
みなさん、こんにちは! タカハシ(@ntakahashi0505)です。
デザイン…難しいですよね。
チラシ、スライド、バナー、アイキャッチ…すごく時間がかかるわりに、イマイチなものしかできない。
そんな悩みを解消するのが、CanvaとそのAI機能。
今回は、「たった5分で完成!Canvaの生成AIでアイキャッチ画像をつくる方法」をお伝えします。
では、行ってみましょう!
アイキャッチ画像とその困りごと
アイキャッチというのは、ブログやnoteの記事の一番上に配置する、その記事のパッと見の入口の役目を果たす画像です。
一覧表示やSNSシェアのときのサムネイル画像としても使われます。
ビジュアルが弱いテキスト記事にとって、パッと見で印象を与えるアイキャッチ画像は重要な役割を果たします。
以前、ブログ「いつも隣にITのお仕事」を執筆していたとき、アイキャッチ画像として、権利フリーの写真画像を探して使っていました。
しかし、記事といまいちマッチしないとか、そもそもアイキャッチっぽくないとか、理想の写真画像が見つかりません。
せっかく見つかったとしても、画像によっては他の記事と同じ画像でかぶってしまうこともありました。当然、オリジナリティは出せません。
かといって、自分でデザインするにも、センスがなさすぎですし、膨大な時間がかかってしまう…
そんな悩みを解決する手段として、急激に浮かび上がってきたのが画像生成AIです。
アイキャッチ画像をつくると考えたとき、いろいろ調べた結果、Canvaとその生成AIでつくるのが良さそうということになり、やってみました。
デザインツールCanvaとは
そもそもCanvaとは、無料から使えるグラフィックデザインツールです。
デザインを作成するツールといえば、Adobeの「Photoshop」「Illustrator」などが有名ですが、それらのソフトは機能も豊富ですがその分、値段も張りますし、使いこなすのに訓練が必要です。
その点、Canvaは、あらかじめ用意された豊富なテンプレート、素材をドラッグ&ドロップなどの簡単操作することで、おしゃれで良い感じのデザインを作成できます。
ポスター、チラシ、SNS向け画像、バナー、アイキャッチなどなどさまざまな用途に用いることができます。
デザインセンスのない僕もたいへんお世話になっていて、イベントページのバナーを作ったり、チラシを作ったりに活用しています。
最近では、プレゼンテーション資料づくりにCanvaを使っている方も多いですよね。PowerPointやGoogleスライドに比べて、テンプレートが豊富でセンスがとても良い印象です。
Canvaのマジック生成
さらに、CanvaはAI機能も豊富に取り揃えています。
そのひとつが、テキストプロンプトでデザインに合った画像を生成できる「マジック生成」。
テキストプロンプトといっても5つまでの単語を入力するだけです。
マジック生成で作成した画像をベースに、記事タイトルのテキストなどを乗せれば、世界で一枚のアイキャッチ画像を作成することができます。
Canva無料版では月50枚まで、月額1180円のCanvaプロにアップグレードすれば月500枚まで作成可能です。
Canvaプロは僕も登録していますが、素材も豊富に選べるようになりますし、AIの使用回数や、Pro専用のAI機能を使えるようになります。
Canvaでアイキャッチ画像を作成する方法
では、Canvaでアイキャッチ画像を作ってみましょう。
新しいデザインを作成
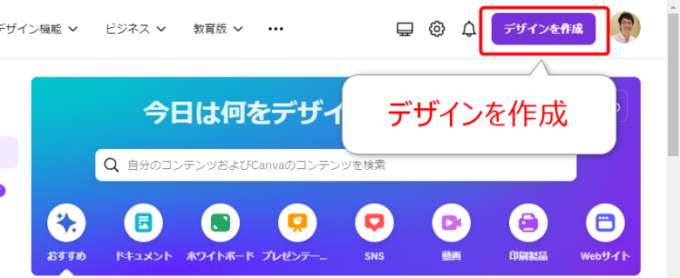
Canvaのログイン後画面の右上の「デザインを作成」を開くと何のデザインを作るか選べるようになります。

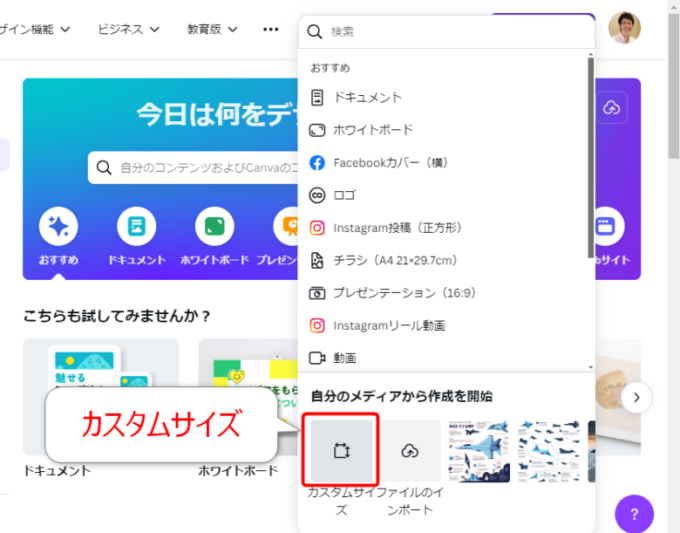
Facebookカバー、Instagram投稿、プレゼンテーションなど選べますが、ブログサイトによって、横幅が違うので、ここでは「カスタムサイズ」を選択します。

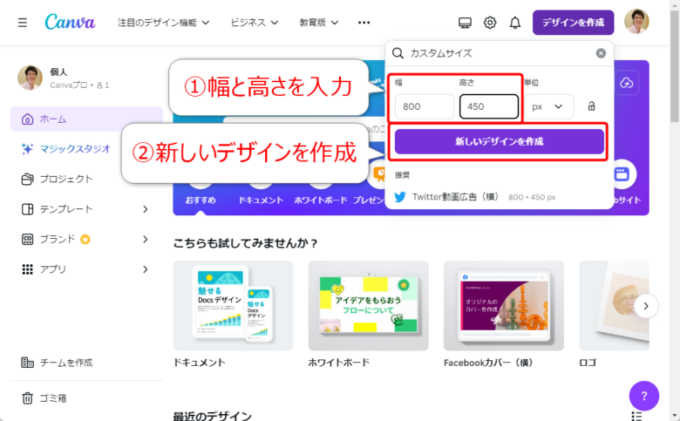
僕のブログは横幅800ですので、16:9で計算して高さは450です。
幅と高さを入力して「新しいデザインを作成」とすると新しいデザインが開きます。

マジック生成でベースとなる画像を生成
左側のタブから「素材」アイコンをクリック、左側パネルの中頃にある「独自のものを生成する」をクリックすると、タブに「マジック生成」アイコンが追加されます。以降は、ここからマジック生成を使えます。

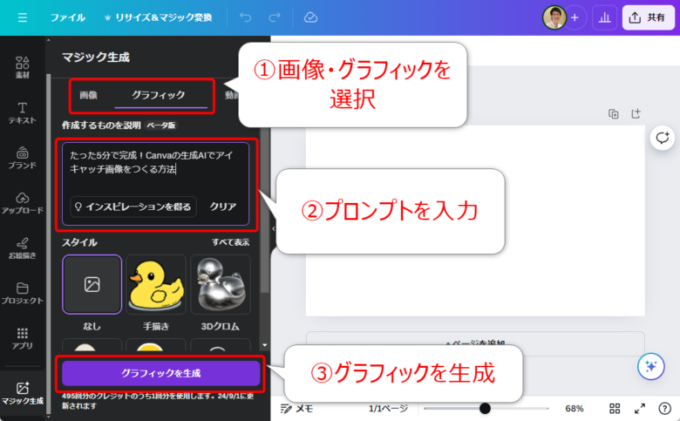
左側パネルで「画像」「グラフィック」を選べます。背景ありが「画像」で、背景なしが「グラフィック」です。また、「画像」を選ぶと横長サイズに指定することもできます。
「作成するものを説明」の欄にプロンプト入力して「画像を生成」で画像を生成します。「canva ブログ 画像作成 画像生成AI 爆速」など、記事タイトルから選ぶなどですかね。

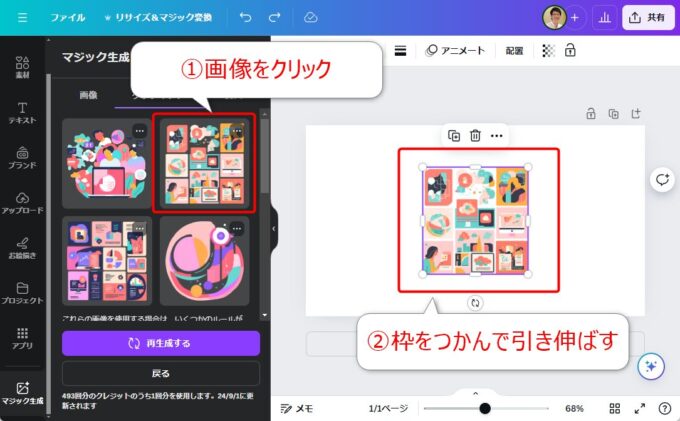
4つの画像が生成されるので好みのものを選んで、クリックするとデザインに配置されます。
正方形の小さい画像なので、端をつかんでドラッグし、デザインいっぱいにいい感じに引き伸ばします。または、AI拡張で引き伸ばすことも可能です。

記事タイトルテキストを配置
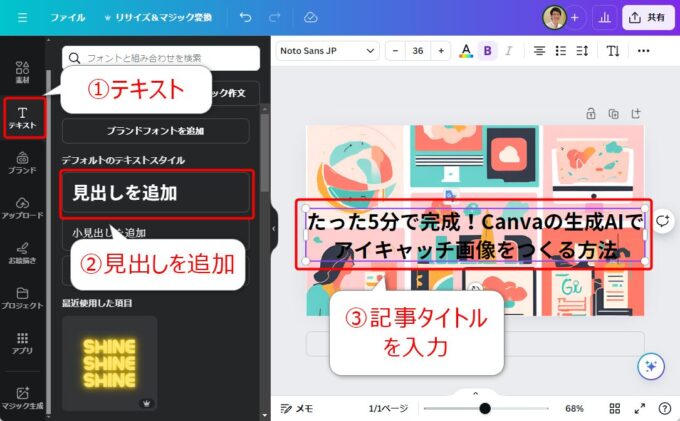
次に記事タイトルテキストを乗せていきます。
タブの「テキスト」アイコンから、「見出しを追加」するとテキストボックスが配置されるので、記事タイトルを入力します。

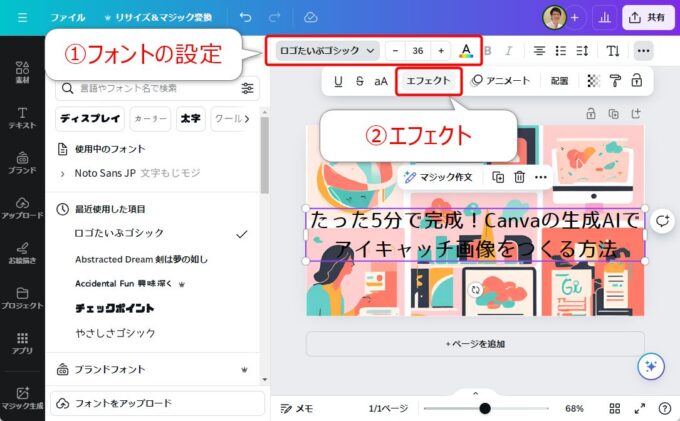
テキストのフォントと色を選びます。
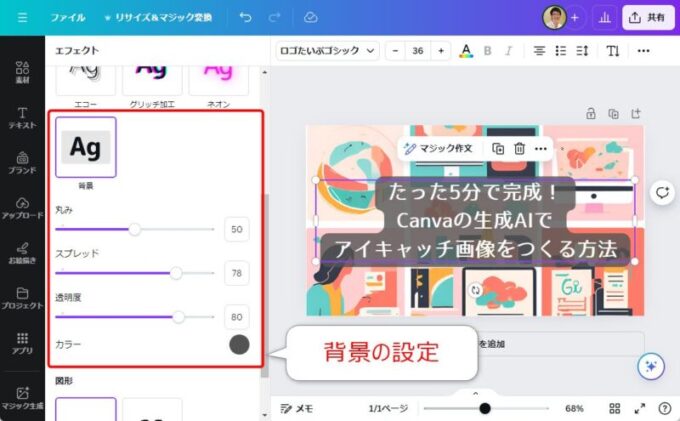
記事タイトルが見やすくなるように、エフェクトから「背景」を選びます。背景色、丸み、スプレッド、透明度をいい感じに設定します。


これで完成です。
慣れれば5分程度で、世界で一枚のいい感じのアイキャッチ画像が作れるようになります。ぜひ試してみてください。
まとめ
以上、「たった5分で完成!Canvaの生成AIでアイキャッチ画像をつくる方法」についてお伝えしました。
引き続き、みなさんがいきいきと学び・働くためのヒントをお届けしていきます。次回をお楽しみに!
この話を耳から聴きたい方はこちらからどうぞ!

