みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
「ノンプログラマーのためのスキルアップ研究会」は、ノンプログラマーがプログラミングをはじめとするITスキルを学び合うコミュニティです。
さて、先日の定例会「ノンプログラマーのためのドメイン駆動設計超入門」のレポートをシリーズでお送りしております。
前回の記事はこちら。

ウォーターフォールの設計、アジャイルの設計について詳しくお伝えしました。
さて、今回は少しテーマが変わりまして「オブジェクト指向」です。
ということで、今回はノンプログラマー向けオブジェクト指向とその難しさについて詳しく解説します。
ちなみに当日の様子は以下、Togetterのツイートまとめもご覧くださいませ。

では、行ってみましょう!
オブジェクト指向とは
では、オブジェクト指向とは何かについて、早速お伝えしていきましょう。
まずは、オブジェクト指向なコードと、そうでないコードを見比べることから始めてみます。
オブジェクト指向ではないコード
はじめに、オブジェクト指向ではないコードの例です。
const staff1_name = 'Bob';
let staff1_active = true;
// 何かいろいろ
staff1_active = false;
const staff2_name = 'Tom';
// 何かいろいろ
staff1_name,staff2_nameという変数があって、名前らしきデータが代入されているstaff1_activeという変数があって、最初はtrueに設定されていて、あとでfalseに変更された
と、こんな感じの処理です。
ここで注目してほしいのは、staff1_name, staff2_nameという変数は、ともに名前を表すデータを格納しているっぽいのですが、それを理解できるのは我々人間だけで、コンピュータは、まったく別のバラバラのデータとして認識しているということです。
また、staff1_activeがスタッフのアクティブかどうかを表しているっぽいこと、「staff1」に関するデータを格納しているっぽいのは、我々人間はわかります。が、コンピューターの内部では、そのような管理はされていません。
さらに、それにtrueを代入する処理と、falseを代入する処理がありますが、これもただの個別の処理でバラバラです。
つまり、このコードでいうと、以下のような状態ということです。
- データはバラバラ
- データの処理もバラバラ
実質的にバラバラなものを、変数名などを頼りに人間が「同じ種類」とか「関連した処理」とかを把握する必要があります。
オブジェクト指向なコード
それをふまえて、以下のコードをご覧ください。
ひとつめのコードとやっていることは同じですが、書き方が異なります。
const staff1 = new Staff('Bob');
// 何かいろいろ
staff1.leave();
const staff2 = new Staff('Tom');
// 何かいろいろ
Staffという枠組みをつくって、そこに名前を表すデータを入れられるようにしました。
ここで、Bobを名前として持つStaffと、Tomを名前として持つStaffは同じタイプの「もの」ということになります。
また、Staffタイプの「もの」には、スタッフをアクティブでない状態にする処理であるleaveという処理が使えるようになっています。
つまりデータに関する処理もStaffに定義されています。
このコードは、以下のような状態ということです。
- データが
Staffにまとまっている - データの処理も
Staffにまとまっている
「同じ種類」や「関連した処理」といった概念が、プログラム上でも反映されているといえます。
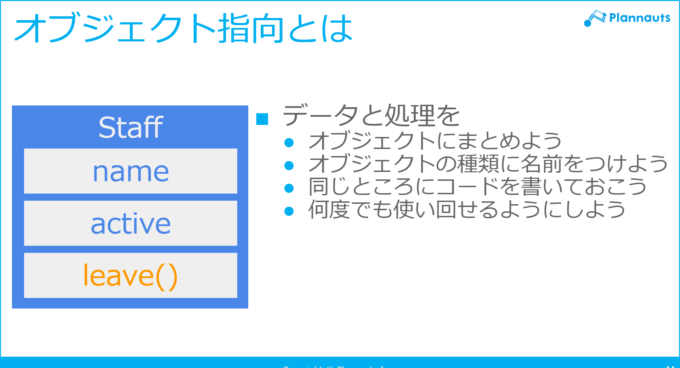
オブジェクト指向とは
オブジェクト指向とは、データと処理をまとめて書いておこうという方針のことです。
オブジェクトに名前をつける
スタッフを表すデータと処理をまとめておく「もの」として、Staffを定義します。
この「もの」をオブジェクトといい、Staffはそのオブジェクトの種類の名前です。
データと処理をまとめる
Staffオブジェクトに、name、activeというデータを持てるようにしました。
さらに、Staffオブジェクトの持つデータに対する処理として、leaveという処理を定義しました。
これは、activeをfalseにする処理でした。
オブジェクトにデータと処理がまとまっている状態です。
同じところにコードを書く
Staffオブジェクトの定義、その持てるデータについて、またそのデータへの処理についてのコードはすべてまとめて一箇所に記述します。
「スタッフに関するデータ増やしたいな」とか「スタッフに関する処理を変更したいな」と思ったら、そこにいけば見つけることができます。
何度でも使い回せる
Bobさんを表すStaffオブジェクト、Tomさんを表すStaffオブジェクトなど、別々のデータを持つStaffオブジェクトを個別に量産できます。
定義したオブジェクトは、何度でも使い回せます。
オブジェクト指向の難しさ
しかし。オブジェクト指向はノンプログラマーにはなかなかハードルの高いものです。
その理由は、以下のように多数あります。
- 専門用語のオンパレード
- 概念がわかりづらい
- メリットがわかりづらい
- どうやって活用していいかわかりづらい
専門用語のオンパレード
オブジェクト指向を学ぼうと思うと、以下のように大量の横文字が登場します。
- オブジェクト
- クラス
- インスタンス
- インスタンス化
- プロパティ
- メソッド
- コンストラクタ
- カプセル化
- 継承
- ポリモーフィズム
英語圏の方なら、その単語のもともとの意味からニュアンスをつかめるのかも知れませんが…たしかに圧倒されます。
概念がわかりづらい
ただでさえ新しいワードが増えるのに、そのひとつひとつの意味が捉えづらいという問題があります。
たとえば、以下のように説明されます。
「クラス」は設計図、その設計図をもとに実物を作成することを「インスタンス化」、そして作成したものを「インスタンス」または単に「オブジェクト」という
たしかに難しいです。
メリットがわかりづらい
オブジェクト指向を学ぶメリットは以下があります。
- 多くの場合、操作対象が「オブジェクト」である
- 可読性・保守性・再利用性を高める
これらは学習を終えてみないと分かりづらいというところもあり、学習前に「本当に必要?」となってしまうことは多そうです。
しかし、実際は多大なメリットがあり、以下で詳しく紹介します。
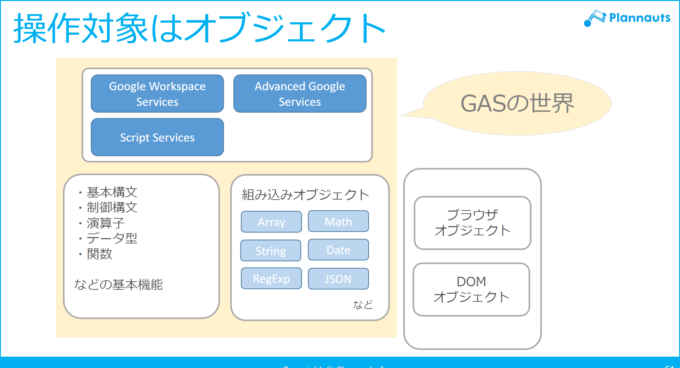
操作対象が「オブジェクト」である
ノンプログラマーの場合、ほとんどの方がVBA・GASでシートやセルを操作します。
その際、操作しているのは「Worksheetオブジェクト」(または「Sheetオブジェクト」)や「Rangeオブジェクト」だったりします。
すでに我々が興味を持つものは、オブジェクトとして大量に定義されていて、それはオブジェクト指向でつくられています。
たとえば、GASでいえば、JavaScriptの組み込みオブジェクトと、3つのServicesに含まれている大量のオブジェクトを使うことができます。
私たちは、それを操作するだけでよいのですが、オブジェクトの種類やその操作は覚えられないほど大量にあります。
ですから、それが共通してどういう仕組みで作られているのかを知るのは、基礎として有用な知識になります。
可読性・保守性・再利用性を高める
オブジェクト指向では、前述のとおり、データと処理をまとめて整理整頓しておきます。
どこに何が書いてあるのか管理しやすいですし、オブジェクト単位での再利用もしやすいわけです。
また、関係ない処理からデータを隠す安全性や、コードの重複を少なくできるというメリットもあります。
どうやって活用していいかわかりづらい
講座などでは、Person、Onigiri、DateObjectなど、用意されたクラスを定義できます。
しかし、自らが実務の中で「ここをクラスにすると良さそう」というのは、経験的・直感的なところがあり、なかなか説明が難しい部分でした。
まとめ
以上、ノンプログラマー向けオブジェクト指向とその難しさについて詳しく解説しました。
オブジェクト指向はかなり効果的であるものの、その学習コストは実際にそこそこ高く、学習前にそのメリットを説くのが難しいという悩みがあります。
しかし、そこで登場したのが「ドメイン駆動設計」です。
今回、顕在化した悩みを、ドメイン駆動設計がいかにして解決するか、次回をどうぞ楽しみにしていてください。