
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
引き続き、我がWindowsマシンに本番環境と超簡単に同期できるWordPressのオススメローカル環境を作っていきたいと思います。
前回はPC仮想化ソフトVirturalBoxと、開発環境の構築共有を簡単にするツールVagrantをインストールしました。

今回は続いてVCCWによるWordPress開発環境を作っていきます。
ここはBIOSの設定とか、ハマるポイントがいくつかありますのが、一回うまくいけば後が超楽チンですよ!
vagrant-hostsupdaterをインストール
VCCWを使うにあたって、Vagrantにプラグインを追加する必要があるのでお願いします。
vagrant-hostsupdaterというプラグインなのですが、仮想マシン起動時にhostsというファイルの登録処理をしてくれるんですって。

…ま、ひとまずよくわからなくても先には進めますので、以下コマンド実行してください。vagrant-hostsupdaterがインストールされます。
vagrant plugin install vagrant-hostsupdater
VCCWでWordPress環境を構築する
ここからの手順をざっくり説明しておきます。
今後の手順としては
- VCCWをローカルにコピーしてきて作業ディレクトリを作成(クローン)
- Vagrantでの起動時の設定ファイルsite.ymlを変更&保存
- Vagrantで起動(初回起動時にオススメ環境が自動で完成!)
という流れになります。
思い出してほしいのですが、Vagrantというツールはコマンド一発で環境を構築することができるとお伝えしました。
上記の手順の1番目、VCCWをクローンしたときに、Vagrantのコマンド一発でオススメのWordPress開発環境が構築されるような設定もコピーされていますので、あまり細かいことを意識せずに環境構築ができるという寸法なんですね。
では詳細の手順を追っていきますね。
VCCWをローカルにクローンする
まずgithubに上がっているVCCWのデータをローカルにコピーしてきて作業ディレクトリを作成します。
これをバージョン管理ツールGitを使って実行します。Gitをインストールしてない方はこちらをどうぞ。

まず作業ディレクトリを作成したいディレクトリまで移動します。今回は「C:\Users\Noriaki\Dropbox\develop\project」とします。
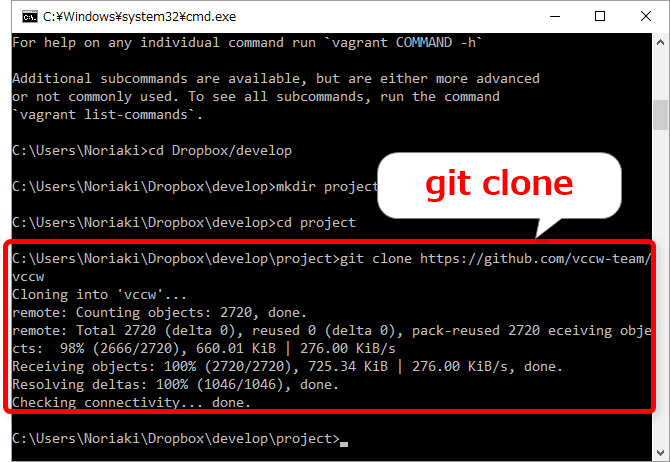
移動した先で、git cloneコマンドを使って
git clone https://github.com/vccw-team/vccw.git
としてください。これで「https://github.com/vccw-team/vccw.git」(共有リポジトリといいます)にあるデータをコピーしてきて、現在のディレクトリの「vccw」という名前の作業ディレクトリを作成します。

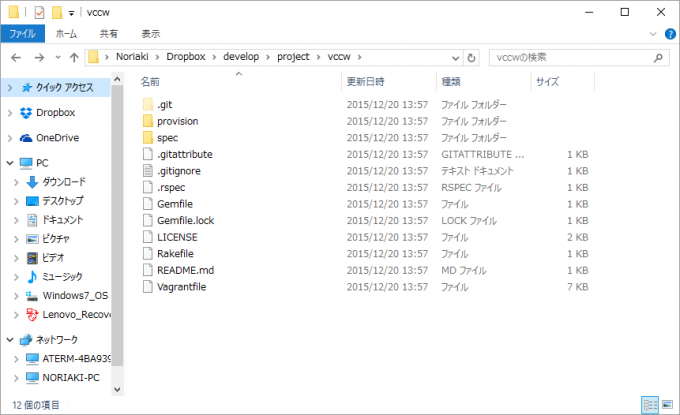
実際のフォルダの中を見てみますと

色々なファイルとフォルダがコピーされていますね。
site.ymlを作成してvccwフォルダに設置
上記までで基本的な準備は完了なのですが、一部設定ファイルを変更しておくと良いのでやっておきます。
vccwフォルダの中に「povision」というフォルダがありますが、その中にdefault.ymlというファイルがあります。
これをsite.ymlというファイルにコピーしてvccw直下に配置します。
cp provision/default.yml ./site.yml
このsite.ymlというファイルを置いておくと、後ほど仮想マシンを起動する際に設定を読み込んでくれます。
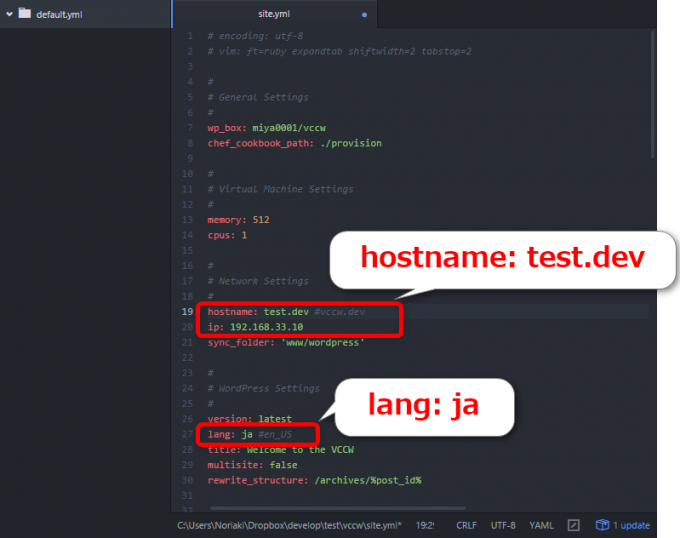
このファイルの中身をエディタで少しだけ書き換えておきます。
まず「hostname」の項目を「vccw.dev」から任意の名称に変更。そのままでもいいのですが、今回は「test.dev」に変更しました。
hostname: test.dev #任意でOK
また「lang」の項目を「ja」に変更します。
lang: ja
これでWordPressが日本語対応になります。ちなみに私はこれをずっと「jp」としていてプチハマりしました。注意してください。
修正後のsite.ymlファイルの中はこのような設定になります。

これで準備は完了です。
ちなみに「ip」はこのままでよいですが、別のWordPressサイトを作りたい時など二つ目以降の環境構築の際は「192.168.33.11」などと変更をします。
vagrant upで仮想マシンを起動
ではようやくですが、Vagrantコマンドで仮想マシンを起動していきます。
ディレクトリvccwにいる状態で
vagrant up
を実行してください。
初回は色々な設定やらインストールをやるので、それはもうたいそう時間がかかります。私は約10分かかりました。
終わったら仮想マシンがちゃんと動作しているか確認してみましょう。
コマンドで
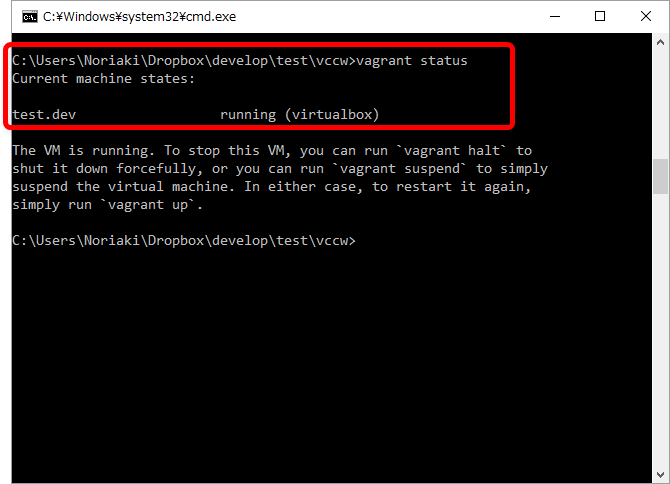
vagrant status
これで仮想マシンの状態を確認できます。

「test.dev」が「running]となっています。無事に起動中ですね。
で、驚きなのですが
- Apache
- PHP
- MySQL
- WordPress
- WP-CLI
- Wordmove
などが既に仮想マシン内にインストールされています。さらにWordPressサイトのデータベースもすでに出来上がっています。そりゃ時間かかりますわな。
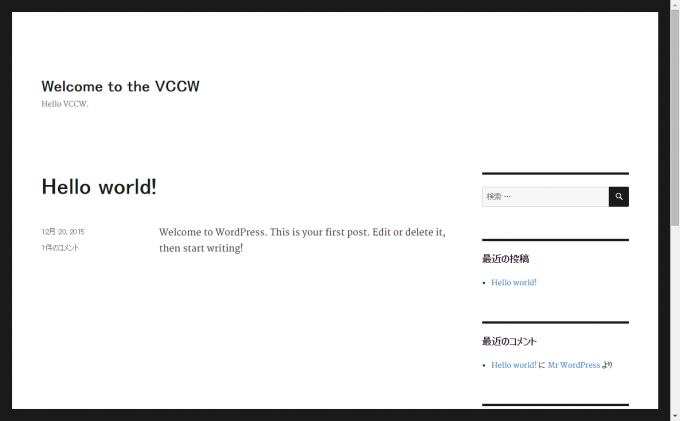
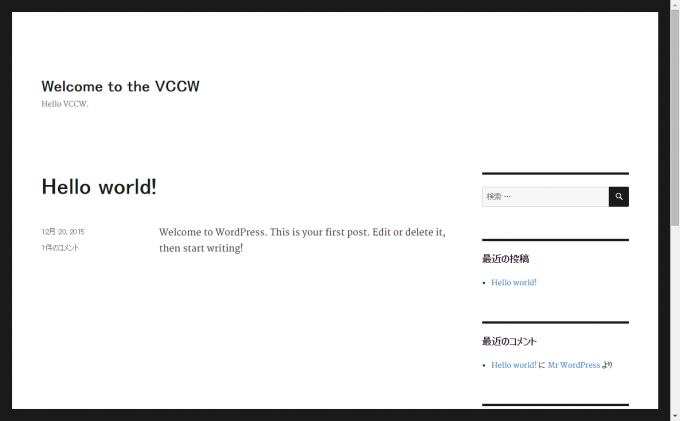
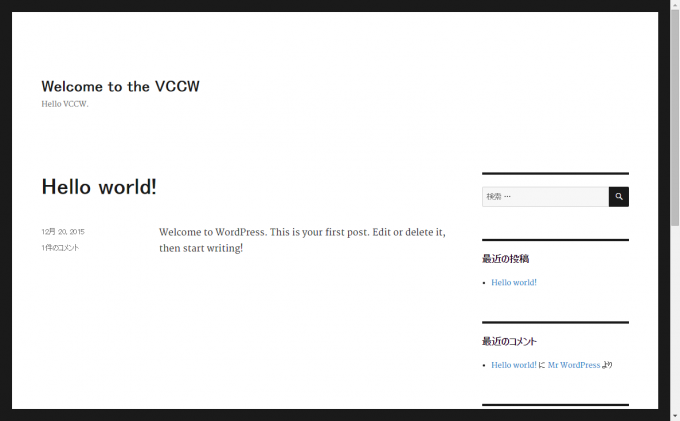
ではWordPressサイトを見てみましょう。ブラウザで「http://test.dev/」または「http://192.168.33.10/」にアクセスしてみて下さい。

おお~、バッチリですね~。
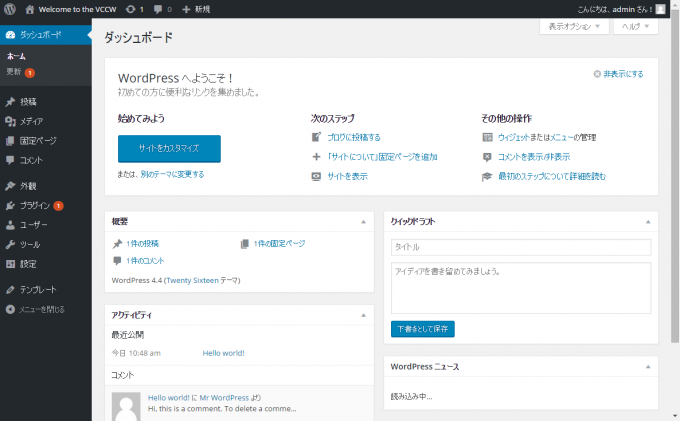
管理画面も「http://test.dev/wp-admin/」でアクセスができます。デフォルトではadmin/adminで入れるはずです。

もちろん管理画面でいろいろといじれる状態になっています。
仮想マシンを停止する場合は
vagrant halt
とします。
vagrant upができない…超ハマった原因とその解消法
一旦スムーズに進んでいるテイで説明してきましたが、私は初回の仮想マシン起動時、つまりvagrant upコマンド時に全く仮想環境が起動しない現象に悩まされました。
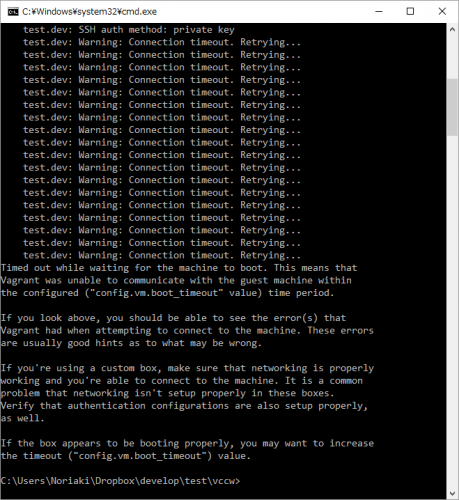
画像でいうとこんな感じです。

「test.dev: Warning: Connection timeout. Retrying…」が大量に出ます。
とっても悩まされたのですが、調べていくうちにこの記事に出会いました。
ん?BIOS!?
BIOSはバイオスと読みます。その役割は以下になります。
マザーボード上のROMに搭載されているプログラムで、パソコンがハードディスクにアクセスして、OSに主導権を渡す前(起動する前)の段階で、パソコンにつながっているキーボード、マウス、CPU、ハードディスクなどの管理や制御を行っています。
引用:BIOS パソコン初心者講座
まさかBIOSで仮想環境を許可する/しないを設定する項目があるとは…。
BIOSはPC起動時に特定のキーを押すことで設定画面に入ることができます。私の場合はThinkPad x240sで F1 キーで入れました。
機種によって入り方が異なると思うので、調べてみてください。
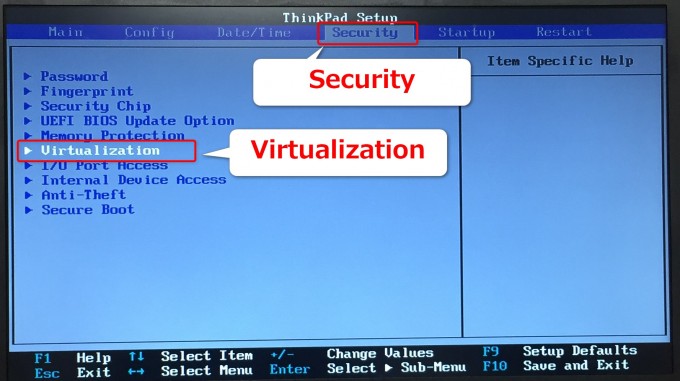
早速見てみると「Security」タブの「Virtualization」。これですね。

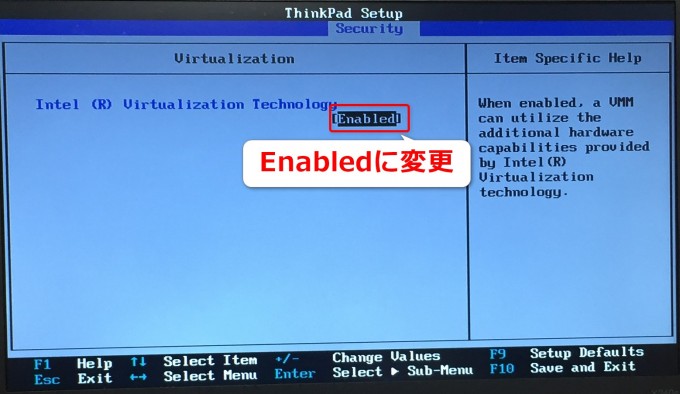
選択すると「Inter(R)Virtualization Technology」が「Disabled」に…。口惜しや、このおかげでどれだけ時間をとられたか…。
これを「Enabled」に変更して F10 キーにて保存です。

これで仮想マシンが有効になりましたので、無事にvagrant upができるようになりました。
まとめ
これでWindowsマシン上にVCCWによるWordPressのローカル開発環境が出来上がりました。
BIOSやsite.ymlの設定などハマりポイントがいくつかありますので、ご注意いただければと思います。
最終目標のWordmoveが使えるようになるまでにはもう少し作業が必要です。
通常のダンドリですと、本番サーバーへのSSH接続をするのですが、コマンドプロンプトのままですとうまくいかないので、Cygwinというツールを導入していきたいと思います。

どうぞお楽しみに!



コメント
[…] VCCWによるWordPress用ローカル環境構築&ハマりやすいポイント | いつも隣にITのお仕事 […]
Macのvccwの環境構築で、ハマってしまっていたところ、こちらの記事で助かりました。vagrant-hostsupdater のインストールが必要だったようです。有り難うございました。
ナカヤマさん
コメントありがとうございます!
ちょっと前の記事なのですが、まだお役に立てて嬉しいです!