photo credit: znichka.footage Traffic Lights at Road Crossings – Creative Commons Footage via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASによるマネーフォワードクラウド請求書APIの操作についてできる限りていねいに紹介をするシリーズをお送りしています。
前回の記事はこちら。

GASでマネーフォワードクラウド請求書APIを操作する際に使う「OAuth2 for Apps Script」ライブラリとその導入についてお伝えしました。
今回は、次の手順としてGASでマネーフォワードクラウド請求書APIへの認証とアクセストークンの取得を行う方法をお伝えします。
では、行ってみましょう!
これまでのおさらい
前回の記事でお伝えしたとおり、他のサービスからマネーフォワードクラウド請求書APIを操作する手順は以下のとおりです。
- マネーフォワードクラウド請求書API用のアプリケーションの作成
- 認証とアクセストークンの発行
- マネーフォワードクラウド請求書APIにリクエスト
そして、2,3の手順には「OAuth2」という仕組みを使って、権限の受け渡しを行うことになっています。
前々回に、手順1のGASから操作するためのアプリケーションを作成するところを行いました。
また、前回は、GASで手順2および3を行う際に助けとなるライブラリ「OAuth2 for Apps Script」を導入しました。
次の段階は、「OAuth2 for Apps Script」を使って、手順2を行っていきましょう。
マネーフォワードクラウド請求書APIへの認証を行う
では、進めていきます。
次に必要な操作は「認証とアクセストークンの発行」になります。
GASで、マネーフォワードクラウド請求書APIに「認証してください、それでアクセストークンをください」という命令を送って、無事にアクセストークンを受け取る…そんな処理をGASで行います。
まず、ライブラリを導入したプロジェクト(シリーズ通りに進めていただけていれば、スプレッドシートのコンテナバインドです)に以下の3つの関数を作成してください。
認証を行う関数authorize
以下のauthorize関数が「認証をしてください」というときに実行する関数となります。
/**
* 認証を行いアクセストークンをログ出力する
*/
function authorize() {
const service = getMFInvoiceService_();
const authorizationUrl = service.getAuthorizationUrl();
console.log(authorizationUrl);
}
5行目の、getMFInvoiceService_は「サービス」と呼ばれるものを作って返す関数で、その詳細は後述します。
6行目で、そのサービスのgetAuthorizationUrlというメソッドを呼び出すことで、認証用のURLを取得することができます。
このURLは、マネーフォワードクラウド請求書の「アプリケーションの承認」画面です。
ここで「許可」とするとアクセストークンがゲットできたんでしたね。
サービスを作成するgetMFInvoiceService_関数
続いて、以下の関数getMFInvoiceService_です。
「OAuth2 for Apps Script」ライブラリを使って、「サービス」を作ります。
/**
* 指定した名前で新しいMFクラウド請求書のサービスを作成する
*/
function getMFInvoiceService_() {
const serviceName = 'mfInvoice';
const authorizationBaseUrl = 'https://invoice.moneyforward.com/oauth/authorize';
const tokenUrl = 'https://invoice.moneyforward.com/oauth/token';
const properties = PropertiesService.getScriptProperties();
const clientId = properties.getProperty('CLIENT_ID');
const clientSecret = properties.getProperty('CLIENT_SECRET');
return OAuth2.createService(serviceName)
.setAuthorizationBaseUrl(authorizationBaseUrl)
.setTokenUrl(tokenUrl)
.setClientId(clientId)
.setClientSecret(clientSecret)
.setCallbackFunction('authCallback_')
.setPropertyStore(PropertiesService.getUserProperties())
.setScope('write');
}
見た感じ、ちょっとややこしそうですが…この関数の詳細は次回の記事で紹介します。
スクリプトプロパティにclient_idとclient_secretを追加
ここで、ひとまず動かすための準備として、認証に必要となるclient_idと、client_secretをスクリプトプロパティに追加しておきましょう。
スクリプトプロパティとは、今回のclient_idやclient_secretなど認証に使用するコードや、パスワードなど、セキュリティ的にスクリプト上にベタ打ちするのはちょっとはばかれるなぁ…というデータを保管できる領域です。
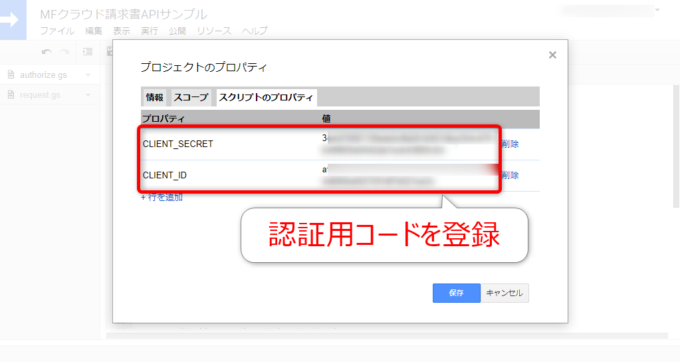
スクリプトエディタのメニュー「ファイル」→「プロジェクトのプロパティ」を選択して表示された「プロジェクトのプロパティ」ダイアログの「スクリプトプロパティ」タブで編集ができます。
プロパティCLIENT_IDにclient_idの値、CLIENT_SECRETにclient_secretの値を登録しました。
スクリプトプロパティについて、詳しくは以下の記事もご覧ください。

認証の終了時に呼び出されるauthCallback_関数
最後が、以下のauthCallback_関数です。
マネーフォワードクラウド請求書APIの「アプリケーションの承認」画面で「許可」をした後に呼び出される関数です。
認証が無事に完了した場合、「Success! You can close this tab.」というWebページが表示されます。
/**
* OAuth認証の処理終了時に呼び出される関数、認証の成否をWebページとして表示する
*/
function authCallback_(request) {
const service = getMFInvoiceService_();
const isAuthorized = service.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput('Success! You can close this tab.');
} else {
return HtmlService.createHtmlOutput('Denied. You can close this tab');
}
}
認証とアクセストークンの取得を実行する
まだ、おそらく理解はできていないかも知れませんが、いったん実行して動作を確認してみましょう。
まず、authorize関数を実行します。
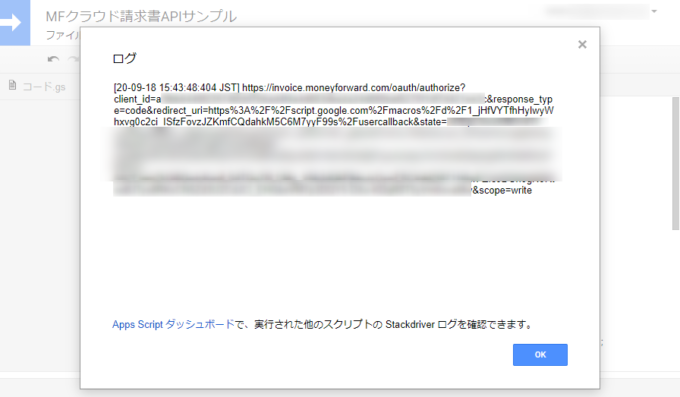
ログを確認すると、以下のように長~いURLが出力されていると思うので、それをコピーしてブラウザで入力、ページを表示してみてください。
すると、今まで何度かお世話になった、以下の「アプリケーションの承認」画面にいきます。
つまり、先ほどのURLはこの画面を表示するためのものだったわけです。
ここでは「許可」をします。
すると、以下のWebページが表示されます。
ここですでに、GASのプロジェクトはマネーフォワードクラウド請求書APIからアクセストークンを受け取っています。
それを使うことで、マネーフォワードクラウド請求書APIにさまざまな命令をして操作することができるというわけです。
表示の通り、このタブは閉じてもOKです。
まとめ
以上、GASでマネーフォワードクラウド請求書APIへの認証とアクセストークンの取得を行う方法をお伝えしました。
ひとまず認証とアクセストークンの取得はできたっぽいのですが、コードの説明をほぼしませんでしたね。
次回以降、詳細をお伝えしていきますね。

どうぞお楽しみに!
連載目次:【初心者向け】GASでマネーフォワード請求書API
マネーフォワード請求書APIを使用することで、GASからマネーフォワード請求書のデータを取得したり、操作をしたりすることが可能です。このシリーズでは、そのはじめの一歩として、マネーフォワード請求書APIとは何か?またGASによるアクセスの初歩をお伝えしていきます!- はじめてのマネーフォワード請求書API~その概要とおおまかな手順
- マネーフォワード請求書APIへのアクセスをテストしてみよう!
- GAS用のマネーフォワード請求書APIアプリケーションを作成する手順
- GASでAPIを操作をする強い味方「OAuth2 for Apps Script」ライブラリとその導入
- GASでマネーフォワードクラウド請求書APIへの認証とアクセストークンの取得を行う方法
- OAuth2 for Apps Scriptライブラリを使ってサービスを作るスクリプトを解説
- OAuth2 for Apps Scriptライブラリはどうやって認証用URLを作成しているのか
- OAuth2 for Apps Scriptライブラリはどうやってアクセストークンを取得するのか
- GASではじめてのマネーフォワードクラウド請求書APIへリクエスト
- マネーフォワードクラウド請求書APIから請求書一覧の取得をテストしてみよう!
- マネーフォワードクラウド請求書APIによる請求書一覧のデータを読み取ってみよう!
- GASでマネーフォワード請求書の請求書一覧を取得するスクリプト
- GASでマネーフォワードクラウド請求書の請求書一覧をスプレッドシートに書き出す方法
- マネーフォワードクラウド請求書の請求書一覧の全件をスプレッドシートに書き出すスクリプト