
初心者向けBootstrapのご案内、連載6回目の記事です。
前回はBootstrapをカスタマイズする際に知っておくべきCSSの優先ルールについて触れました。
http://tonari-it.com/css-customize
※(CSSの優先順位についてはさらに別記事で、もっと詳しく解説しています)
今回は、Bootstrapの機能でもっとも便利なカラム分け部分、グリッドシステムの使用法を説明します。

上記のように3つのブロックに分かれたレイアウトをカラム分けと呼びます。1カラム=1列ですので、上画像は3カラムレイアウトですね。
そしてブラウザの画面が狭くなると、レイアウトは下図のように変化します。

このように「大きな画面では3カラム、小さな画面サイズでは1カラム縦積みに変化」というレイアウトを、Bootstrapでは簡単に組むことができます。
Bootstrapのカラム分けは、ルールさえ覚えてしまえばとても簡単です。
最低限のポイントのみに絞って解説しますので、ここでカラム分けの基本形をさくっとマスターしてください。
3カラムから1カラムに変化するレスポンシブデザインのサンプル
それでは早速、上図サンプルと同じページを作成していきましょう。これまでの連載同様、index.htmlファイルを一つ作って、以下を丸々コピペしてください。
完成形のソースはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ページタイトル</title>
<!--CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<!--JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<!--自作CSS -->
<style type="text/css"><!--
body {background-color: #fff; margin-top: 20px;}
.o-3column h2 {text-align: center; font-size: 28px; margin-bottom: 10px;}
.o-3column p { margin-top: 10px;}
.o-3column .col-md-4 { padding: 0 20px;}
--></style>
</head>
<body>
<!-- ▼ 3カラム -->
<div class="container">
<div class="row o-3column">
<div class="col-md-4">
<h2>3カラム見出しテキスト</h2>
</p>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
<div class="col-md-4">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
<div class="col-md-4">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
</div>
<!-- ▲ 3カラム -->
</body>
</html>
※ファイルを保存する際エンコードの種類は必ず「UTF-8」にしてください。
使用している画像は、コチラです。ダウンロードしてindex.htmlと同階層に置いてください。
以上でサンプルページが完成しました。
実際にブラウザで開き、横幅を狭めて3カラム部分がどのように変化するか確かめてみてください。

※index.htmlに、どのようにBootstrapを読み込んでいるのかに関しては以前の記事で説明しています
カラム部分のソースをチェック
では3カラム部分のソースはどのように書かれているか、確認してみましょう。
<!-- ▼ 3カラム -->
<div class="container">
<div class="row o-3column">
<div class="col-md-4">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
<div class="col-md-4">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
<div class="col-md-4">
<h2>3カラム見出しテキスト</h2>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
</div>
<!-- ▲ 3カラム -->
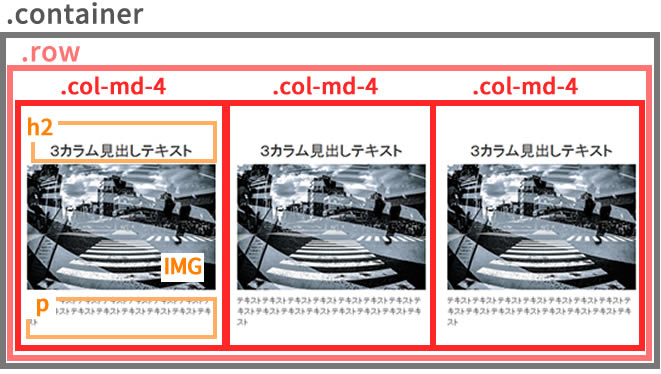
図解するとこうなっています。

「container」「row」「col-md-4」がBootstrapで定義されているクラスですね。この内「container」については、以前の連載で詳しく解説しています。
さらにカラム部分だけを抜き出すと……
上記のソースからさらにカラム指定に関わらないh2やpタグ、自前のクラス指定などを削除してみましょう。
<div class="row"> <div class="col-md-4"> </div> <div class="col-md-4"> </div> <div class="col-md-4"> </div> </div>
非常にシンプルになりました。それではこのソースの内容について説明していきます。
カラム分けのポイント「row(行)+col(列)]
カラム分けを行う場合、「row」「col-md-4」の2つをセットで使います。この2つのクラスは、それぞれ下記のような役割を持っています。
●「row」= 行
●「col-md-4」= Column = 列
覚え方のコツとしては、「row(行)」でココはこれからカラム分けをする行ですよーと宣言して、「col-md-4(列)」でカラムの分割数を指定する、というイメージで捉えて下さい。
カラム分割の指定のしかた
さて、「row(行)」はシンプルなのに、列を指定する「col-md-4」は何やら「-」で繋がっていてややこしそうですね。
このクラスは3つの意味に分解できます。
① col = columnの略
② md = Bootstrapで定義している、ブレイクポイントの指定
③ 4 = カラムをどう分割するか指定するための数字
大事なのは②と③です。それぞれの用法を説明します。
② ブレイクポイントの指定方法
実際のサンプルページで確認していただいた通り、この3カラムは狭い画面になると1カラムへ変化します。
この変化するポイント(ブラウザ画面横サイズ)を指定しているのが「md」部分になります。
指定ポイントの定義は以下のようになっています。
| Class名 | .col-xs-* | .col-sm-* | .col-md-* | .col-lg-* |
| ブレイクポイント | 切り替えなし | 768px | 992px | 1200px |
| サイズ感 | スマホ | タブレット | PC | PC大画面 |
サンプルの「col-md-4」の場合、大きな画面では3カラムで表示されますが、ブラウザの横幅が992pxになったとたん、1カラムの縦積みに変化します。
これを「col-sm-4」に変更すると、切り変わるポイントは768pxになります。
「col-xs-4」を指定すると切り替えは無くなり、どれだけブラウザサイズを狭めても、3カラムのまま表示され続けます。
★覚えておくポイント
◆「lg・md・sm・xs」というブレイクポイントの定義がある。
◆指定したブレイクポイント以下のサイズになると、とにかく1カラム縦積みになる。
◆「xs」だけ例外で、指定したカラム数のまま表示されつづける
③ カラム分割数の指定方法
次は「col-md-4」の数字部分についてです。
Bootstrapのカラムというのは、あらかじめ1行を12列に分割してあります。
この分割済みの12列を「幾つづつまとめる」と定義するのが、カラム数の指定方法です。
再度サンプルのソース(簡略版)を見てみましょう。
<div class="row"> <div class="col-md-4"> </div> <div class="col-md-4"> </div> <div class="col-md-4"> </div> </div>
使用しているクラス「col-sm-4」は、「12ある列のうち4列を1セットにして1カラムにするよ!」という意味になります。
サンプルでは、「4列で1カラム」なdivを3つ配置していますね。4列☓3個で12列が綺麗に分割されています。

◆均等に2分割した例
<div class="row"> <div class="col-md-6"> </div> <div class="col-md-6"> </div> </div>

◆不均等に2分割した例
<div class="row"> <div class="col-md-8"> </div> <div class="col-md-4"> </div> </div>

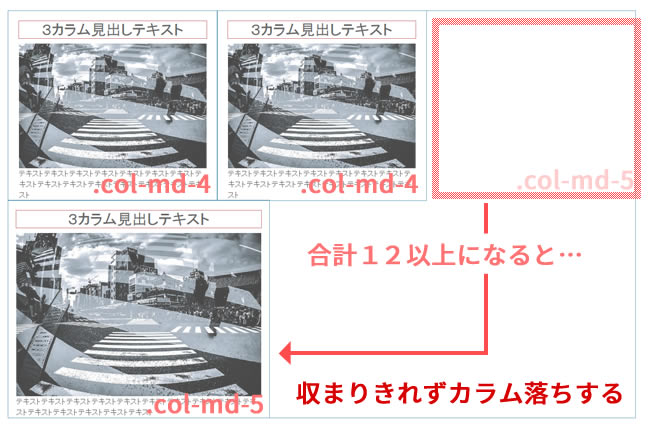
このように「12列を幾つづつまとめるか」を「col-md-数字」の部分で指定しますので、「row」の中に配置した「col」の数字の合計が12を超えると、1行に収まりきれず、カラム落ちが発生します。

★覚えておくポイント
◆カラム分割は各カラムの数字が合計すると12になるよう指定する。
◆合計12を超えるとカラム落ちが発生する
Bootstrapでカラム作成のまとめ
以上がBootstrapでグリッドシステムを用い、カラムを作成する方法の一例となります。
ポイントをまとめますね。
◆「row(行)」と「col-●●-数字(列)」をセットで使う
◆「col-●●-数字」の「●●」部分はブレイクポイントの指定で「lg・md・sm・xs」のどれかが入る
◆「col-●●-数字」の「数字」は、カラム数の指定で、元々12分割してある列をいくつごとにまとめて1カラムにするか、という考え方をする。
このような点を押さえておけば、レスポンシブなカラムを用いたページをさくさくと作ることができますね。
自前でこうしたCSSを一から書くと大変ですので、上手く活用できるようになると、ページ制作がとてもはかどりますよ。
Bootstrapのカラム分けは、指定を組み合わせるともっと複雑なことができるようになります。是非とっかかりの基礎編として、サンプルを作成してみてください。
連載目次:初心者向け!Bootstrapで簡単レスポンシブサイト制作
- CSS初心者の強い味方!Bootstrapで簡単レスポンシブサイト制作
- CDNを利用して最速お手軽にBootstrap導入しよう!サンプル付き実践編
- Bootstrapで横幅いっぱいに画像を表示しよう!ジャンボトロン(jumbotron)の設置方法
- Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう!
- Bootstrapをカスタマイズしよう!CSS調整のコツはスタイルの優先順位だ!
- Bootstrapでレスポンシブなカラム作成 ブレイクポイントとカラム数の指定方法をマスター
- 複雑なBootstrapカラムのコードはジェネレーターを使えば即マスター
- Bootstrapカラム間のマージン(余白)の仕組みをマスターする
- Bootstrapカラムのマージン(余白・ガター)を好きなサイズに調整するCSSの具体例