初心者向けBootstrapのご案内、連載3回目の記事です。
前回はHTMLファイルにCDNでBootstrapを読込み、Bootstrapのクラス指定「text-center」により、ロゴマークの中央寄せにしました。

今回はサイトの華である、メインイメージを配置してみましょう。画面の横幅いっぱいに画像が表示され、キャッチコピー的なテキストが乗ってるアレですね。Bootstrapでは「jumbotron(ジャンボトロン)」というクラスで実現できます。

このように、横幅いっぱいの画像を表示するまでが今回の内容となります。
画像に重なったキャッチコピー、ボタンの配置に関しては、次回解説予定です。
「jumbotron」クラスを使ってみよう!
それでは早速、実践していきましょう。
前回作成したindex.htmlファイルを引き続き使用します。念の為、index.htmlと同じ階層に画像が準備されているか、確認してくださいね。画像は前回の記事からダウンロードできます。
HTMLソースをコピペする
index.htmlを開き、前回貼り付けたLOGO画像部分の下(※)に以下のHTMLをコピペしてください。
※「<!– ▲ LOGO 中央寄せ –>」の下です。
<!-- ▼ ジャンボトロン -->
<div class="jumbotron">
<div class="container">
<h1>見出しテキストテキスト</h1>
サブテキストサブテキストサブテキストサブテキストサブテキストサブテキスト
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a>
</div>
</div>
<!-- ▲ ジャンボトロン -->
コピペしたら一旦保存して、ブラウザで確認してみてくださいね。下のようになりましたでしょうか?

「…メイン画像は?」という疑問はごもっともです。まだ指定していないので表示されていないのです。
かわりに画像が表示される領域にグレーが敷かれていますね。ブラウザの幅を変更して、グレー領域と中の文字・ボタンがどのように変化するか確認してみてください。
自前のCSSで表示したい画像を指定する
それではこの灰色領域に、画像を表示したいと思います。指定方法は色々あります。今回はBootstrapのクラスである「jumbotron」をそのまま利用し、ここに画像に関する自前のCSSを指定していきましょう。
ポイントは2つ。
・画像は背景画像として指定する。
・レスポンシブなので、横サイズの拡大縮小に対応できる指定をする。
上記2点に注意しながら、下記のCSSをindex.htmlに追記します。
.jumbotron { background:url(main.jpg) center no-repeat; background-size: cover;}
追記する場所は、「head」の内部、「/ここに調整CSS記述/」のすぐ下です。前後も含めたソースは以下になります。
<!--自作CSS -->
<style type="text/css"><!--
/*ここに調整CSS記述*/
.jumbotron { background:url(main.jpg) center no-repeat; background-size: cover;}
--></style>
</head>
追記したのは4行目ですね。このCSSについて、簡単に解説しますね。
・ background:url(main.jpg) = 背景画像を指定
・ center = 領域に対し、背景画像を縦横中央寄せで配置
・ no-repeat = 背景画像を繰り返し表示しない
・ background-size: cover = 縦横比を保持したまま、領域を覆うように背景画像を拡大縮小
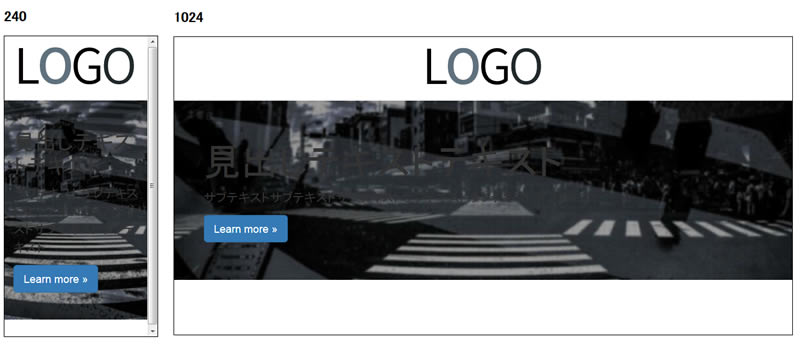
ここまで指定できましたら、ブラウザプレビューしてみましょう。背景画像は表示されていますか? そしてブラウザの幅を広く、狭く等してみて、表示領域が変わっても必ず画像の中心が表示されているのを確認して下さい。
このように今回は「画像の中心を基準にして、サイズが変わると上下左右がトリミングされる」という指定をしています。
この指定に関しては、BootstrapではなくCSSそのものの知識が必要になる部分ですね。
深掘りして学習される方は、CSS方面からお調べください。
ちなみに細かい設定を無くして、画像指定だけにしてみたらどうなるでしょうか?
画像指定のみだと?
先程のCSS指定部分を、下記のように変えてみました。画像を指定しているだけですね。
.jumbotron { background:url(main.jpg);}
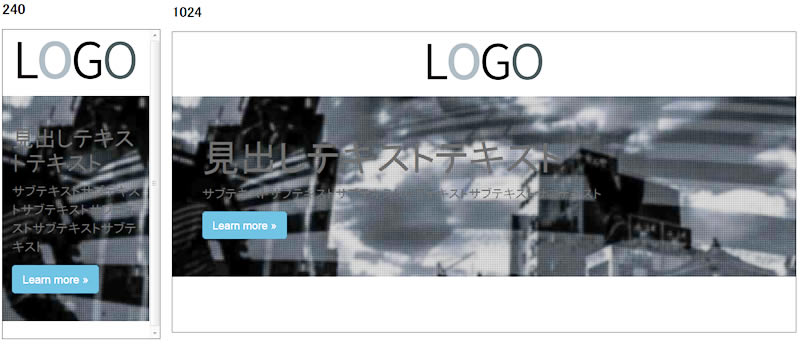
結果は以下のようになります。
画像は左上を基点に配置され、表示は画像本来のサイズのままカットされていますね。領域が縮小しても、画像の表示サイズは変わらないままです。
jumbotronの役割って?
画像に関する部分を自前のCSSで設定しなければならないのなら、Bootstrapのクラス「jumbotron」は、何を定義しているのでしょうか?
そんな疑問をお持ちの探究心溢れる方のために、「jumbotron」が指定しているCSSの内容を以下に記しますね。
.jumbotron {
padding-top: 30px;
padding-bottom: 30px;
margin-bottom: 30px;
color: inherit;
background-color: #ecf0f1;
}
.jumbotron h1,
.jumbotron .h1 {
color: inherit;
}
.jumbotron p {
margin-bottom: 15px;
font-size: 24px;
font-weight: 200;
}
.jumbotron > hr {
border-top-color: #cfd9db;
}
.container .jumbotron, .container-fluid .jumbotron {
border-radius: 4px;
}
.jumbotron .container {
max-width: 100%;
}
@media screen and (min-width: 768px) {
.jumbotron {
padding-top: 48px;
padding-bottom: 48px;
}
.container .jumbotron, .container-fluid .jumbotron {
padding-left: 60px;
padding-right: 60px;
}
.jumbotron h1,
.jumbotron .h1 {
font-size: 72px;
}
}
CSS初心者の方のために、ざっくり説明しますと、
- jumbotronの中の「h1]と「p」の文字サイズと行間をいい感じに指定したよ!
- ブラウザの幅が768px以下になったら 文字サイズ・行間、各パーツの合間をいい感じに変更するから!
- もしjumbotronを「container」とか「container-fluid」で囲ったら、角丸にするよ!
- 水平線(hr)のカラーも指定しといたぜ!
などなどが指定されています。
つまり「jumbotron」は原則として、中に「h1」と「p」を入れると良い感じにスタイルが指定されるパーツ、なのですね。
けっこうガチガチに決まってますね。その分「間違いのないデザインがすぐできる」とも言えます。
今回のまとめと次回の内容
今回「jumbotron」クラスに背景画像を表示させるやり方と、指定されているCSSの内容を少々解説しました。
しかし現状のサンプルを確認しますと、画像と文字の色がかぶりまくってますね。
これでは実用に耐えませんので、次回はさらに自前のCSSでテキストの調整を行い、以下の様なスタイルに仕上げようと思います。

さらに、今回は説明を避けた「jumbotron」に内包されている「container」クラスについて解説します。これはBootstrapでレイアウトを行う上で多用する指定となりますので、是非チェックしてください。
それでは次回も、宜しくお願いします。

連載目次:初心者向け!Bootstrapで簡単レスポンシブサイト制作
- CSS初心者の強い味方!Bootstrapで簡単レスポンシブサイト制作
- CDNを利用して最速お手軽にBootstrap導入しよう!サンプル付き実践編
- Bootstrapで横幅いっぱいに画像を表示しよう!ジャンボトロン(jumbotron)の設置方法
- Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう!
- Bootstrapをカスタマイズしよう!CSS調整のコツはスタイルの優先順位だ!
- Bootstrapでレスポンシブなカラム作成 ブレイクポイントとカラム数の指定方法をマスター
- 複雑なBootstrapカラムのコードはジェネレーターを使えば即マスター
- Bootstrapカラム間のマージン(余白)の仕組みをマスターする
- Bootstrapカラムのマージン(余白・ガター)を好きなサイズに調整するCSSの具体例






コメント
[…] 記事詳細:http://tonari-it.com/bootstrap-jumbotron/ […]