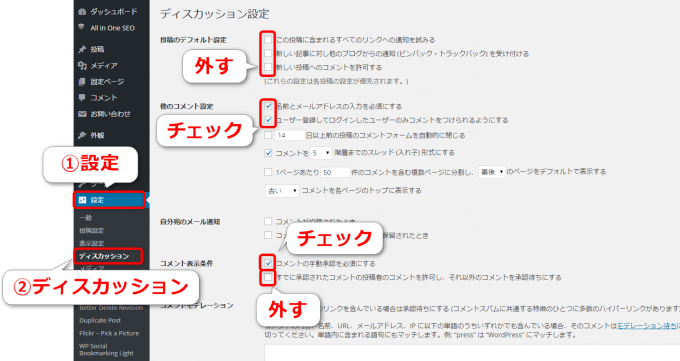
左側のメニューから「設定」→「ディスカッション」にて、以下図のようにチェックをしたり、外したりしてください。
終わったら、画面の下のほうにある「変更の保存」を忘れないようにしてくださいね。
プラグインを停止してサイトを公開
ではいよいよ公開です。
WordPressをインストールして最初に有効にしていたプラグイン「No Login Redirect」を停止します。
このプラグインはログインしていないユーザー(検索クローラーも含め)は常にログイン画面にリダイレクトをするという公開前の必須プラグインでしたね。

では、「プラグイン」→「インストール済みプラグイン」にて「No Loguin Redirect」を見つけて「停止」をしましょう。
これで晴れて公開となりました!お疲れ様です!

まとめ
これまで6回に渡ってWordPressを使って企業サイトを作るというテーマで連載していきましたが、いかがだったでしょうか。
企業サイトとしては最低限の要素のみになりますが、初心者でも、そしてそれほどコストをかけずに(というかサーバー代とドメイン代くらい)立ち上げができたのではないかと思います。
WEBサイトというやつは一度作ってしまえば24時間365日休まずに働いてくれます。
これからWEBでの集客や販促に力を入れていくのであれば、機能を増やしたり、デザインを凝ったり、SEOやSNSの対策を打ったりが必要になってきますが、それについてはまた別の機会にアップできればと思いますね。
その時はまたご活用頂けると嬉しく思います。
















コメント
[…] WordPressで作る企業サイト(6)ウィジェットとメニューを設置して公開する […]