
photo credit: Nine is the Magic Number Homemade Pop Filter via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けにApp Makerのチュートリアルのリレーション編を送りしています。
前回の記事はこちら。

データモデル間のリレーションをデータソースとしたテーブルの作成方法をお送りしました。
「選択した部門の従業員リストを表示する」方法ですが、実はもう一つあります。
クエリフィルタを使う方法です。
ということで、今回はApp Makerでクエリフィルタを使ってデータソースにフィルタをかける方法お送りします。
では行ってみましょう!
前回おさらい
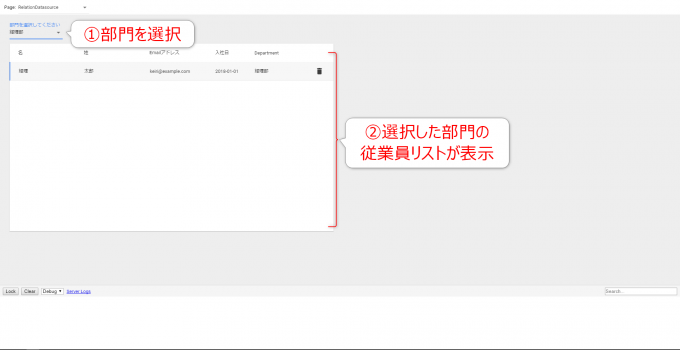
前回作成したアプリは以下のようなものです。
部門を選択すると、その部門の従業員リストをテーブルで表示するというものです。
まず、部門リストを表現するデータモデル「Department」 があり、
| タイプ | フィールド名 | 表示名 |
|---|---|---|
| String | Department | 部門 |
| String | Location | 所在地 |
アプリの部門を選択するドロップダウンリストの元データは、この「Department」フィールドのデータ群となります。
また、従業員リストを表現するためのデータモデル「Employee」があり、
| タイプ | フィールド名 | 表示名 |
|---|---|---|
| String | FirstName | 名 |
| String | LastName | 姓 |
| String | Emailアドレス | |
| Date | StartDate | 入社日 |
データモデル「Department」のフィールド「Department」のリレーションが追加されています。
このリレーションをデータソースとしたテーブルを作成すると、前述のイメージで紹介したように「選択した部門の従業員リストを表示する」といったことが実現できるわけです。
今回はそれとは別の方法で、それを実現していきます。
ページを作成する
まず、「クエリフィルタ用」の新規のページを作成します。
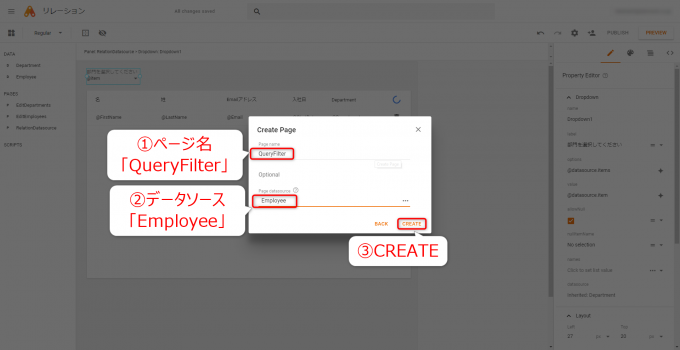
左メニューのPAGESの隣の「+」アイコンから「Page」を選択、ページ名は「QueryFilter」、データソースは「Employee」として「CREATE」します。
ドロップダウンリストの設置とプロパティの設定
続いてドロップダウンリストの設置をしていきます。
「Widgets」からDropdownをドラッグします。
プロパティエディタではvalueプロパティ、optionsプロパティ、labelプロパティ、onValueEditイベントの設定をしていきますよ。
valueプロパティの設定とクエリフィルタ
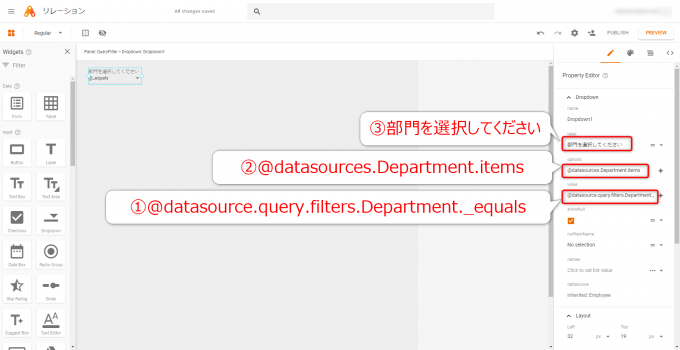
まず、valueプロパティを「More options」とし、「datasource > query > filters > Department > _equals」として「OK」とします。
valueプロパティの内容は
となります。
まず、前提として今回の例の場合は、先程設定したとおり、このページのデータソースは「Employee」で、ウィジェットもそれを継承しています。
Queryオブジェクトは、どのレコードがそのデータソースとして読み込まれるかを制御するオブジェクトです。
それに対してfiltersプロパティで、フィルタを追加することができます。
つまり、データソース「Employee」について「フィールドDepartmentがドロップダウンリストと等しい」というフィルタをクエリに追加してね、という内容になりますね。
optionプロパティの設定
続いて、optionsプロパティで「More option」とし、「datasources > Department > items」として「OK」です。
ドロップダウンリストのデータソースは「Employee」となってしまっているので、WIDGETのdatasourceではなくて、APPLICATIONのdatasourcesを選択することになります。注意してください。
つまりoptionプロパティの内容は
となります。
labelプロパティの設定
labelプロパティには「部門を選択してください」とします。
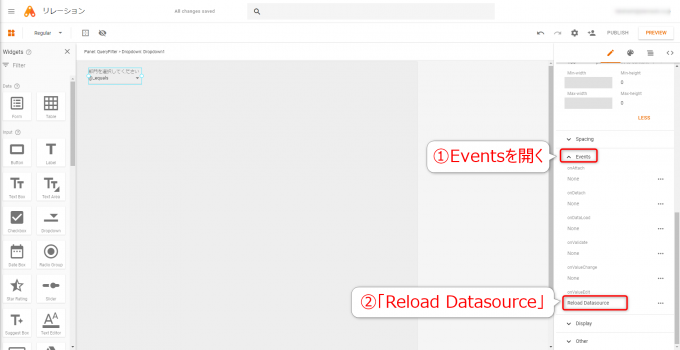
onValueEditイベントのアクションを設定する
ドロップダウンリストについてもう一点、イベントアクションの設定をします。
ドロップダウンリストの値が変更されたときにデータソースをリロードしてクエリを再実行するというものです。
プロパティエディタの下のほうに「Events」というエリアがあるので、そのエリアを開いて、「onValueEdit」の設定を「Reloard Datasource」とします。
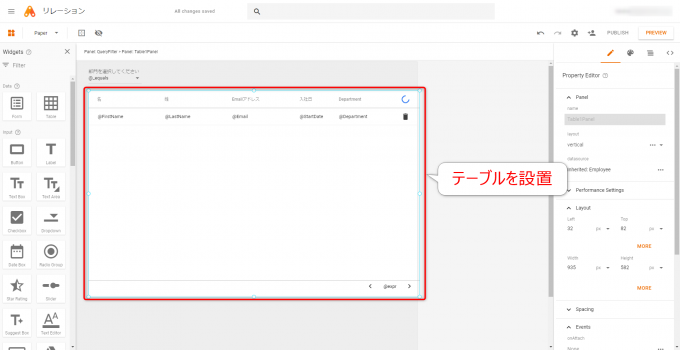
テーブルを設置する
続いてテーブルを設置していきましょう。
「Widgets」からTableウィジェットをドラッグし、 データソースを「Inherited: Employee」、その他の設定はデフォルトのままで「OK」と進めてください。
以下のようなテーブルが設置されます。
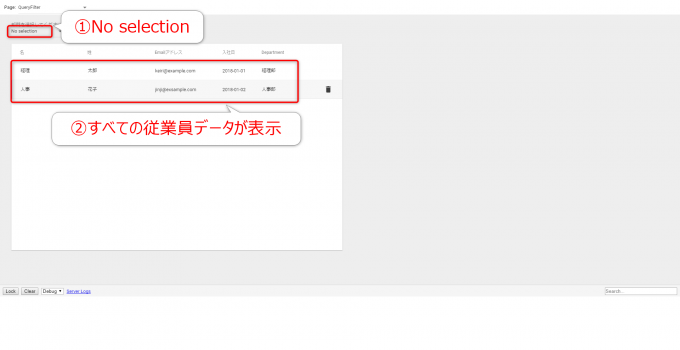
プレビューして実行確認
ではプレビューしていましょう。
ドロップダウンで選択された部門の従業員がテーブルに表示されるはずです。
また、ドロップダウンが「No selection」になっているときは、すべての従業員リストが表示されることに注目してください。
ドロップダウンが選択されてないということはクエリフィルタがかかってないということになりますので、全ての従業員リストが表示されるというわけです。
この点が、前回のリレーションをデータソースにした方法と異なる点です。
まとめ
以上、App Makerでクエリフィルタを使ってフィルターをかけたデータソースをテーブルに表示する方法をお伝えしました。
少し難しかったと思いますが、 クエリフィルタの存在と役割についてなんとなく理解いただければと思います。
では、次回はまた別のアプリを題材としたチュートリアルを送りしていきます。