
Bootstrap連載、前回はBootstrapカラム間のマージン(余白・ガター)の仕組みについて解説しましたが、今回はデフォルトのマージンを好きなサイズに調整する方法についてご紹介したいと思います。
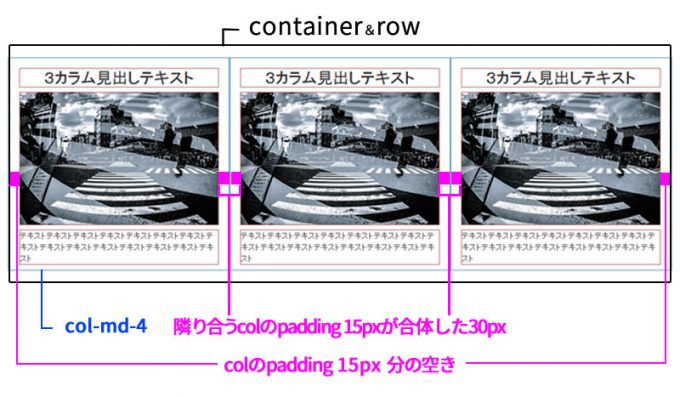
前回のおさらいになりますが、Bootstrapの余白(ガター)は、以下の様な仕組みでできています。
● col自体にmarginは指定されていない
● カラム間のマージン(余白・ガター)はpaddingで指定されている。しかも左右のcolのpaddingが合体している
● カラム間のマージンは15px+15pxの30pxである

※マージンと表現するとCSSのmarginと混同してややこしいので、以下カラム間の隙間を「ガター」としますね。
Bootstrapのカラム間のガターはデフォルトで30pxとなりますが、これをサイズ変更したり余白自体をなくしてしまうには、自作のCSSを追加してスタイルを上書きしていきます。
CSSの基本を押さえていればまったく難しくありませんので、こういう方法があるんだなとサラリと見ていって下さい。
特定の場所のみガターサイズを変更する
それではいつものサンプルです。Bootstrapを使用して基本の3カラムを作成しています。

HTMLは以下です。
<div class="container">
<div class="row o-3column">
<div class="col-md-4">
<div class="box">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
<div class="col-md-4">
<div class="box">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
<div class="col-md-4">
<div class="box">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
</div>
</div>
必要最低限のBootstrap用クラスの他に、<div class="row o-3column">で「o-3column」を自作クラスとして追加しています。
ガターの幅を30pxから60pxに変えてみる
それではまず、ガターの幅を大幅に増やしてみましょう。デフォルトの2倍の60pxにしてみます。
ガターのサイズを指定しているのは、Bootstrap「.col-md-4」に設定されたpadding-rightとpadding-leftです。
/*Bootstrapデフォルトの設定*/
.col-md-4{
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
このpaddingのサイズを変更すれば良いのですが、「.col-md-4」を直接いじってしまうと、その他で使用している「.col-md-4」のレイアウトすべてが変更されてしまいます。
特定箇所のカラムサイズだけ変更したい!という場合に対応するため、 <div class="col-md-4">より手前の<div class="row">に「.o-3column」を追加しました。
ソースを見ていただくと、<div class="row o-3column">となっていますね。o-3columnの名称は任意ですので、お好きな名前に変更可能です。※クラス名は数字を頭にできませんのでそれだけご注意ください。「.3-column」などはNGです。
そしてこの「.o-3column」からスタイルを指定していきます。
◆CSS
.o-3column .col-md-4 { padding: 0 30px;}
.o-3columnの中の.col-md-4は左右のpaddingが30pxですよ、と指定しています。
これで他の「.col-md-4」に影響なく、「.o-3column」を指定した箇所のカラムだけがガターサイズ60pxとなりました。
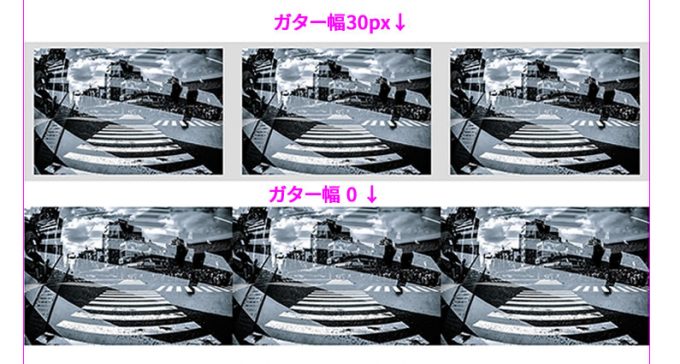
◆比較図

カラム間のガターサイズが違っているのがはっきりわかりますね。
ここで注意して欲しいのですが、カラム全体の右端・左端の余白サイズも変わっています(ピンク部分)。これは両端の余白も「.col-md-4」のpaddingで作成されている以上仕方ないことです。右端・左端の余白サイズは各30pxとなっています。
右端・左端は15pxのままで間のガター幅だけ変更したい!
特定箇所のガター幅を変更しても、ページ全体のレイアウトを見た時やはり左右の端はそろっていて欲しいもの。上の例のようにブロックごとに左右の端が凸凹になっているのはちょっと嫌だな…と感じる場合もあると思います。
下図のように、両端の余白は同じで、間のガター幅だけ変えるにはどうしたらいいのでしょうか。

※カラムを包んでいる外枠.containerに背景色をつけています。
ここでは<div class="row o-3column">部分で追加した「.o-3column」でスタイル調整します。
rowはBootstrap側で、下のようなスタイルが設定されています。
/*Bootstrapデフォルトの設定*/
.row {
margin-right: -15px;
margin-left: -15px;
}
これを「.col-md-4」で設定したpaddingと同じ数字にしてあげると、上図のように通常のカラムと同様、カラムの左右は15pxのガターのまま、間のガター幅だけ60pxとすることができます。
◆CSS
/*↓カラム間のガター幅が60px、カラムの左右の余白が30pxになる*/
.o-3column .col-md-4 { padding: 0 30px;}
/*カラムの左右の余白を15pxに戻す*/
.o-3-column {margin: 0 -30px;}
ここでもrowではなく自作クラス「.o-3-column」に指定をしているのは、他のカラムに影響させないためです。サイト全体すべてのカラムのガター幅を変更するというのであれば、rowに直接指定してしまってもOKですが、後々のメンテナンスを考えると自作クラスで分離していたほうがいいかなと思います。
※追加したスタイルが効かない!?という場合、単純なCSS記述ミスの他にCSSの読込順が原因になる場合があります。
◆ 知らないとハマる!CSSを書く場所と読込順とインライン記述の優先関係
◆ CSSトラブルを防ぐ!セレクタの優先順位をマスターしよう
CSSルールが曖昧な方は、上記の内容もあわせてチェックしてみてください。
ガターを無くし、カラム間をくっつける
次にカラム間のガターサイズをゼロにしてカラム同士をくっつけてみましょう。
下図のような余白をそのまま活かしたレイアウトは、「.col-md-4」に個別の背景色をつけてあげるだけで完成します。
もともと余白のように見えているガターは「.col-md-4」のpaddingで、カラム同士はぴったりくっついているのがわかりますね。

ではカラムの中に画像だけ置いて、ぴったりにくっつけたい場合はというと、
◆CSS
.o-3column .col-md-4 { padding: 0;}
とするだけです。

カラム内の余白も無くなり、ぴったりにくっつきました。
以上、Bootstrapカラム間のガターサイズを個別に調整していく方法でした。スタイルの指定方法は他にも色々あると思いますので、これらの例を参考に状況に合わせたスタイルを組んでみてください。
汎用的なBootstrapカラムのガター調整CSSのご紹介
上記のように毎回個別にガター調整のCSSを書くのは面倒だな…という方の為に、こちらのページで素敵な汎用クラスが提供されています。
使い方は上記ページで詳しく説明してくださっているので割愛しますが、ガターサイズを20pxにしたかったら、<div class="row row-20">のように、rowのとなりに「row-20」というクラスを追加指定するだけです。
ただ、汎用クラスそのものはLESSで掲載されており、LESSとはなんぞや?という方には導入がちょっとむずかしいです。
上記のページで紹介されているスタイルをLESSからCSS形式に展開したものが下記になります。
/* Bootstrapのガター幅を調整するための汎用CSS */
.row-0{ margin-left:0px; margin-right:0px}
.row-0 >div{ padding-right:0px; padding-left:0px}
.row-10{ margin-left:-5px; margin-right:-5px}
.row-10 >div{ padding-right:5px; padding-left:5px}
.row-20{ margin-left:-10px; margin-right:-10px}
.row-20 >div{ padding-right:10px; padding-left:10px}
.row-30{ margin-left:-15px; margin-right:-15px}
.row-30 >div{ padding-right:15px; padding-left:15px}
.row-40{ margin-left:-20px; margin-right:-20px}
.row-40 >div{ padding-right:20px; padding-left:20px}
.row-50{ margin-left:-25px; margin-right:-25px}
.row-50 >div{ padding-right:25px; padding-left:25px}
※ガター幅50pxまでご用意しました。
このCSSを、カスタマイズ用CSSファイルに追加してください。※必ずBootstrapのCSSファイルの後に読み込む形にしてくださいね。
あとはHTML側で<div class="row row-20">とするだけで、ガターの幅を自由に変更できます。
以上、Bootstrapのガターを調整する各種の方法でした。
連載目次:初心者向け!Bootstrapで簡単レスポンシブサイト制作
- CSS初心者の強い味方!Bootstrapで簡単レスポンシブサイト制作
- CDNを利用して最速お手軽にBootstrap導入しよう!サンプル付き実践編
- Bootstrapで横幅いっぱいに画像を表示しよう!ジャンボトロン(jumbotron)の設置方法
- Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう!
- Bootstrapをカスタマイズしよう!CSS調整のコツはスタイルの優先順位だ!
- Bootstrapでレスポンシブなカラム作成 ブレイクポイントとカラム数の指定方法をマスター
- 複雑なBootstrapカラムのコードはジェネレーターを使えば即マスター
- Bootstrapカラム間のマージン(余白)の仕組みをマスターする
- Bootstrapカラムのマージン(余白・ガター)を好きなサイズに調整するCSSの具体例


