photo credit: dejankrsmanovic Old Elevator Button via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

フォームウィジェットにボタンを設置して、クリックによる動作をさせる方法をお伝えしました。
さて、そのボタンクリックによる動作ですが、独自のスクリプトを仕込むことができるんです。
ですから、あらかじめ用意されたこと以外のことも実現可能です。
ということで、今回はApp Makerでボタンクリックで独自のスクリプトを動作させる方法をお伝えします。
では、行ってみましょう!
前回までのおさらい
まずは前回までのおさらいです。
App Makerで従業員データを扱うアプリケーションを作っております。
元のデータを、以下のスプレッドシートにして、App Makerと連携させたい…というのが、概ねの最終目標ですね。
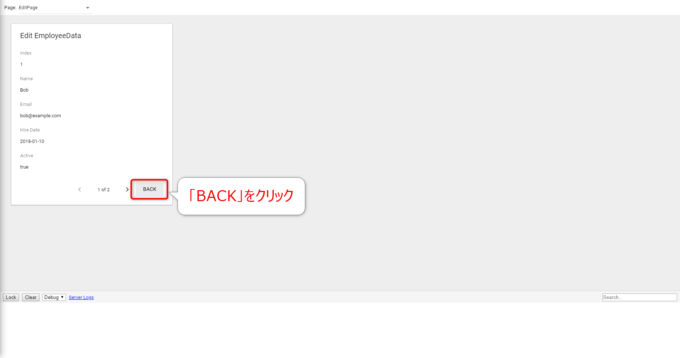
前回は、以下のようにフォームウィジェットに「BACK」ボタンウィジェットを配置して、クリックをしたら、別ページに遷移するという部分を解説しました。
「BACK」ボタンについて、右側のプロパティエディターでonClickイベントについて、「Navigate to TablePage」という設定をすればよかったのです。
さて、このボタンクリックによる動作なのですが、独自で作成したスクリプトを呼び出すこともできるんですね。
今回はその方法を解説していきますよ!
クライアントスクリプトを作成する
新規クライアントスクリプトを追加する
では、まずボタンクリックにより動作をするスクリプトを作成していきます。
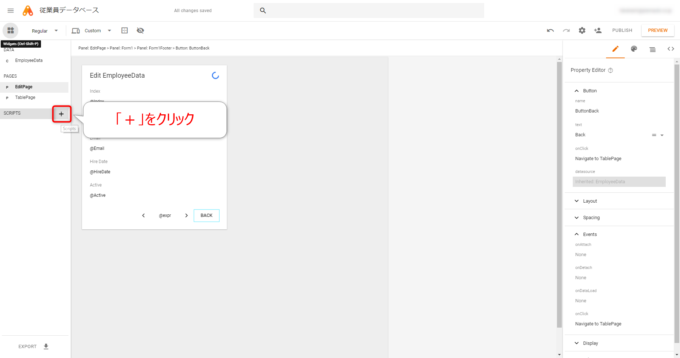
App Makerの左側「SCRIPTS」のところにカーソルを当てると「+」アイコンが出てきますので、クリックしましょう。
ちなみにですが、App Makerでなにか作るときは
- DATA: データベース
- PAGES: ページ(ページ上にウィジェットを配置する)
- SCRIPTS: スクリプト
このいずれかになりますね。
スクリプトの種類とは
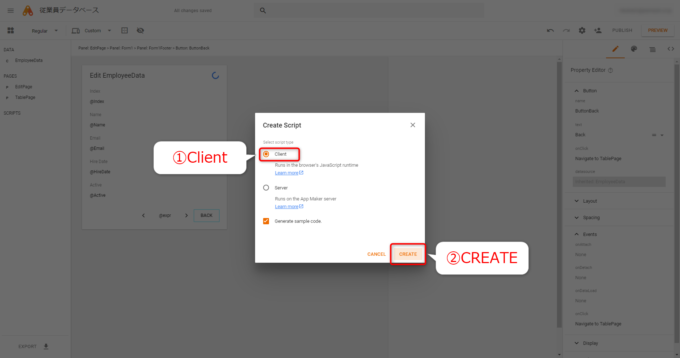
それで、「Create Script」というダイアログが開きます。
スクリプトの種類を尋ねられますが、以下のとおり。
- Client: ブラウザ上で動作する(ボタンクリックや、UIによるイベントで動作させる)
- Server: サーバー上で動作する(GASを使ってスプレッドシートなどを操作する)
今回は、ボタンクリックで動作させたいので、クライアント側のスクリプトです。
ですから「Client」を選んで「CREATE」をクリックします。
アラートを表示するサンプルスクリプト
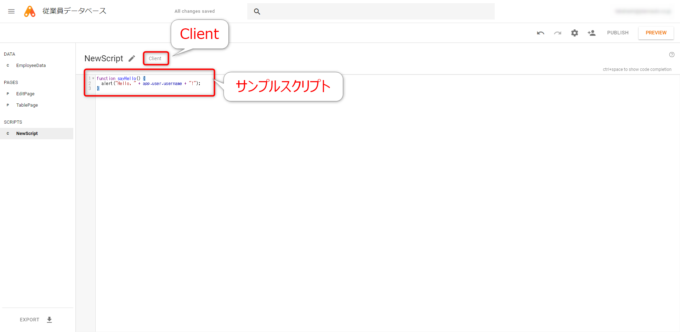
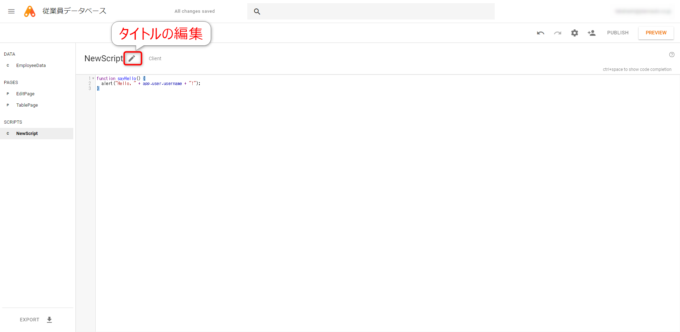
すると、以下のように画面に切り替わります。
「NewScript」という名前のスクリプトで、その種類は「Client」で、サンプルスクリプトが入力されていますね。
スクリプトは以下のとおりです。
function sayHello(message){
alert("Hello, " + app.user.username + "!");
}
alertメソッドは、ブラウザを操作して警告メッセージを表示する命令ですね。
それで、その内容ですが、ここからはApp Makerのクラスです。
まずはAppクラスのuserプロパティです。これは、App Makerアプリケーションの現在のユーザーを表します。
戻り値はUserオブジェクトというオブジェクトです。
そしてさらに、usernameプロパティですね。
これは、Userオブジェクトが表すユーザーのログイン名です。
つまり、スクリプトとしては、「Hello, ログイン名!」となるはず、ということですね。
クライアントスクリプトをリネームする
スクリプトはサンプルをそのまま採用するとしましょう。
それで、スクリプトの名前を変更しておきます。
鉛筆アイコンをクリックしてタイトルを編集します。
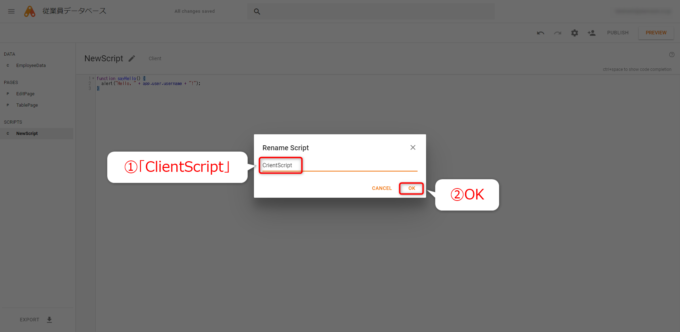
「Rename Script」というダイアログが出ますので、例えばスクリプト名を「ClientScript」などとして「OK」します。
これでリネーム完了です。
ボタンクリックでスクリプトを動作させる
では、このスクリプトを動作させるためのボタンを準備していきましょう。
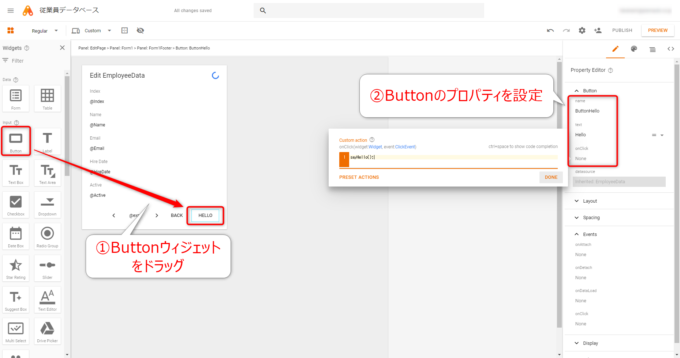
まず、フォームウィジェットに新たなButtonウィジェットをドラッグして配置します。
プロパティエディターで以下のように設定します。
- name: ButtonHello
- text: Hello
- onClick: Custom Action
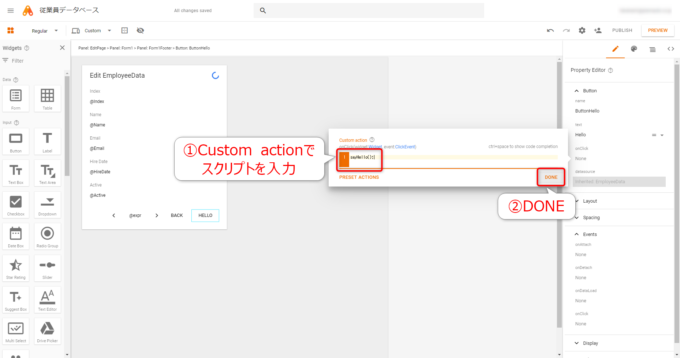
onClickイベントで「Custom Action」を選択すると、以下のように「Custom Action」にスクリプトを入力できます。
ここでは、以下のように先ほど作成したスクリプトの関数名を入力して「DONE」です。
sayHello();
ボタンによる自作スクリプトの動作確認
では、プレビューをして動作確認をしてみましょう。
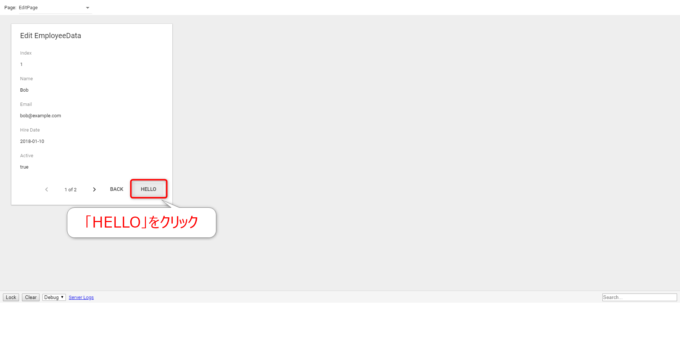
「PREVIEW」をクリックして、フォームの「HELLO」ボタンをクリックします。
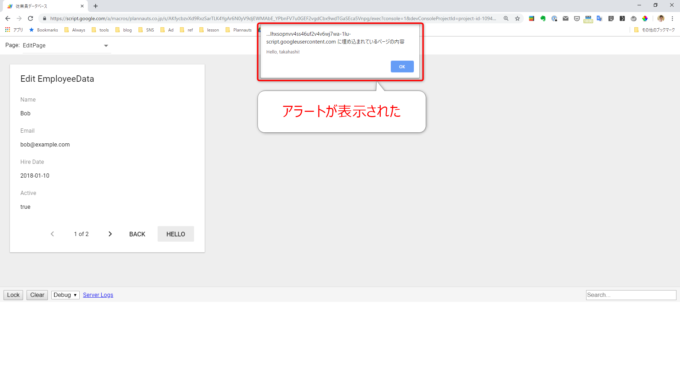
すると、以下のように警告メッセージが表示されます。
その内容は
Hello, takahashi!
となっていますね!
ちゃんとログイン名が使われているようですね。
まとめ
以上、App Makerでボタンクリックで独自のスクリプトを動作させる方法をお伝えしました。
ボタンで動作するクライアント側のスクリプトの作り方と仕込み方を理解いただけたかなと思います。
次回は、サーバー側のスクリプトについて見ていきましょう。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する