
Bootstrapの導入ご案内、連載二回目の記事です。
Bootstrapはレスポンシブサイト制作の強い味方、利用できるようになるとサイト制作がとてもはかどりますのでオススメですよ!
Bootstrapそのものについてやメリット等、また、導入前の事前知識に関しては前回ご案内していますので未読の方はチェックしてみてくださいね。

それではいよいよ今回からBootstrapの簡単導入と、サンプルを使用した使い方の実践編に入って行きたいと思います。
CDN利用!HTMLファイル一つでBootstrapを触ってみよう
さて、通常Bootstrapを利用する際は、公式サイトから必要ファイルをDLしてあれこれするのですが、実は同じファイルをネット上から読み込んで使用するCDNという手法があります。(※ CDNについては前回ご説明しています)
これだとHTMLファイル一つあればBootstrapを使えるようになりますので是非チャレンジしてみてください!
CDNでBootstrap組み込み
index.htmlファイルを一つ作って、以下を丸々コピペしてください。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ページタイトル</title> <!--CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <!--JS --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <!--自作CSS --> <style type="text/css"><!-- /*ここに調整CSS記述*/ --></style> </head> <body> </body> </html>
ファイルを保存する際エンコードの種類は「UTF-8」にしてくださいね。
shift_jisなどだと、文字化けしちゃいます。
上記のHTML中、Bootstrapを使用するのに必要な部分は以下になります。
<!--CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <!--JS --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
BootstrapのCSSとjsファイルを2つ、そしてjsファイルを利用するためのjQuery1つ、合計3ファイルをネット上から読み込んでいます。
上記のコードは、わかりやすさ優先でとても簡単な書き方をしています。
もう少し詳しく知りたい方は、以下に少々の解説をしていますので読んでみてください。
おまけの解説
※ 今回はローカルでも確認していただけるように、各読込ファイルのURLに「https://」をつけています。通常CDNを利用する際はこの部分を省略した方がメリットがあるようなので、気になる方は詳しく解説されているこちらの記事を参照されて下さい。(但しローカル環境ではBootstrapが反映しなくなります。サーバーにUPするとちゃんと反映されますのでご安心を)
※ わかりやすくするためにBootstrap公式サイトで公開されている記述を省略しています。公式サイトのコードですとセキュリティ面が強化されますので、利用目的によって公式サイトの「Bootstrap CDN」の項目をご参照ください。
以上でBootstrapを使用する準備が整いました。それでは実際にシンプルなページを作成してみましょう!
サンプルページを、レスポンシブで作ってみよう!
Bootstrapのお手軽さを体験していただくために、メインイメージエリアと3カラムがあるごく簡単なページを作成します。
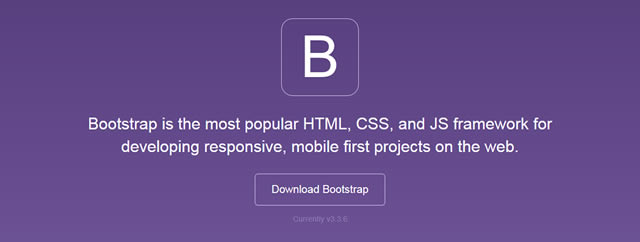
完成図

このようなページを作っていきます。
使用している画像は、コレとコレとコレなので、ダウンロードしてindex.htmlと同階層に置いておきましょう!
手順は以下になります。
Bootstrapの表記に従い、各パーツごとにHTMLを記述。
・ロゴ(中央寄せ)
・メインイメージ(幅いっぱいの背景画像に、キャッチコピーとボタン)
・レスポンシブな3カラム (768px幅以下の環境で1カラム縦積みに変化)
・フッター(テキスト中央寄せ)
・Bootstrapだけではまかなえない微調整を自前のCSSで追加して完成。
今回の記事では、「・ロゴ(中央寄せ)」までをご説明しますね。
それでは実際に、各パーツを書き込んでいきましょう。
ロゴマークを中央寄せ

ロゴマーク画像を、ページの中央に表示させます。
上で用意していただいたindex.htmlの「<body>~</body>」の間に記述してください。
<!-- ▼ LOGO 中央寄せ --> <p class="text-center"></p> <!-- ▲ LOGO 中央寄せ -->
pタグで画像を囲っていますが、ここに text-centerというクラスをつけると、ロゴ画像が中央寄せになります。
class=”text-center”のスタイルはBootstrapが定義してくれているので、自分でクラス名を考えたりCSSを書く手間が省けます。
いかがでしょうか、index.htmlをブラウザで表示させると、中央寄せになってますか?
「text-center」の解説
ではBootstrap側で定義されている「text-center」というクラスの中身を見てみましょう。
.text-center {
text-align: center;
}
これだけ、非常にシンプルです。
「text-align: center;」は、テキストや画像などのインライン要素を、親要素の幅において中央に配置するプロパティです。
※ 中央寄せしたいパーツそのものでなく、その親要素に指定する点にご注意くださいね。
テキストや画像を中央寄せしたい場合は、pタグかdivタグで囲って、クラスに「text-center」をつければ良い、ということがわかりますね。
※ 逆に、divやpなどブロック要素はこのクラス指定では中央寄せできません。ブロック要素の中央寄せは、Bootstrapでは「center-block」というクラスが用意されています。
今回のまとめ
このようにBootstrapには、使用頻度の高いCSSスタイルがパーツ化されてクラスに定義してあります。
どのようなクラスがあり、どのようにつかえば良いのか、パターンを覚えていくと、サイト制作がかなりスピードアップできますね。
それでは次回は、メインイメージとしてよく使われる、横幅いっぱいに背景画像、その上にキャッチコピー的なテキストとボタンを配置する「ジャンボトロン」というパーツについてご説明します。

連載目次:初心者向け!Bootstrapで簡単レスポンシブサイト制作
- CSS初心者の強い味方!Bootstrapで簡単レスポンシブサイト制作
- CDNを利用して最速お手軽にBootstrap導入しよう!サンプル付き実践編
- Bootstrapで横幅いっぱいに画像を表示しよう!ジャンボトロン(jumbotron)の設置方法
- Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう!
- Bootstrapをカスタマイズしよう!CSS調整のコツはスタイルの優先順位だ!
- Bootstrapでレスポンシブなカラム作成 ブレイクポイントとカラム数の指定方法をマスター
- 複雑なBootstrapカラムのコードはジェネレーターを使えば即マスター
- Bootstrapカラム間のマージン(余白)の仕組みをマスターする
- Bootstrapカラムのマージン(余白・ガター)を好きなサイズに調整するCSSの具体例


