みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
チャットワークWebhookとGASの連携方法についてお伝えしております。
チャットワークWebhookを使うことで、特定のルームへのメッセージ送信や、自分へのメンションをトリガーにしてGASのスクリプトを起動させることができるようになりました。
前回は、以下の記事でWebhookの概要と、GASと連携をさせる仕組みについてお伝えしています。

今回は、いよいよ実際に、チャットワークWebhookを使ってGASを起動するスクリプトとその手順をお伝えしていきます。
では、行ってみましょう!
前回のおさらいと今回やること
チャットワークWebhookを設定をすると、特定のルームへのメッセージの送信などのイベント発生時に、GASで用意した「ウェブアプリケーション」にPOSTリクエストを送ることができます。
GASのほうでは、以下のdoPost(e)関数を用意しておくと、そのPOSTリクエストを受け取ったときに、その送られたデータを取り出しつつ何らかの処理を走らせることができるという動作になります。
function doPost(e) {
//e.postData.contentsを取得して何らかの処理をする
}
今回は、チャットワークのマイチャットに何らかのメッセージを送信したときに、そのPOSTリクエストに含まれるデータを取り出して、Goolgeドキュメントに書き出すという処理をしてみたいと思います。
Webhookを受け取るdoPost関数のスクリプト
まず、GASで用意するdoPost関数のスクリプトを紹介します。
スクリプトは、Googleドキュメントのコンテナバインドスクリプトとして作成します。
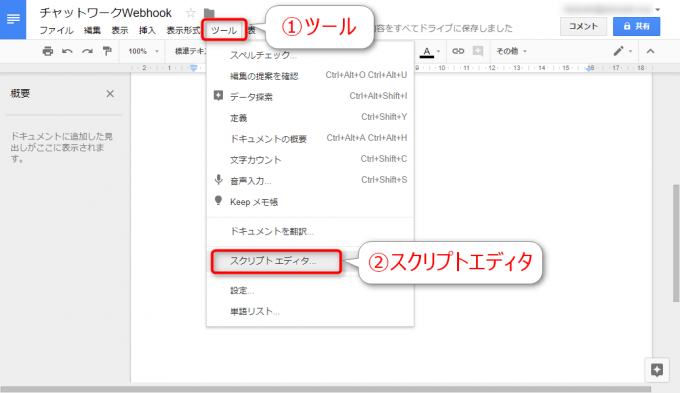
つまり、新規のドキュメントを開いて、メニューの「ツール」→「スクリプト」で開いた画面にスクリプトを記述していきます。
というのも、doPost関数は「シンプルトリガー」という種類のトリガーでして、doPost関数からはバインドしているドキュメントしか操作ができないからです。なので、今回はコンテナバインドで作る必要があります。
さて、それで実際のスクリプトはこちらです。
function doPost(e) {
var body = DocumentApp.getActiveDocument().getBody();
body.setText(e.postData.contents);
}
POSTリクエストを受け取った際に、リクエストのボディに含まれるデータをバインドしているドキュメントに書き出すというものです。
前回お伝えした通り、Eventオブジェクトeから、POSTデータを取り出すには
とします。
ドキュメントに文字列を書き出す
いくつかドキュメントに関する操作がありますので、紹介しますね。
アクティブなドキュメントを取得する
まず、スクリプトからアクティブなドキュメントを取得するには、getActiveDocumentメソッドを使います。
書式はコチラ。
アクティブなドキュメントというのは、バインドしているドキュメントのことで、GASではDocumentオブジェクトとして取得できます。
ドキュメントからボディを取得する
ドキュメントは、その配下のヘッダー、ボディ、フッター、脚注などといったいくつかの「セクション」から構成されています。
今回は、ドキュメントの本体であるボディに、POSTリクエストの内容を書き出したいので、ボディセクションを取得します。
ドキュメントからボディを取得するには、以下のgetBodyメソッドを使います。
これでボディセクションをBodyオブジェクトとして取得できます。
ボディにテキストを書き出す
ボディセクションにプレーンテキストを書き出すには、setTextメソッドを使います。
この場合、完全に上書きになりますので、ボディに何かが入力・配置されているときに実行をすると、いったんすべて削除されたうえで、文字列が書き出されるということになります。
ウェブアプリケーションとして導入する
doPost関数が完成したら、このスクリプトをウェブアプリケーションとして導入します。
つまり、Webhookの送信先となるURLを生成するのです。
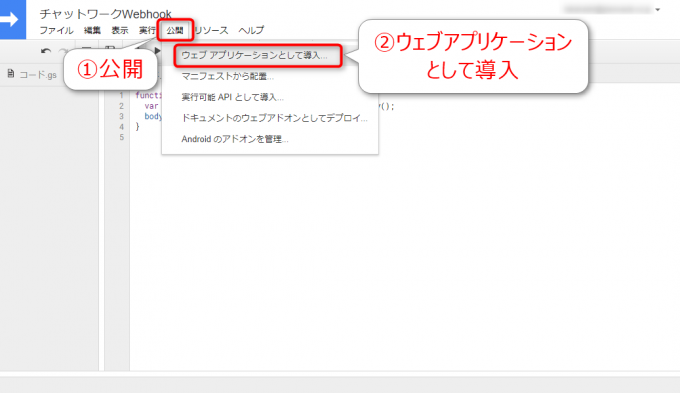
まず、スクリプトエディタの「公開」→「ウェブアプリケーションとして導入…」を選択します。
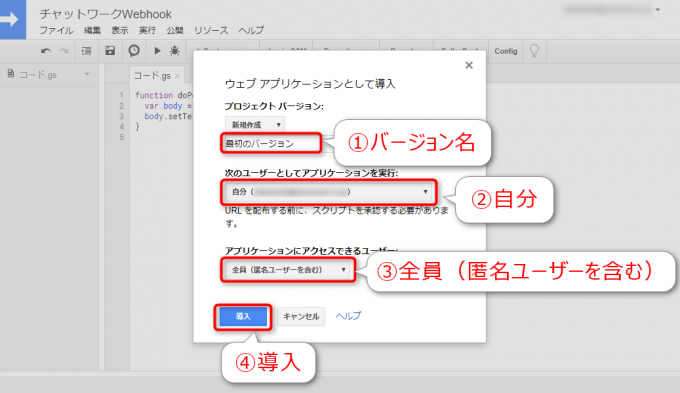
「ウェブアプリケーションとして導入」ダイアログでは、それぞれ以下のように設定をして「導入」とします。
- プロジェクトバージョン:任意(例えば「最初のバージョン」)
- 次のユーザーとしてアプリケーションを実行:自分
- アプリケーションにアクセスできるユーザー:全員(匿名ユーザーを含む)
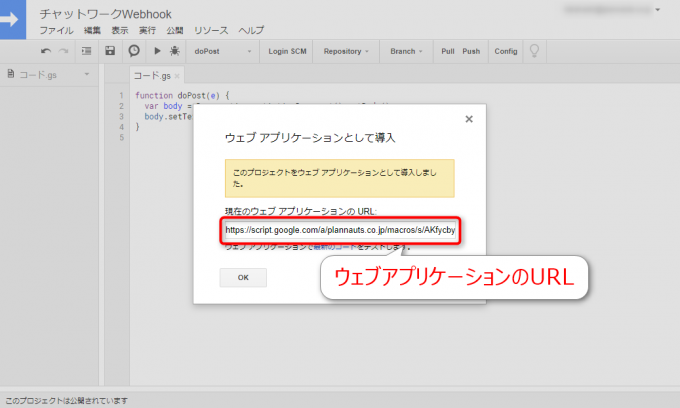
すると、以下のようにウェブアプリケーションのURLが取得できますので、ばっちりメモしておきます。
これでGAS側の準備は完了です。
チャットワークWebhookの作成
次にチャットワークWebhookの作成をしていきます。
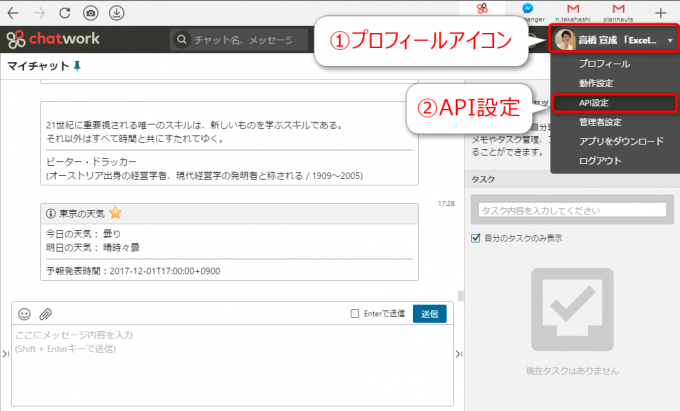
プロフィールアイコンをクリックして開くメニューから「API設定」を選択します。
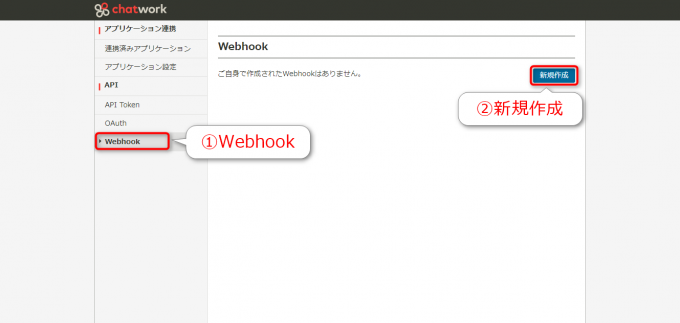
API設定画面が開きますので、左側のメニューから「Webhook」を選び「新規作成」をクリックします。
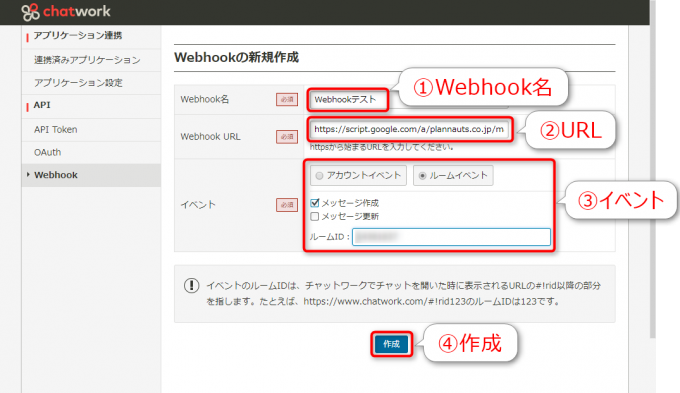
Webhookの新規作成画面にて、以下のように入力して「作成」です。
- Webhook名:任意
- Webhook URL:先ほど取得したGASウェブアプリケーションのURL
- イベント
- 「ルームイベント」を選択
- 「メッセージ作成」にチェック
- ルームID:送信先ルームID
ちなみに、ルームIDは上記画面にも書いてある通り、そのグループチャットを開いたときのURLの以下{ルームID}の部分です。
これで、チャットワークWebhookの作成も完了です。
チャットワークWebhookの実行
では、実行してみます。
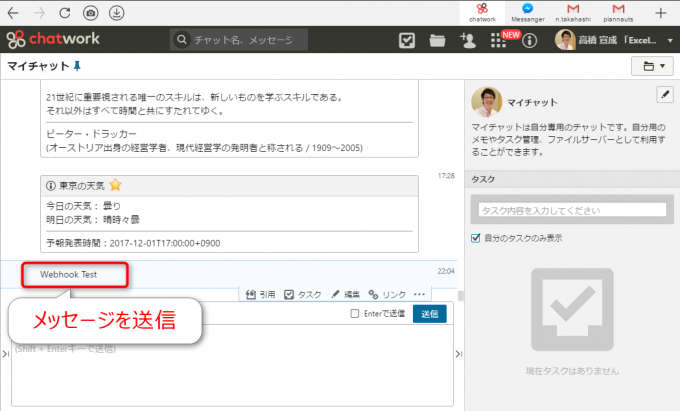
今回はマイチャットを対象のルームにしていましたので、マイチャットで「Webhook Test」などと、メッセージを送信してみました。
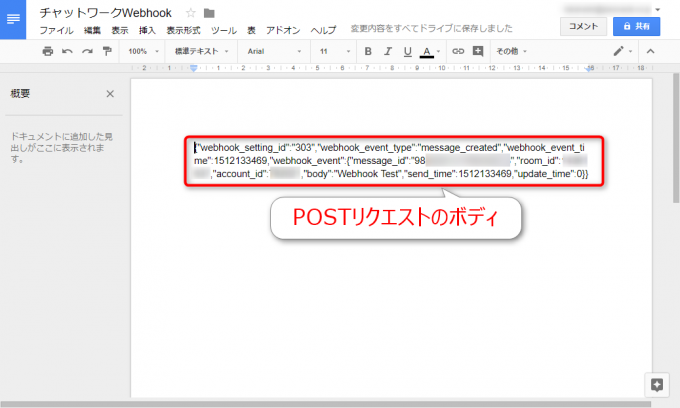
スクリプトを仕込んだドキュメントを開くと、いかのようにPOSTリクエストのボディが書き出されます。
タイムラグはほとんどなしです!
まとめ
チャットワークWebhookを使ってメッセージ送信でGASを起動する方法についてお伝えしました。
- GASでdoPost関数を作る
- GASのスクリプトをウェブアプリケーションとして導入する
- チャットワークWebhookを作成する
という流れになります。
今回のは単純なものでしたが、この応用で本当にいろんな処理を実行できます。
次回以降、過去つくった「おみくじチャット」をWebhook対応に変更をしていきたいと思います。

どうぞお楽しみに!