みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps ScriptでWebアプリケーションを作る方法についてお伝えしています。
前回の記事はコチラ!

GASで作成したWebアプリケーションにスプレッドシートのデータを出力をする方法をお伝えしました。
今回はGASのWebアプリケーションにCSSでスタイル設定をする方法についてお伝えします。
では、行ってみましょう!
GASのWebアプリケーションにスタイルを!
これまでのシリーズで、GASでWebページを作成してきました。
こんなのとか
こんなのとか…
…ページがシンプルでさみしすぎる(汗)
さすがに世にあるWebサイトのようにかっちょよくはなくとも、もう少しスタイルをなんとかしたいものです。
サンプルとするGASのWebページ
今回のお題として、こんなGASのWebページを用意しました。
「コード.gs」がこちら。
function doGet() {
return HtmlService.createTemplateFromFile("index").evaluate();
}
doGet関数はWebアプリケーションのURLが叩かれたときに呼び出される関数です。
処理としては、同じプロジェクト内に用意された「index.html」というファイルをレンダリングしたものを呼び出すということをしています。
そしてその呼び出される「index.html」がこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<base target="_top">
</head>
<body>
<section id="header">
<h1>Google Apps ScriptでCSSを設定する</h1>
</section><!-- #header -->
<section id="contents">
<h2>見出し1</h2>
こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。
<ul class="products">
<li>
説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。
</li>
<li>
説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p>
</li>
<li>
説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p>
</li>
</ul>
<h2>見出し2</h2>
<h3>小見出し2-1</h3>
<p>こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。
<h3>小見出し2-2</h3>
こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。
</section><!-- #contents -->
<section id="footer">Copyright(c)Plannauts inc.</section>
</body>
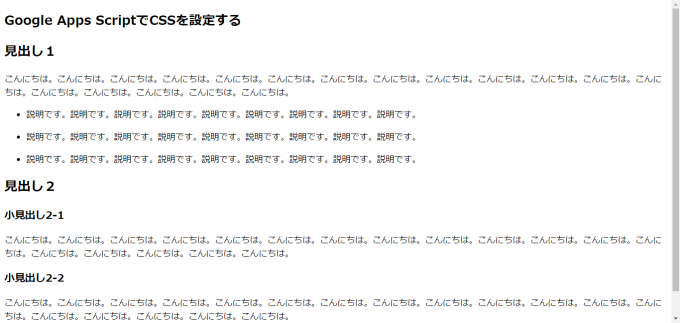
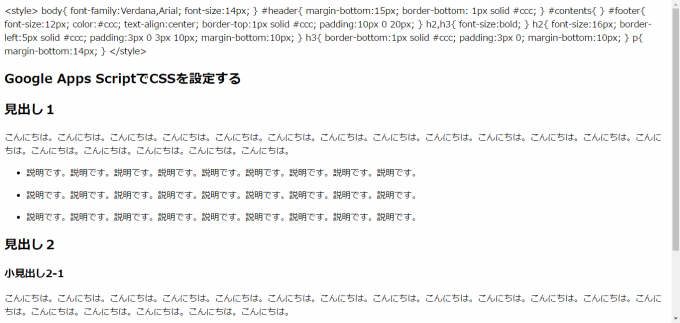
あまり意味のある内容ではありませんが、そのままこのWebアプリケーションにアクセスすると以下のようなページが表示されます。
今回はこれにCSSでスタイルをつけてみたいと思います。
HTMLファイル内にCSSによるスタイルを挿入する
ベタな方法ですが、index.html内にstyleタグでCSSをそのまま指定してみましょう。
例えば、このようにしてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<base target="_top">
<style>
body{
font-family:Verdana,Arial;
font-size:14px;
}
#header{
margin-bottom:15px;
border-bottom: 1px solid #ccc;
}
#footer{
font-size:12px;
color:#ccc;
text-align:center;
border-top:1px solid #ccc;
padding:10px 0 20px;
}
h2,h3{
font-size:bold;
}
h2{
font-size:16px;
border-left:5px solid #ccc;
padding:3px 0 3px 10px;
margin-bottom:10px;
}
h3{
border-bottom:1px solid #ccc;
padding:3px 0;
margin-bottom:10px;
}
p{
margin-bottom:14px;
}
</style>
</head>
<body>
<section id="header">
<h1>Google Apps ScriptでCSSを設定する</h1>
</section><!-- #header -->
<section id="contents">
<h2>見出し1</h2>
こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。
<ul class="products">
<li>
説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。
</li>
<li>
説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p>
</li>
<li>
説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p>
</li>
</ul>
<h2>見出し2</h2>
<h3>小見出し2-1</h3>
<p>こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。
<h3>小見出し2-2</h3>
こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。
</section><!-- #contents -->
<section id="footer">Copyright(c)Plannauts inc.</section>
</body>
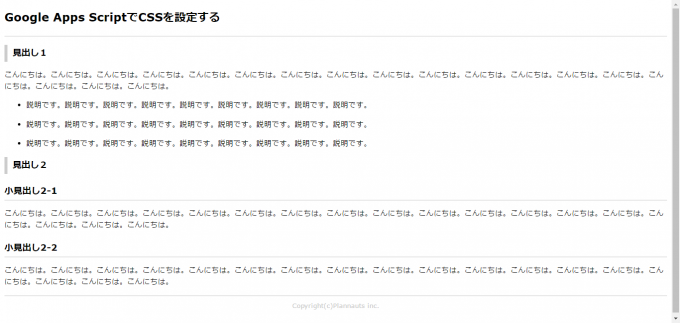
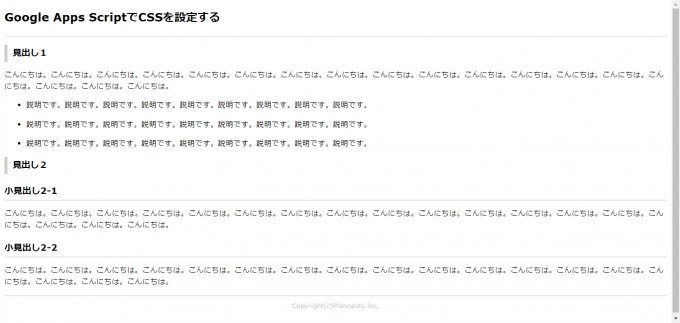
表示をしてみますと
お!?
ちゃんとスタイルが反映されていますね!
いい感じです。
でも、難点としては「index.html」ファイルが長すぎますね…。通常のWebサイトを作るときのようにCSSを別ファイルに切り出せればいいのですが。
GASのWebアプリケーションでCSSを別ファイルに切り出す
GASのプロジェクトではhtmlファイルは管理できますが、そこからプロジェクト内に作成したcssファイルを呼び出すといったことはできません。
かわりに、こんな「css.htmlファイル」を用意します。
<style>
body{
font-family:Verdana,Arial;
font-size:14px;
}
#header{
margin-bottom:15px;
border-bottom: 1px solid #ccc;
}
#contents{
}
#footer{
font-size:12px;
color:#ccc;
text-align:center;
border-top:1px solid #ccc;
padding:10px 0 20px;
}
h2,h3{
font-size:bold;
}
h2{
font-size:16px;
border-left:5px solid #ccc;
padding:3px 0 3px 10px;
margin-bottom:10px;
}
h3{
border-bottom:1px solid #ccc;
padding:3px 0;
margin-bottom:10px;
}
p{
margin-bottom:14px;
}
</style>
つまりcssファイルとしてではなく、styleタグによるcssの設定をhtmlファイルとして保存して呼び出すというわけですね。
htmlファイルを読み込むための関数を作る
まず、htmlファイル内から別のhtmlファイルを読み込むための関数として以下のincludeを「コード.gs」に追加します。
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
まず、createHtmlOutputFromFileメソッドですが、指定したファイルからHtmlOutputオブジェクトを作成します。
指定するファイル名は拡張子「.html」は不要です。
そして、getContentメソッドで、そのHtmlOutputオブジェクトのコンテンツを文字列で取得します。つまりHTML文を取得するわけです。
いったんhtmlファイルからHtmlOutputオブジェクトを生成して、そこからそのHTML文を抜き出すという回り道な感じですが、それでOKです。
出力スクリプトレットタグではHTMLは出力できない
さて、いよいよ「index.html」内から別ファイル化したCSSを読み込む方法です。
「index.html」に先ほど作成したincludeの結果を返したいので、以前お伝えした通り、出力スクリプトレットタグ
を使えば良いような気がします。

つまりcssを読み込みたい場所に
<?= include('css'); ?>
とするわけですが、実際にやってみると…
このようにうまくいきません。「css.html」がエスケープされてそのまま出ちゃっていますね。
出力スクリプトレットタグでは、HTMLとかJavaScriptなどはエスケープされて単なるテキストとして出力されるのです。
強制出力スクリプトレットタグでHTMLを出力する
それをエスケープせずに出力したい場合は、強制出力スクリプトレットタグというものを使います。こんなやつです。
強制感ありますね!つまりcssを読み込みたい場所に
<?!= include('css'); ?>
を挿入します。
これで表示しますと…
このように無事に反映されました。
最終的にはindex.htmlファイルは以下のようになっているわけです。
<!DOCTYPE html>
<html lang="ja">
<head>
<base target="_top">
<?!= include('css'); ?>
</head>
<body>
<section id="header">
<h1>Google Apps ScriptでCSSを設定する</h1>
</section><!-- #header -->
<section id="contents">
<h2>見出し1</h2>
こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。
<ul class="products">
<li>
説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。
</li>
<li>
説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p>
</li>
<li>
説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。説明です。</p>
</li>
</ul>
<h2>見出し2</h2>
<h3>小見出し2-1</h3>
<p>こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。
<h3>小見出し2-2</h3>
こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。
</section><!-- #contents -->
<section id="footer">Copyright(c)Plannauts inc.</section>
</body>
まとめ
Google Apps ScriptのWebアプリケーションにCSSでスタイルを設定する方法についてお伝えしました。
普通にhtmlファイル内にstyleタグでCSSによるスタイルを設定しても良いのですが、長くなりそうなときやメンテナンスを簡単にしたい場合は、style部分を別htmlファイル化する方法が有効です。
その際に、強制出力スクリプトレットタグを使うことをお忘れなく。
さて、次回もGASでWebアプリケーションを作るテクニックをお伝えしていきます。
どうぞお楽しみに!