
photo credit: thatSandygirl Tomato Garden Marker via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのHTML・CSSによるWebページ制作入門をお伝えしています。
前回の記事はコチラ。

GASでものすごい簡単なWebページを作成したのですが、そのHTMLファイルの内容について解説をしました。
さて、今回からもうちょっと「それっぽい」Webページ制作を目指しますよ。
ということで、GASユーザーのためWebページ作成入門ということで、よく使う基本のHTMLタグについて解説をします。
では、行ってみましょう!
目指すWebページのイメージ
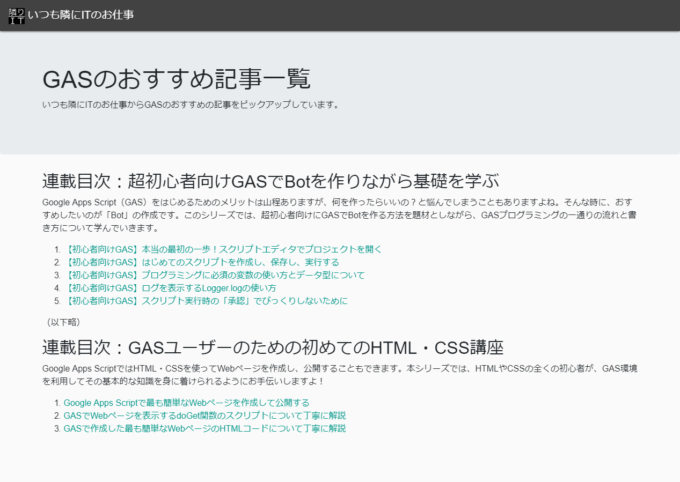
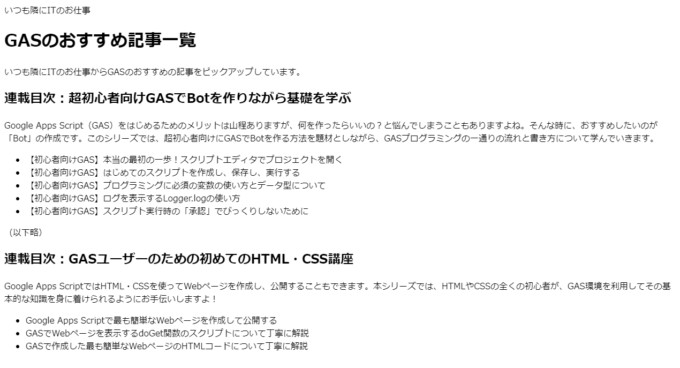
さあ、当面の目標として、こんなWebページを制作することを目指したいと思います。
ノンプログラマーにしてはそこそこそれっぽいですよね。
このページを目指して、一つ一つノウハウやテクニックをお伝えしていきますよ。
Webページは「コンテンツの中身」と「装飾」でできている
さて、Webページを作るといったときに、Webページは大きく、以下の2つに分けて考えることができます。
1. コンテンツの中身
2. 装飾
コンテンツの中身については、前回の記事でh1タグを使ったり、少し触れましたよね。
コンテンツの中身を担当するのがHTMLという理解でOKです。
ただ、ほらご覧ください。
装飾、ペラッペラですよね。
こんなんじゃ、恥ずかしくて公開できないですよね。
それで、この状態からいろいろと装飾をするためには、ここからひと工夫する必要があります。
装飾を担当するのがCSSというやつです。
HTMLファイルに対して、CSSで装飾の指示を加えることで、ビジュアル的に見るに耐えうるWebページを作ることができます。
ただ、CSSも含めていきなり一気に理解しようとすると、アタマがごちゃごちゃになってしまいますので、まずは「コンテンツの中身」に集中!
「装飾」つまりCSSについては、ひとまず置いておいて進めていきますよ。
なので、しばらくはペラッペラのページしか堪能できません。覚悟してついてきてください。
記事紹介ページのHTMLファイル
HTMLファイル「index.html」を以下のように変更しましょう。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
いつも隣にITのお仕事
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li>【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</li>
<li>【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</li>
<li>【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</li>
<li>【初心者向けGAS】ログを表示するLogger.logの使い方</li>
<li>【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</li>
</ol>
(以下略)
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li>Google Apps Scriptで最も簡単なWebページを作成して公開する</li>
<li>GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</li>
<li>GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</li>
</ol>
</body>
</html>
けっこう複雑に見えますよね。
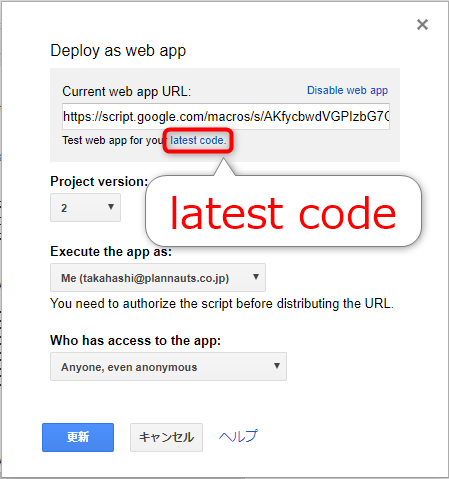
このHTMLコードを保存して、スクリプトエディタのメニューから「公開」→「ウェブアプリケーションとして公開」をクリック。
続いて、以下「ウェブアプリケーションとして導入」ダイアログで「最新のコード」をクリックします。
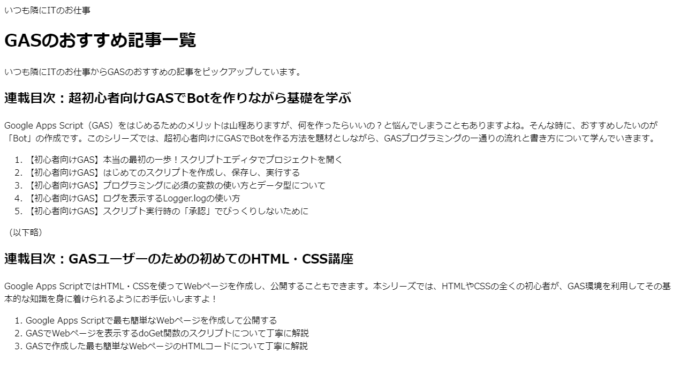
すると、別タブで以下のようなWebページが確認できるはずです。
コンテンツボリュームはだいぶ増えましたね。ペラッペラではありますが。
よく使うHTMLタグ
では、今回の例をもとに、よく使うHTMLタグとその役割を紹介していきます。
pタグ:段落
まず、7行目をはじめ、あちこちに使われているpタグですね。
pタグは段落を表すタグです。囲われた範囲が一つの段落として取り扱われます。
h1~h6タグ:見出し
これは前回の記事でも紹介しましたね。アルファベットの「h」と数字の1~6までの組み合わせによるタグは、見出しを表すタグです。
今回、使用しているのは以下のh1タグとh2タグですね。
数値が小さいほうが、上位の見出しを表します。
h1の配下にh2、そしてその配下にh3…というように、書籍の目次のように綺麗な階層構造になるように構成するのが望ましいと言われています。
olタグとliタグ:番号付き箇条書き
番号付きの箇条書きを表現するには、olタグとliタグを組み合わせて使います。
以下のように箇条書きの一つ一つをliタグで挟み込み列挙、そして全体をolタグで囲みます。
<li>リスト1</li>
<li>リスト2</li>
…
</ol>
ulタグとliタグ:番号なし箇条書き
ちなみに、olタグの代わりにulタグを使うと、番号なしの箇条書きになりますよ。
<li>リスト1</li>
<li>リスト2</li>
…
</ul>
以下のような見栄えになります。
まとめ
はい、GASユーザーのためのWebページ入門ということで、よく使うHTMLタグについて解説をしました。
- pタグ:段落
- h1~h6タグ:見出し
- olタグとliタグ:番号付き箇条書き
- ulタグとliタグ:番号なし箇条書き
このあたりは基本中の基本ですので、ぜひマスターしましょう。
次回は、Webページならではのaタグについてお伝えしますよ。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定








コメント
はじめまして、GASに興味がありこちらのページに辿り着きました。
大変勉強になります。
しかしながら、こちらのhtml例文でタグが見当たらないので、記入もれかなと思ってコメントさせていただきました。
コメントありがとうございます!
たいへん恐縮ですが「見当たらない」というのは、どちらのどのタグになりますか?
ご教示いただければ幸いです。