Screenpresso第2弾の【画像加工編】です。ここでは、注釈・画像加工に特化して書いていきます。執筆は古屋です。
この画像加工編こそ、Screenpressoの真骨頂です。
様々な表現が簡単に出来るこのソフトは他に無い使い勝手を備えています。また主な特長は次の通りです。
- 手軽な注釈加工
- 分かりやすい操作性
- 画像データのリサイズ

以下のリンク【導入編】でダウンロードからインストール、初期設定までを解説しています。
http://tonari-it.com/screenpresso-introduction/
Screenpressoのワークスペース
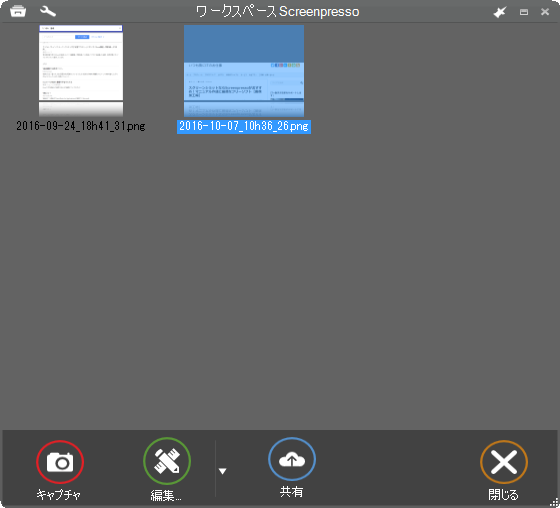
画像加工をする上で、ワークスペースというものを理解しておく必要があります。
ワークスペースとは、スクリーンショットした画像の一覧が表示されるところです。すべての作業(スクリーンショット画像の管理やスクリーンショットの実行など)が出来るので必ず使うコアスペースとなります。
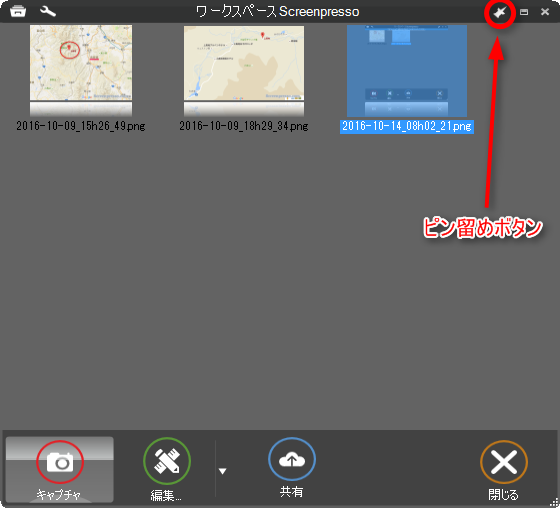
パソコン画面の右下にワークスペースが表示されます。

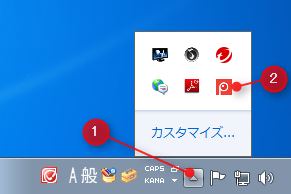
ワークスペースの出し方は、以下の画像を参照した方法かホットキー(ショートカットキー)で出す方法があります。ワークスペース表示のホットキーは初期設定では Win + Print Scr です。

- 起動中のタスク一覧をクリックして一覧を表示
- Screenpressoのアイコンをクリックするとワークスペースが表示される
ワークスペースはマウスが乗っていないとフェードアウトして消えてしまいます。ずっと表示しておきたい時はピン留めをONにしてください。
ピン留めしておくメリットとしては、他のフォルダとのデータのやり取りが「ドラッグ&ドロップ」で対応出来るので、画像データの移動時に便利です。

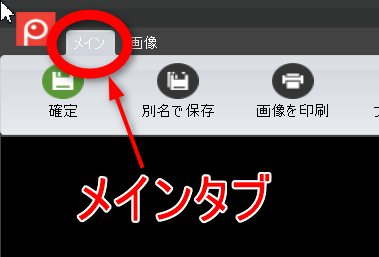
画像加工「メイン」タブ
ここでは、編集モードの2項目に触れます。
- メインタブ
- 画像タブ
ますメインタブから解説します。

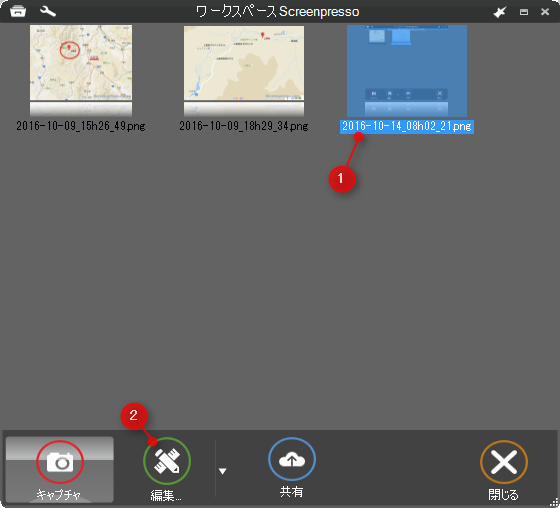
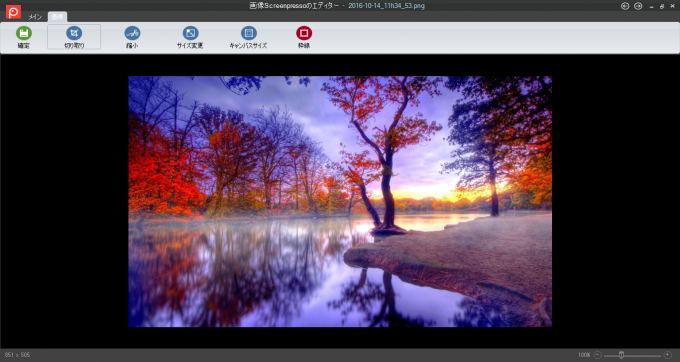
まずは編集モードに切り替えます。

画像を編集するモードに移行するには、上図の手順どおりに「編集」を押す方法の他に編集したい画像をダブルクリックする方法があります。


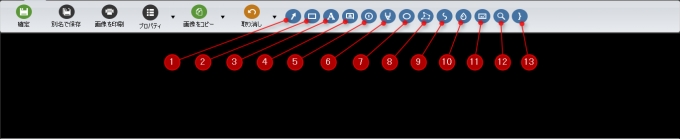
編集モードになると上画像のような画面に切り替わります。
- 矢印の挿入
- 四角の枠で囲む
- テキストの挿入
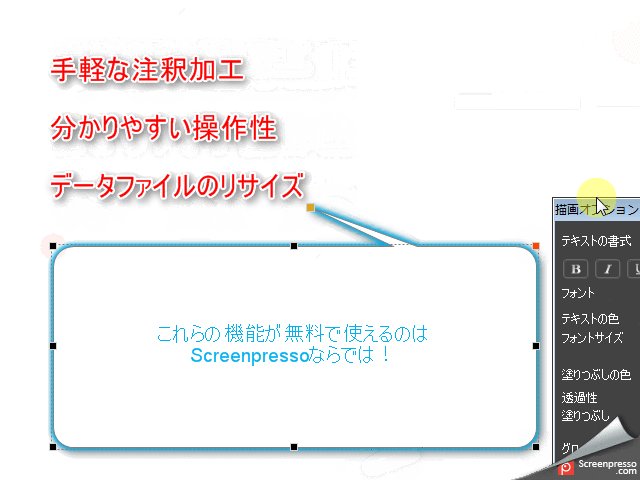
- 吹き出し付きテキストの挿入
- 番号付けの挿入
- マーカーで強調機能
- 楕円で囲む機能
- ポリゴン描画
- フリーハンド描画
- ぼかし機能
- 画像を挿入する機能
- ルーペで強調表示機能
- 波括弧を描く機能
これらの装飾を自在にできるのがScreenpressoの強みであり最大の特徴です。簡単でキレイに出来るお手軽な装飾方法を以下に解説していきます。

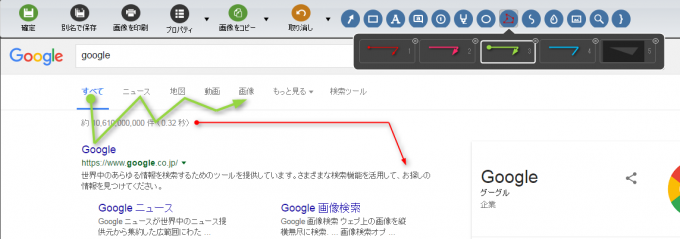
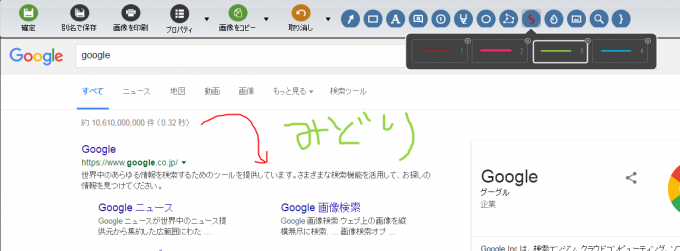
①矢印の挿入

種類が豊富で選ぶのが大変そうですが、スクリーンショットした画像の中に無い色を選ぶようにすれば目立ちますね。
長さも色も自由に変更できます。
②四角の枠で囲む

実線と破線を使い分けると見易くなりそうですね。
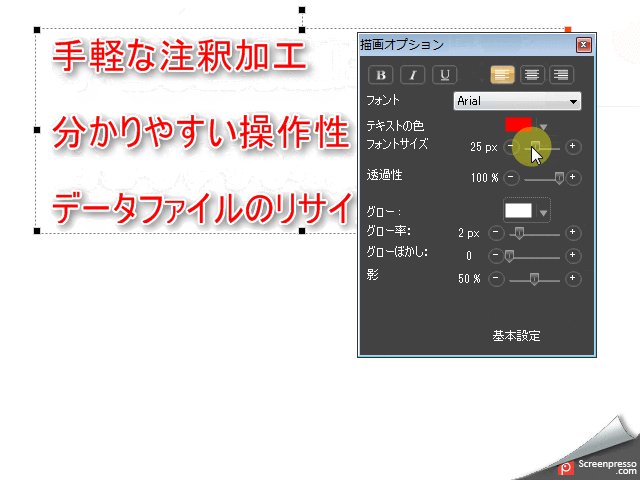
③テキストの挿入

テキストの挿入は、最初にドラッグして適当な大きさの枠を指定します。そして、その中に文字を打ち込んでテキストにします。
後からサイズ変更することで、改行する場所を選ぶことができます。
④吹き出し付きテキストの挿入

吹き出しを使うことで、どこの場所に対してのコメントかが明確になります。
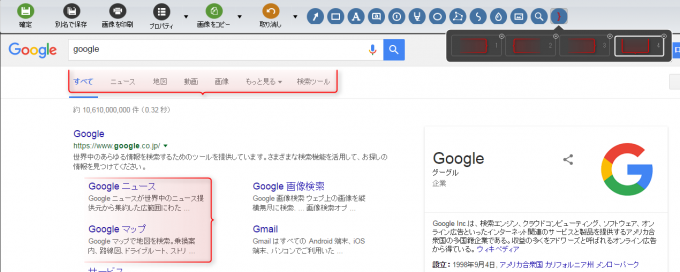
⑤番号付きマーカーの挿入

手順を示すのに適しています。123ではなくABCのパターンも選べます。
⑥マーカーで強調機能

アンダーラインとして使ったり、枠として使ったりと自由度高めの使い方ができます。
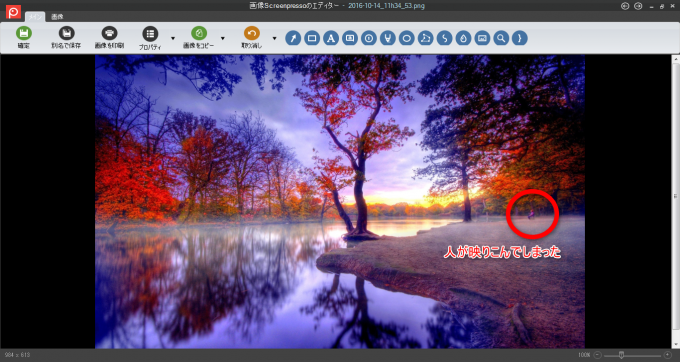
⑦楕円で囲む機能

囲みたいものの形状によって「四角形」「丸形」を使い分けると見やすくなります。
⑧ポリゴン描画

画像の様ないくつにも折れ曲がった矢印を描くことができます。
障害物を迂回して目的の場所まで矢印を引っ張りたいときに有効です。
⑨フリーハンド描画

フリーハンドの使いどころはほぼ無いでしょう。それだけScreenpressoは多機能なんです。
⑩ぼかし機能

タイル調のモザイクよりすりガラス調のモザイクの方がキレイなモザイクですよね。モザイクの強弱を設定できるのでしっかり見えないようにすることが出来ます。
初期設定のモザイクでは、隠しておきたい文字を解読される恐れがありますので、IDなどを掲載するときはモザイクを強めに設定しておくと安全です。
⑪画像を挿入する機能
たくさんという程の量ではありませんが、選べる図形が色々あります。お好みのものが見つかれば良いですが、無理に使わなくても良いでしょう。
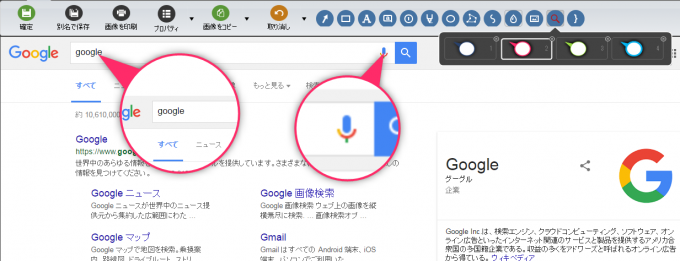
⑫ルーペで強調表示機能

倍率を指定できるので、小さなものを拡大表示させて注意を惹かせるのに向いています。
⑬波括弧を描く機能

ここからここまでと言った「範囲」を示したいときに向いています。
画像加工「画像」タブ

編集モードにはタブがあります。「画像」タブでは、画像のサイズ変更などが簡単にできます。
ここでは、よく使うであろう機能から2つ解説します。
切り取り
四角で範囲指定して切り取りを実行します。



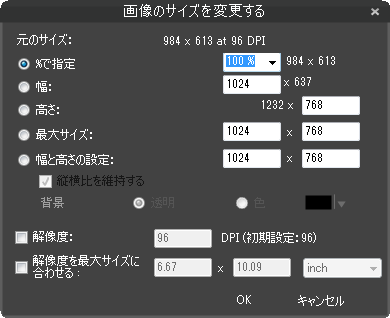
サイズ変更
ほとんどのスクリーンショット機能は、ディスプレイサイズに依存して保存されます。
Screenpressoでは、自由度高くサイズ変更できるのでサーバーの容量が心配な人にはぴったりです。

まとめ
Screenpressoは機能が多くて優秀なソフトです。しかし、それ故に覚えるのが大変と感じて苦手意識を持ってしまう方もいらっしゃるかも知れません。
ですが、Screenpressoは直感的に使えるソフトだと思います。ですから使っていけば自然と覚えると思いますし、すべての機能を使いこなす必要もないと思います。
まずは、矢印や囲みを使いこなせれば十分でしょう。
職場で見にくいマニュアルはありませんか?サイトに掲載するのに見栄えのする画像を作ると時間が掛かりませんか?Screenpressoを使えば見やすくてキレイに素早く作れるので、ぜひチャレンジしてみてください。