photo credit: shixart1985 Child putting paint on a brush closeup. via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
このシリーズでは、GASのバージョン管理のためのChrome拡張機能「Google Apps Script GitHub アシスタント」の使い方についてお伝えしています。
前回の記事はこちら。

拡張機能「Google Apps Script GitHub アシスタント」の導入と認証の手順についてお伝えしました。
早速、使っていきましょう。
ということで、今回はGoogle Apps Script GitHub アシスタントでリポジトリ・ブランチを作成する方法です。
では、行ってみましょう!
新しいリポジトリを作成する
スクリプトエディタを開く
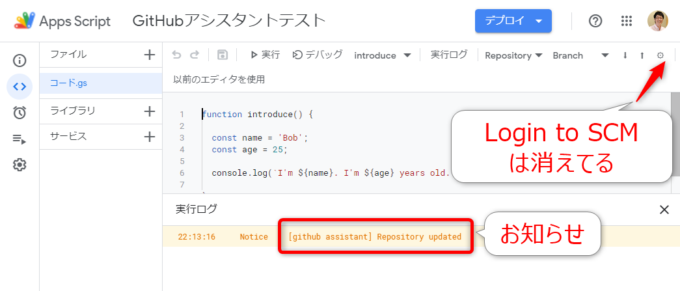
まず、前回の続きで、任意のスクリプトエディタを開くと、以下のように実行ログにお知らせが表示されます。
[github assistant] Repository updated
とあります。そして、ツールバーの「Login to SCM」は消えていますね。
おそらく、GitHubとの連携がうまくいっているということなのでしょう。
リポジトリの作成
では、Google Apps Script GitHub アシスタントを使って、GitHubに新しいリポジトリを作成していきます。
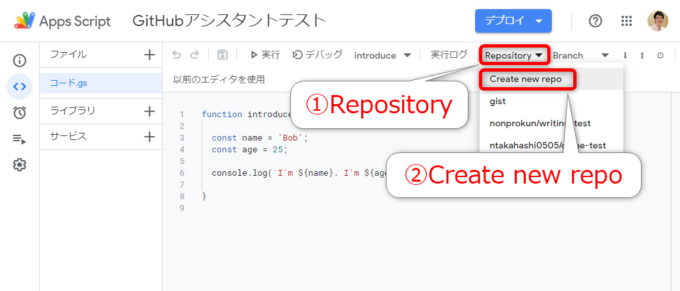
ツールバーの「Repository」プルダウンから「Create new repo」を選択します。
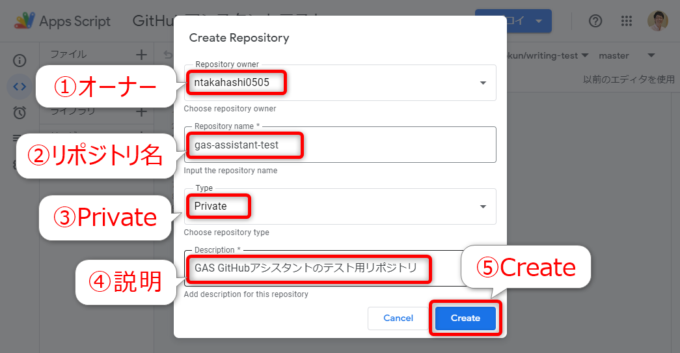
すると、「Create Repository」というダイアログが開きますので、それぞれ以下のように選択・入力していきます。
- Repository owner: リポジトリのオーナー
- Repository name: リポジトリの名前
- Type: リポジトリのタイプ
- Description: リポジトリの説明
リポジトリオーナーは自らのGitHubのアカウントになると思います。
TypeをPublicにすると公開リポジトリになります。他のユーザーも見られるようにするならPublic、そうでないならPrivateを選択します。
入力が完了したら「Create」をクリックです。
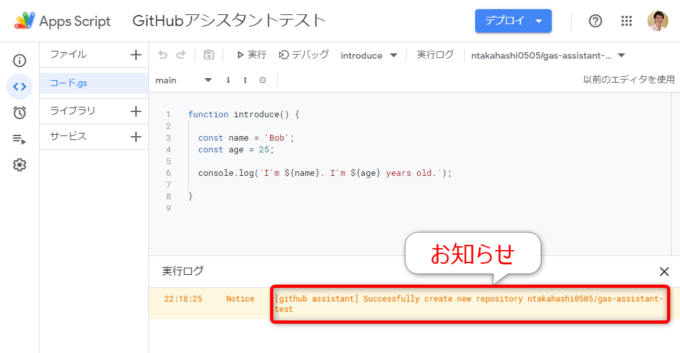
すると、以下のようなお知らせが表示されます。
[github assistant] Successfully create new repository ntakahashi0505/gas-assistant-test
どうやら新しいリポジトリの作成が成功したようです。
作成したリポジトリの確認
では、実際にGitHubにログインして作成したリポジトリが作成されているかを確認しましょう。
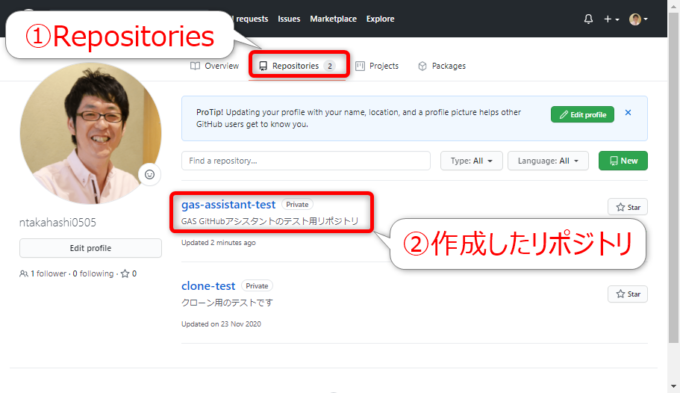
例えば自分のプロフィールページの「Repositories」をクリックすると、「gas-assistant-test」が作成されていることが確認できますね。
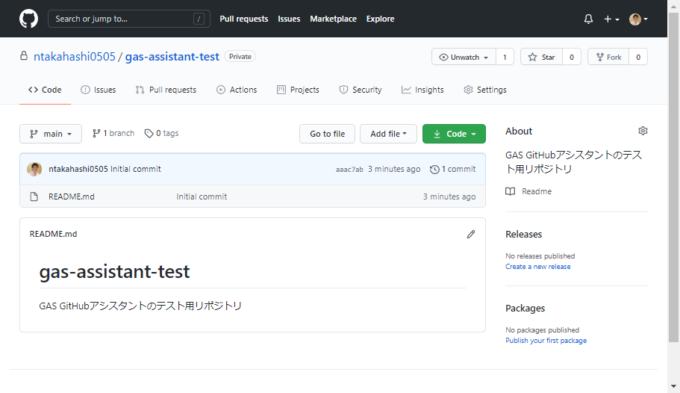
作成したリポジトリをクリックすると、以下のような画面が表示されて、その概要を確認できます。
リポジトリの内容は「README.md」で、作成時に設定したリポジトリ名とその概要という内容となっていますね。
ブランチを作成する
ブランチとは
GitHubのリポジトリには変更履歴を記録していくことができるのですが、実はその変更履歴を分岐させることができ、それをブランチといいます。
ブランチを使うことで、開発用のブランチを使って安全に開発を進めたり、複数人で役割分担をして開発を進めたりすることができます。
新規で作成したリポジトリにはmainブランチがデフォルトで存在しています。
ただ、一人で開発をするときも、mainとは別の開発用のブランチを使って進めると安心して開発を進めることができるというわけです。
ブランチを作成する
では、実際にブランチを作成していきましょう。
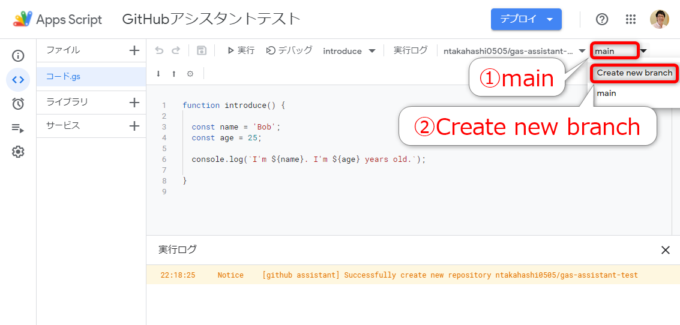
ツールメニューでリポジトリが選択されている状態になると、その隣のプルダウンが「Branch」から「main」に変わります。
ここでブランチを選択できるわけですが、今回は新しいブランチを作成するので「Create new branch」を選択します。
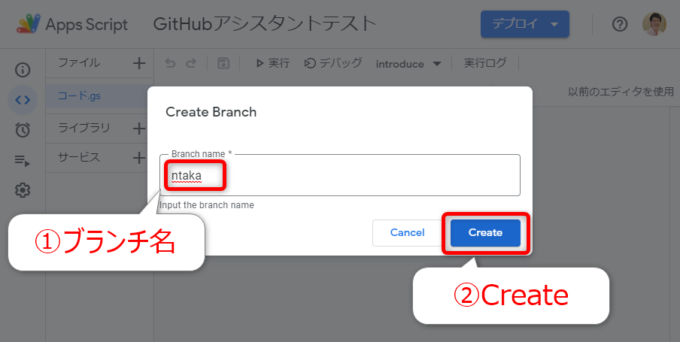
すると、「Create Branch」というダイアログが開きますので、ブランチ名を入力して「Create」をクリックします。
ブランチ名は、今回は自分の名前を表す文字列にしました。
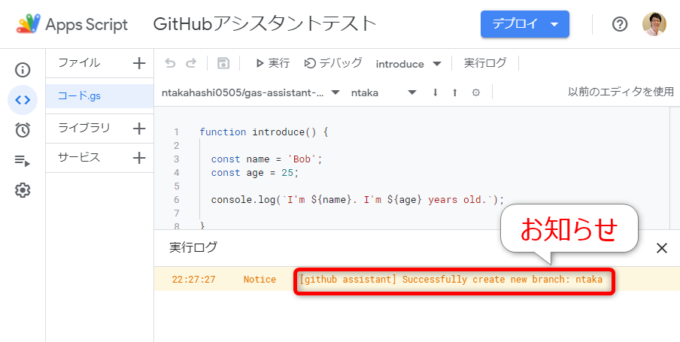
以下のようにお知らせが表示されます。
[github assistant] Successfully create new branch: ntaka
ブランチの作成が成功したそうです。
GitHubで作成したブランチを確認
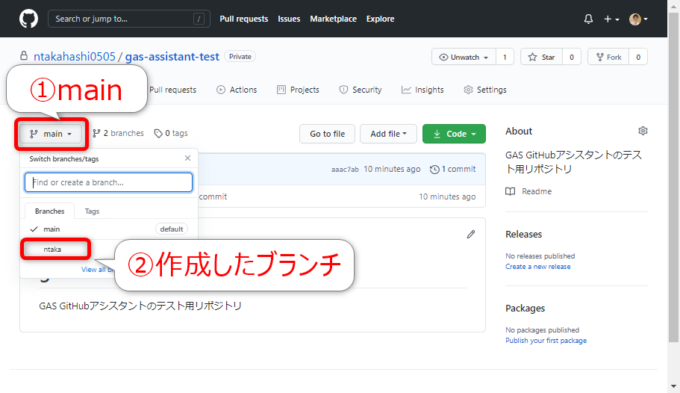
では、またGitHubを開いて作成したブランチを確認します。
リポジトリのトップから「main」というプルダウンを開くと、先ほど作成したブランチ「ntaka」があることが確認できますね。
まとめ
以上、Google Apps Script GitHub アシスタントでリポジトリとブランチを作成する方法をお伝えしました。
これでバージョンの変更履歴を蓄積する準備が整いました。
次回、実際に変更履歴の記録をしていきますよ。

どうぞお楽しみに!