photo credit: Urban Grids via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Boostrapを使ったWebサイトのHTMLコードをエクセルVBAで自動生成するプログラムを作っています。
方針としては
- Bootstrapを使ったWordPressによる企業向けサイト
- service,plan,aboutの3つのセクションによるトップページ
- エクセルの入力情報から自動生成する
で進めております。
前回はこちらの記事。
aboutセクションの会社概要の部分のテーブルを表現するHTML部分をその行数に関わらず自在に生成してくれます。
さて、今回はBootstrapの主役とも言ってよいグリッドシステムがテーマです。
serviceセクション、planセクションはそのグリッドシステムを使っていますが、現状はまだそのカラム数は可変ではありません。
そこで今回はカラム数を指定することで、グリッドシステムを使ったセクションのHTMLソースを自在に生成するVBAプログラムを作っていきます。
では、行ってみましょう!
Bootstrapグリッドシステムの書き方
多くのWordPressテーマやHTMLテンプレートのベースとして大人気のCSSフレームワークBootstrap。
その中でもグリッドシステムはスマホ時代を象徴する強力な仕組みです。
グリッドシステムでは画面を12分割して、そのいくつ分かを指定することで簡単にカラム組みができます。ですから、12の約数であれば3つでも4つでも6つでもいい感じに組むことができるというわけです。
例えば、縦に3つ並ぶカラムを作りたければ
カラム①の内容カラム②の内容カラム③の内容
とするだけでOKです。
- 行にするエリアをclass=”row”で囲む
- それぞれのカラムをclass=”col-画面幅-グリッド数”で囲む
という書き方です。
画面幅については本記事ではsmを使います。詳細は割愛しますので、ご興味あればこちらをご覧ください。

お題:カラム数を指定してエクセル表からHTMLソースを出力
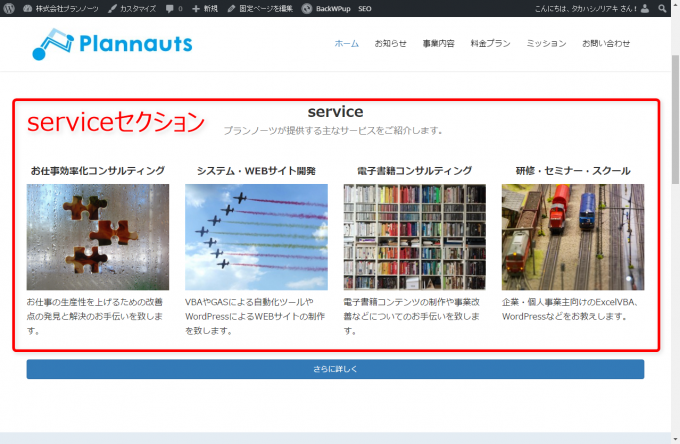
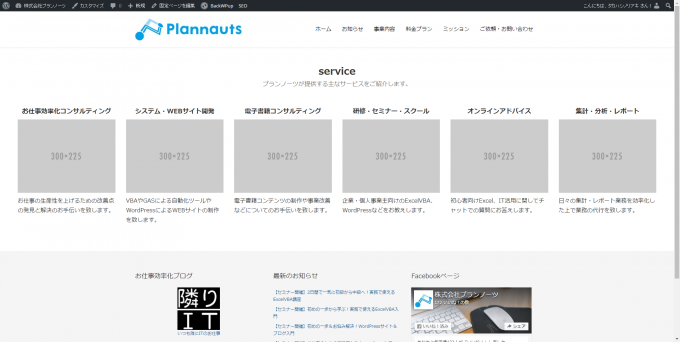
今回はこちら弊社サイトのserviceセクション

のHTMLを生成していきたいと思いますが、これをHTMLソースで表現すると
service
プランノーツが提供する主なサービスをご紹介します。
お仕事効率化コンサルティング
お仕事の生産性を上げるための改善点の発見と解決のお手伝いを致します。システム・WEBサイト開発
VBAやGASによる自動化ツールやWordPressによるWEBサイトの制作を致します。電子書籍コンサルティング
電子書籍コンテンツの制作や事業改善などについてのお手伝いを致します。研修・セミナー・スクール
企業・個人事業主向けのExcelVBA、WordPressなどをお教えします。
となります。
うっかりカラム数を3つに変えたくなった場合は
- 不要なカラムのdiv要素よ削除
- 残ったカラムグリッド数を3から4に変更
と、ちょっと面倒です。しかもどこかを修正漏れしそう…
ということで、カラム数も自在に変更できるHTML生成プログラムを作っていきたいと思います。
カラム数を変更可能なHTML生成VBAプログラム
ベースとしてはこちらの記事で紹介しているプログラムを使いますので、よろしければこちらも見ながらご覧ください。

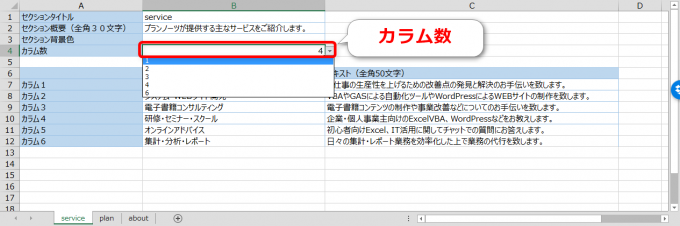
そして今回、まずエクセルシートをこのように準備しました。

各カラムに入力する内容は7~12行に入力します。6カラムまで対応できるようにしています。
また生成するカラム数をB4セルでリスト形式で1,2,3,4,6のいずれかから選択できるようになっています。なお、B4セルには「serviceカラム数」という名称をつけています。
このシートからHTMLを生成するプログラムはこちらになります。
'----------------------------------------------------------------------------------
'名称 : createServiceSection
'機能 : serviceセクションのHTMLを生成する
'引数 : テキスト要素が記載されているワークシート
'返り値 : serviceセクションのHTMLソース
'----------------------------------------------------------------------------------
Function createServiceSection(ByVal ws As Object) As String
Dim str As String
str = ""
'section開始タグ
str = addHTML("", 0, "")
'***** セクションタイトルB1,セクション概要B2 *****
str = addHTML(str, 1, "" & ws.Range("B1").Value & "
" & ws.Range("B2").Value & "
")
'***** カラム *****
Dim numColumns As Long
numColumns = ws.Range("serviceカラム数").Value 'カラム数
'class="row"の開始タグ
str = addHTML(str, 1, "")
Dim i As Long
For i = 7 To 6 + numColumns '指定カラム分繰り返し
'class="col-sm-x"の開始タグ
str = addHTML(str, 2, "")
'タイトルB列
str = addHTML(str, 3, "" & ws.Cells(i, 2).Value & "
")
'サムネイル画像(枠のみ)
str = addHTML(str, 3, "")
'テキストC列
str = addHTML(str, 3, "" & ws.Cells(i, 3).Value & "")
'class="col-sm-x"の閉じタグ
str = addHTML(str, 2, "")
Next i
'class="row"の閉じタグ
str = addHTML(str, 1, "")
'section閉じタグ
str = addHTML(str, 0, " ") & vbCr
createServiceSection = str
End Function
まず20行目でカラム数を取得します。
カラム数によって26行目のFor~Nextの繰り返しの回数と、29行目で指定するグリッド数を指定してあげればOKですね。
グリッド数は12÷カラム数で算出できます。
実行結果
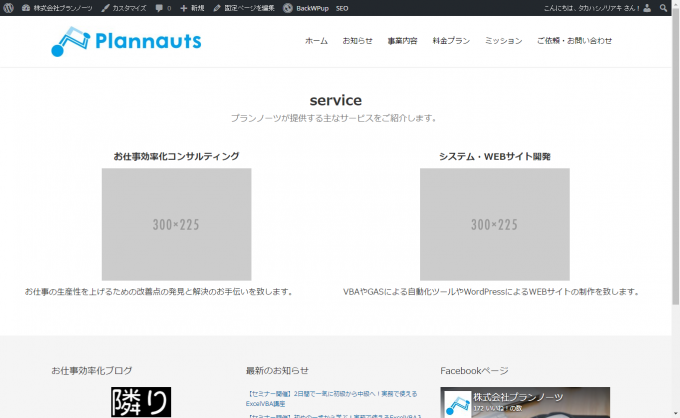
こちらで出力した結果をブラウザで確認してみますと、2カラムの場合は

6カラムにした場合は

と表示されます。
まとめ
以上、カラム数を指定してBootstrapのグリッドシステムを使ったHTMLを生成するエクセルVBAプログラムを作成しました。
ちょこっといじるだけですぐに対応できちゃいました。
またブラッシュアップのアイデアが浮かびましたら紹介できればと思います。
どうぞお楽しみに!