みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでダイアログを使ったcsvファイルアップローダーを作成する方法をお伝えするシリーズです。
前回の記事はこちら。

ダイアログから渡したCSVファイルをスプレッドシートに展開する方法をお伝えしました。
これで完成!…と思いきや、アップロードした後にダイアログが表示しっぱなし…という問題があったんですね。
今回は、それを解消していきましょう。
ということで、GASのダイアログをファイルをアップロードが成功したら閉じる方法です。
では、行ってみましょう!
前回のおさらい
では、これまでのおさらいです。
ダイアログを作成する「dialog.html」はこちら。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form>
<input name="myFile" type="file">
<button onclick="google.script.run.uploadCsv(this.parentNode);">アップロード</button>
</form>
</body>
</html>
「アップロード」ボタンをクリックすると、サーバー側のuploadCsv関数をフォーム要素を渡しつつ呼び出します。
一方で、サーバー側の「コード.gs」がこちら。
function showDialog(){
var html = HtmlService.createHtmlOutputFromFile('dialog');
SpreadsheetApp.getUi().showModalDialog(html, "CSVアップロード");
}
function uploadCsv(form) {
var blob = form.myFile;
var csvText = blob.getDataAsString();
var values = Utilities.parseCsv(csvText);
SpreadsheetApp.getActiveSheet().getRange(1, 1, values.length, values[0].length).setValues(values);
}
showDialog関数がダイアログを表示する関数、uploadCsv関数がクライアント側から呼び出されて
- 受け取ったフォーム要素からCSVファイルを取り出し
- CSVファイルからCSVテキストを取り出し
- CSVテキストを二次元配列化し
- 二次元配列をスプレッドシートに展開する
というものでした。
ただ、ファイルを「アップロード」すると、スプレッドシートへの展開はうまくいくのですが、ダイアログが閉じてくれない…
その点を解消するのが今回のミッションです。
サーバー側の処理が完了したらダイアログを閉じる
さて、どうやってそのサーバー側の処理が完了したらダイアログを閉じるというミッションをクリアするかですが
- アップロードが完了したら、それを受けて
- ダイアログを閉じる
という処理をすればよいわけですよね。
サーバー側の関数の呼び出し成功で関数を実行する
まず前者ですが、今回の場合は「updateCsv関数の呼び出しが無事に完了したら」ともいいかえることができます。
そのようなときに使用するのが、google.script.runのwithSuccessHandlerメソッドです。
以下のように記述して、「関数名」で指定したサーバー側の関数の呼び出しが無事に完了したら、引数に指定した「コールバック関数」を実行します。
ですから、今回のケースでは、「dialog.html」のbutton要素のonclick属性に仕込むスクリプトを以下のようにすればよいわけです。
google.script.run.withSuccessHandler(function(){
//何か処理
}).uploadCsv(form);
クライアント側からダイアログを閉じる
withSuccessHandlerメソッドの引数内に記述する関数内の「何か処理」でダイアログを閉じる処理を入れます。
ですが、このスクリプト…クライアント側で動作するhtmlファイル内ですよね?
クライアント側からダイアログの操作って…できるんでしょうか?
って、できるんです!
google.script.hostというものを使うと、ダイアログやサイドバーを操作することができるんです。
そして、それらを閉じる命令としてcloseメソッドが用意されています。
これを使って、以下のようにすればファイルアップロード後にダイアログが閉じるはず…!
google.script.run.withSuccessHandler(function(){
google.script.host.close();
}).uploadCsv(form);
scriptタグにJavaScriptを記述する
さて、button要素のonclick属性に記述する処理がだいぶ増えてしまったので、ダブルクォーテーション内に書くのは、だいぶしんどいですね。
なので、関数化して外出ししましょう。
HTMLファイル内のJavaScriptはscriptタグ内に記述することができます。
// スクリプト
</script>
ですから、今回の場合は以下のようにscriptタグ内の関数uploadCsvにまとめます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<form>
<input name="myFile" type="file">
<button onclick="uploadCsv(this.parentNode);">アップロード</button>
</form>
<script>
function uploadCsv(form) {
google.script.run.withSuccessHandler(function(){
google.script.host.close();
}).uploadCsv(form);
}
</script>
</body>
</html>
button要素のonclick属性にuploadCsv関数の呼び出しを入れればよいわけですね。
ダイアログを閉じる動作確認
では、ダイアログを閉じる動作確認をしましょう。
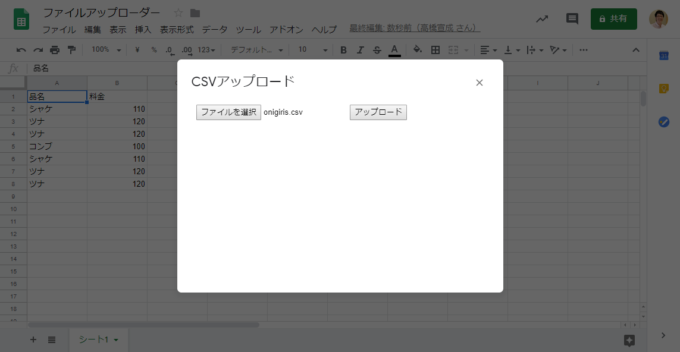
ダイアログを表示して、CSVファイルをアップロードすると…
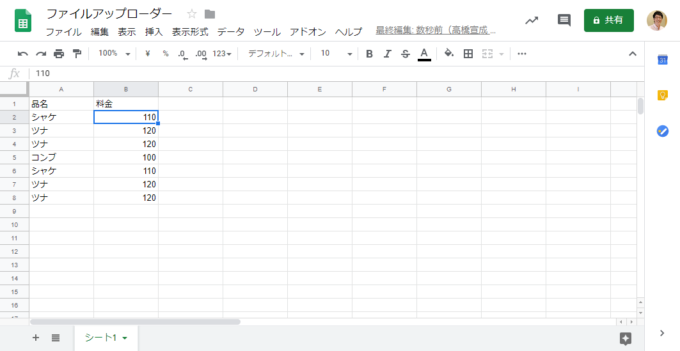
ちゃんとダイアログが閉じました!
まとめ
以上、GASのダイアログをファイルをアップロードが成功したら閉じる方法をお伝えしました。
google.script.runのwithSuccessHandlerメソッドと、google.script.hostのcloseメソッドですね。
クライアント側でできることもいくつかあるんですね。
次回は、ファイルアップロードが失敗したときについて考えていきます。

どうぞお楽しみに!
連載目次:GASのダイアログでcsvファイルアップローダーを作ろう
Google Apps Scriptでダイアログを作成する方法はいくつかありますが、HTMLサービスとUiサービスを組み合わせると自由で多機能なダイアログが作れます。このシリーズではそんなダイアログの作り方を易しく紹介していきます。- Google Apps Scriptでダイアログを作るいくつかの方法と基礎知識
- GASで最も簡単なHTMLサービスによるダイアログを作成する方法
- GASのダイアログで作成するファイルアップローダーの部品を配置する方法
- GASのダイアログでボタンをクリックしてアラート表示を動作させる方法
- GASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.run
- GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法
- GASのダイアログでアップロードしたファイルをBlobオブジェクトとしてサーバー側に渡す方法
- Google Apps ScriptでCSVファイルのデータをスプレッドシートに展開する方法
- GASのダイアログをファイルをアップロードが成功したら閉じる方法
- GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法