photo credit: Rayquetzalcoatl Wear n’ Tear via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

ポップアップを作成して表示するところまで進めました。
ただ、そのポップアップの表示もボタンによる動作もデフォルトのままなので、それについては作業を進めないといけませんね。
まずはポップアップの表示を変更していきます。
ということで、今回はApp Makerでポップアップダイアログの表示を変更する方法とバインディング式についてをお伝えしていきます。
では、行ってみましょう!
前回までのおさらい
現在、App Makerで従業員リストを管理するアプリケーションを作成しています。
その大元のデータベースとしてスプレッドシートを使っていまして、それがこちらになります。
App Makerではこのデータをデータソースとして引っ張ってきつつ、レコードの更新や削除または追加といった操作ができるようにしていきたいというわけです。
それで、今は「削除」の部分を作成している途中で、「DELETE」ボタンクリックをした時点で「本当に削除していいですか?」といった確認用のダイアログを作成したいんですね。
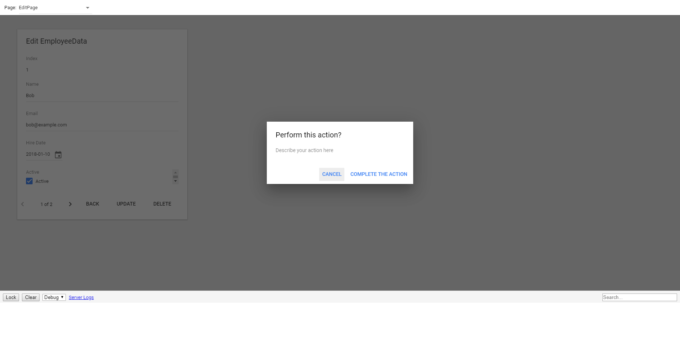
前回は、ほとんどデフォルトのままのポップアップを作成しまして、それがこちらになります。
今回は、そもそも英語表記だし、目的にあっていない表示部分を変更していきます。
ポップアップをリネームする
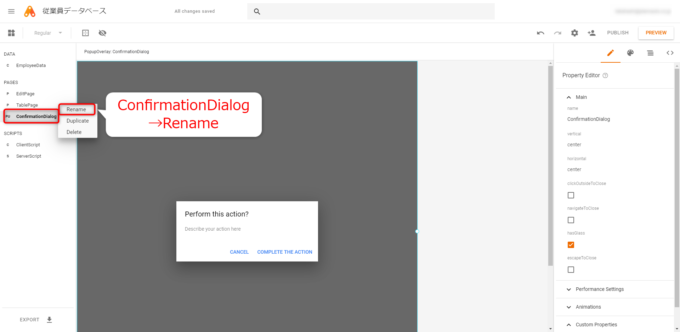
まず、そもそもポップアップ自体の名前が「ConfirmationDialog」というデフォルトの状態なので、ポップアップの名前を変更していきましょう。
左側のメニューで作成したポップアップである「ConfirmationDialog」の三点リーダーアイコンをクリックして、選択肢から「Rename」をクリックします。
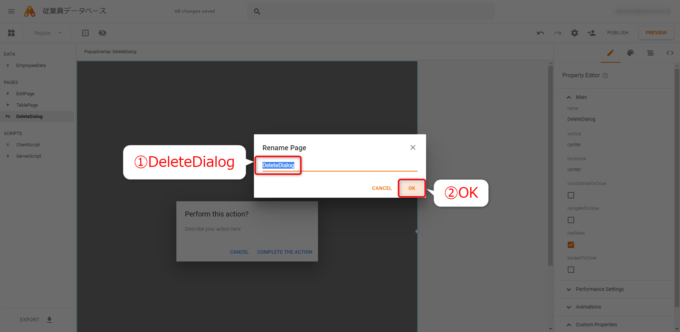
「Rename Page」のダイアログで、名前を「DeleteDialog」などとして「OK」です。
これでリネーム自体は完了です。
ボタンクリックのイベントを修正する
ですが、ポップアップの名前を変えたということは、オブジェクト名が変わったということですから、そのオブジェクト名を使って動作させていたスクリプトがエラーになってしまいます。
ポップアップ名を変えたらonClickイベントの内容を変更する必要があります。
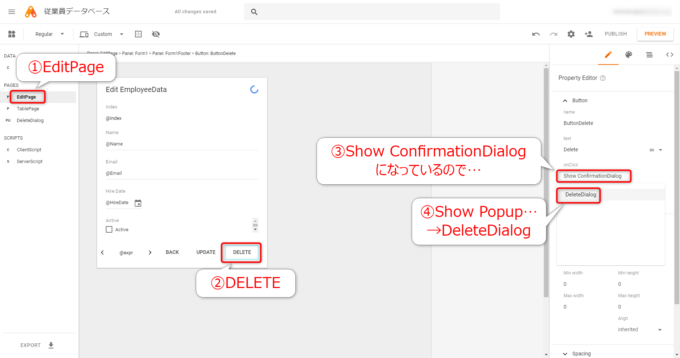
「EditPage」の「DELETE」ボタンのonClickイベントを確認すると…やっぱり「Show ConfirmationDialog」となっていますね。
なので、これを「Show Popup…」→「DeleteDialog」に変更します。
プリセットアクションのCustom actionを確認してみると、これも以下のように変更されます。
app.popups.DeleteDialog.visible = true;
ちゃんと、ポップアップにあたるオブジェクト名が「DeleteDialog」になっていますね。
ポップアップの表示を変更する
続いて、ポップアップの表示を変更していきましょう。
左側から「DeleteDialog」を選択して、画面に表示します。
ポップアップのタイトルを変更する
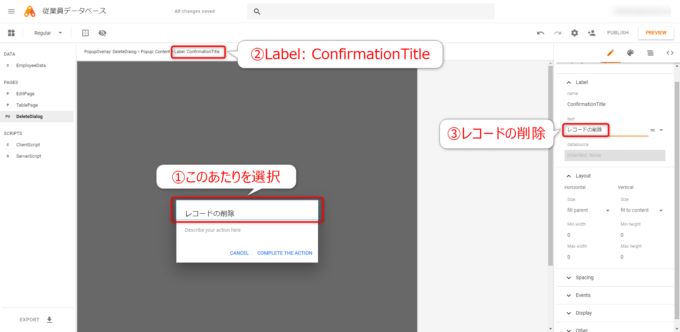
まずポップアップの上部のポップアップのタイトルを変更していきます。
クリックすると、ここはLabelオブジェクト「ConfirmationTitle」であるということがわかります。
Property Editorでtextプロパティを「レコードの削除」と変更します。
ポップアップのテキストを変更する
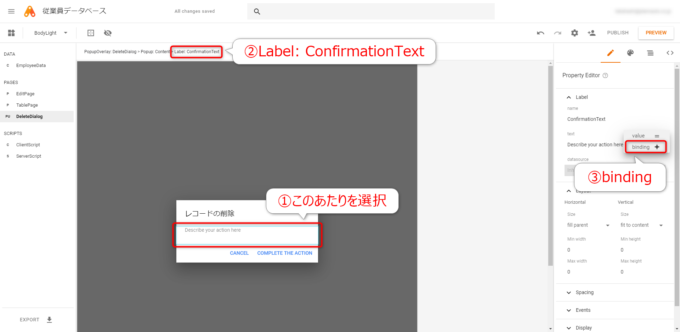
続いて、その下のエリアのポップアップのテキストにあたるLabelオブジェクト「ConfirmationText」ですが、ここを変更していきます。
ここは、例えば「Bobのデータを削除しますがよろしいですか?」などと、現在のレコードのNameフィールドの値を引っ張ってきて表示したいのです。
Property Editorのtextプロパティの右側にある下向き三角アイコンをクリックして、その中から「binding」を選択します。
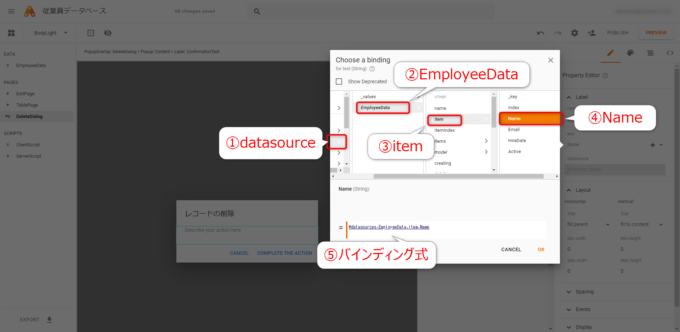
「Choose a binding」というダイアログが開きますので、「datasource」→「EmployeeData」→「item」→「Name」とたどっていきます。
下側に何やら式が作成されていきますが、これをバインディング式といいます。
バインディング式を変更する
現在は以下のような式ですが、「データソースEmployeeDataの現在のアイテムのNameフィールド」という意味になります。
@datasources.EmployeeData.item.Name
このバインディング式の値が、ポップアップのテキストのtextプロパティにバインド、すなわち紐付けられるようになります。
ですから、さらにこの式を以下のように変更して「OK」をしてあげることで、本来の目的を達成できるはず…!
@datasources.EmployeeData.item.Name + 'のデータを削除しますがよろしいですか?'
ポップアップの表示の変更を確認する
では、プレビューをしてポップアップの表示の変更を確認してみましょう。
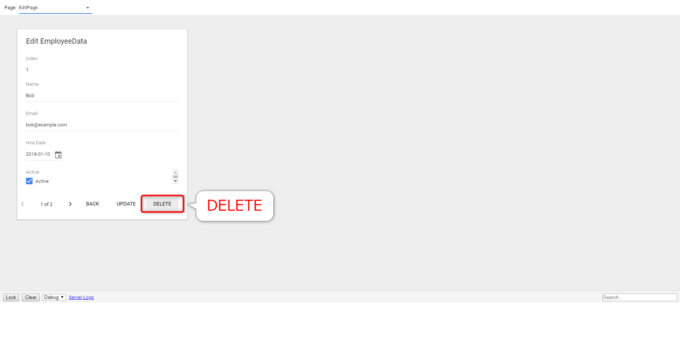
「PREVIEW」をクリックして「EditPage」の「DELETE」ボタンをクリックします。
ここで、現在のアイテムが「Bob」のレコードになっていることを確認しておきましょう。
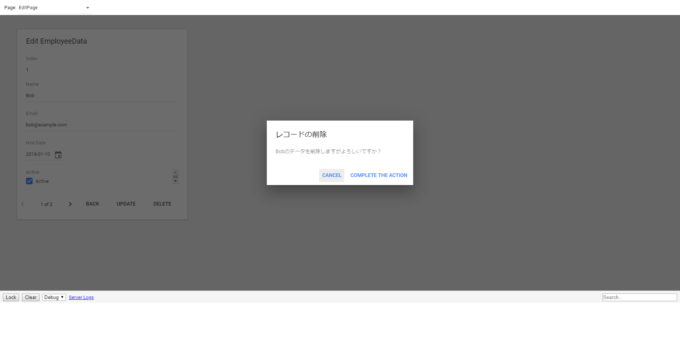
ポップアップが表示されますが、そのタイトルは「レコードの削除」、テキストは「Bobのデータを削除しますがよろしいですか?」に変更されていることが確認できました。
まとめ
以上、App Makerでポップアップダイアログの表示を変更する方法をお伝えしました。
ポップアップの表示内容も、現在のアイテムなどからデータをバインディングして連動した表示させることができるんですね。
さて、次回はポップアップのボタンの動作について作成していきます。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する