By: Junya Ogura
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
今回はWEB制作のお仕事に便利なGoogleクローム拡張機能を5つ紹介します。
デザイナーさんだけでなく、ディレクターさんやプランナーさんでも、WEBページの配置や色、フォントなどについて、情報を集めたりアイデアを出したり、ということは求められるものですよね。
そんな時にさっと調べたり確認をするときに、入れておくと便利な拡張機能ばかりですので、ぜひご活用頂ければと思いますよ。
では、行きまーす!
MobileLayouter
→MobileLayouter
MobileLayouterはWEBページを閲覧するときのユーザーエージェントを切り替える拡張機能です。
この拡張機能でユーザーエージェントを切り替えると、閲覧しているWEBページがスマートフォンやタブレットでどのように表示されるかを確認することができます。
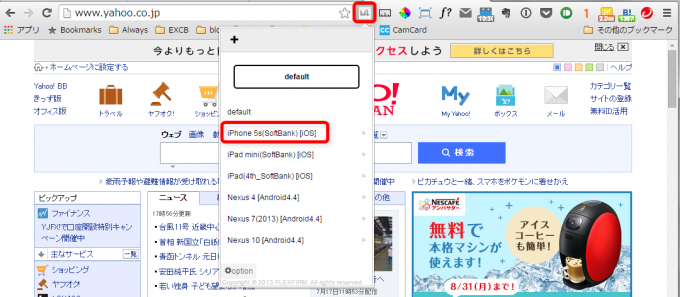
使い方は簡単。
まず拡張機能をクリックすると、機種一覧メニューが表示されます。
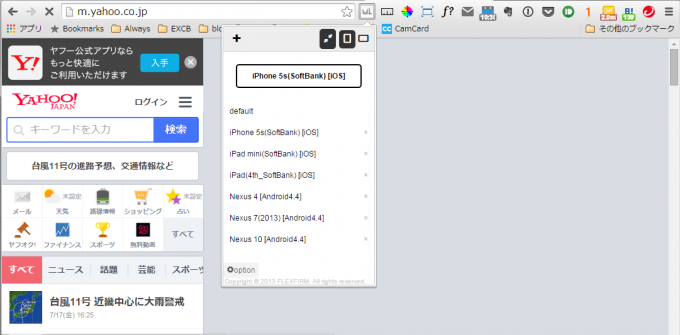
好きな機種を選択します。ここではiPhone5sを選択してみますと…
このように表示が変更されました。
ユーザーエージェントを切り替える機能を持つ拡張機能は他にもいくつかあるのですが、MobileLayouterではタブごとにユーザーエージェントを切り替えることができます。
いくつかタブを開いて作業をしているときには、他の作業をしているタブの表示はそのまま保持できるので、このほうがありがたいのです。
ユーザーエージェントの切り替えで正しく表示されない場合
ただ、たまにユーザーエージェントを切り替えても表示が正しくならない場合があります。
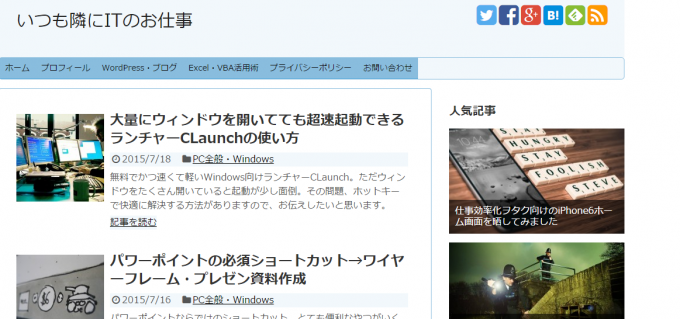
当ブログも実はそうなのですが…
このように正しく切り替わりません。
これはWEBサイトでPC/スマホ用のページを出し分ける方法が複数ありまして
- ユーザーエージェントで判別している場合
- ブラウザの画面サイズで判別している場合
の二つの場合があるからなのです。
試しに当ブログを表示しているブラウザのウィンドウを小さくしていくと…
正しく表示されます。
MobileLayouterで正しく表示されない場合は、次に紹介をするWindow Resizerをご活用すると良いですよ。
Window Resizer
Window Resizerはブラウザの画面サイズを切り替えることができる拡張機能です。
マウスでウィンドウの端っこもってドラッグすればいいじゃん、て思われるかも知れないのですが、指定した画面サイズにピッタリ合わせたいときありますでしょ?
使い方はこちらも簡単ですよ。
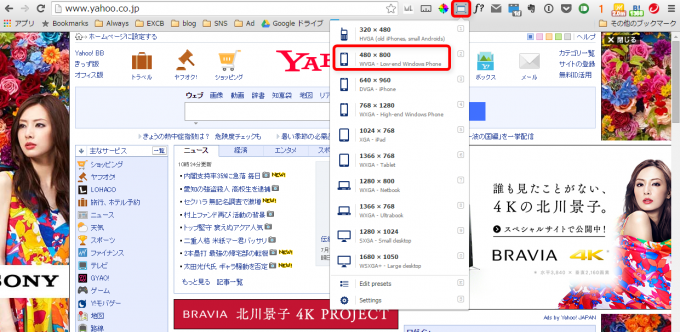
Window Resizerのアイコンをクリックして…
好きな画面サイズを選ぶだけ。
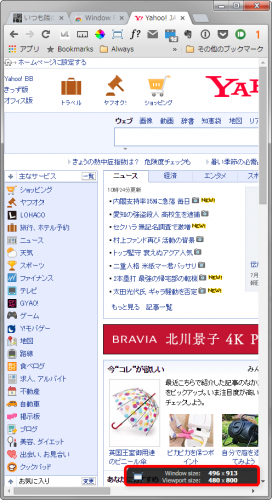
このように画面サイズがパッと変更されます。
ちなみにですが、右下の小さい黒い枠をご覧ください。
画面サイズが変更されると一定の時間だけ今の画面サイズを表示します。ウィンドウの端をつかんで画面サイズを変更した場合にも表示されますので、この機能も合わせてご活用下さいね。
MeasureIt!
→MeasureIt!
MeasureIt!は選択したエリアの大きさを測ることができる拡張機能です。
MeasureIt!のアイコンをクリックすると、アイコンがピンク色になり、またブラウザの画面が白く靄がかかったようになります。
ここで好きなエリアをマウスドラッグで選択すると
このようのそのエリアだけがクリアに表示されて、かつ左上に横×縦のピクセル数で、選択したエリアの大きさを知ることができます。
ColorPick Eyedropper
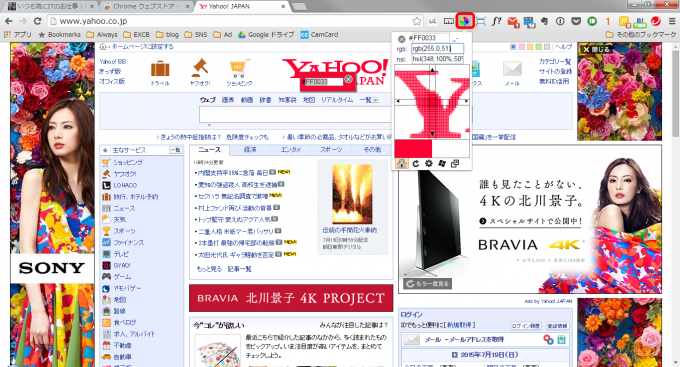
ColorPick Eyedropperは指定した箇所の色情報を取得できる拡張機能です。
ColorPick Eyedropperアイコンをクリックすると、アイコンの下のウィンドウにマウスカーソルの位置の色情報を表示します。
また特定の箇所でクリックするとクリップボードにコピー用の小さなウィンドウが開きます。
WhatFont
WhatFontは指定した文字のフォント情報を取得する拡張機能です。
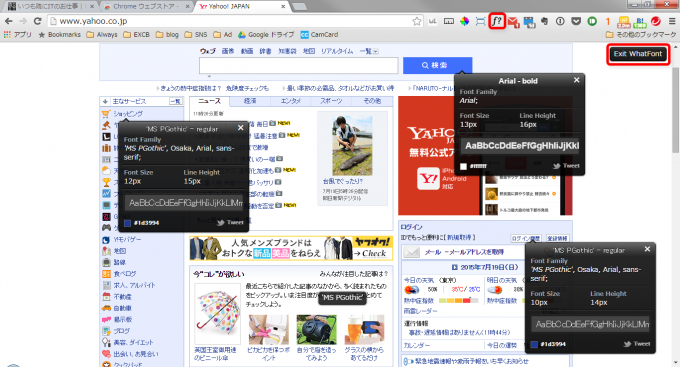
この拡張機能も使い方はほぼ一緒ですね…アイコンをクリックすると、マウスカーソルの位置に使用フォントが表示されます。
特定の箇所でクリックをすると、黒いウィンドウが開き、フォント名、フォントサイズ、フォントカラーなどのフォント情報が表示されます。
修了したいときは、拡張機能のアイコンを再度クリックするか、右上の「Exit WhatFont」をクリックしてくださいね。
まとめ
WEB制作のお仕事でぜひ使いたいGoogleクローム拡張を5つお伝えしました。
いずれの拡張機能もちょっとした機能ですが直感的に使えますし、使いどころも多いと思います。
以前、お仕事全般に役に立つ拡張機能をお伝えしていたので、
拡張機能アイコンがたくさん並んでしまいますね…。
動作が重くなってきたな~なんていうことがありましたら、使わない拡張機能はオフにするなどでうまく活用頂ければと思いますよ。
そんなときに使える拡張機能もありますので、よろしければ一緒にどうぞ。

また便利な拡張機能を見つけたらお伝えしますね。