みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのHTML入門ということで、簡単なWebページの作り方を紹介しています。
前回の記事はコチラ!

Bootstrapを使ってGASでいい感じのレイアウトのWebページを作る方法をお伝えしました。
これで、だいぶ整ったWebページは作れるようになってきたと思いますが、もう少しだけお付き合いください。
ページ以外にもちょっと気を使いたいところがあるのです。
例えば、その中にページのタイトルというものがありますよ。
今回は、GASでWebページを作るときにページのタイトルを設定する方法についてお伝えします。
では、行ってみましょう!
前回までのおさらいと今回のお題
まず、これまでのおさらいとして、前回までに作成したコードを紹介します。
HTMLファイル「index.html」はコチラ。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="https://tonari-it.com">
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
いつも隣にITのお仕事
</a>
</nav>
<div class="jumbotron">
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
</div>
<div class="container">
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
それで、サーバー側URLのリクエストを受ける関数doGetが記述されている「コード.gs」はコチラです。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
return htmlOutput;
}
その他、Bootstrapを導入するために、「css.html」「js.html」を作成しています。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
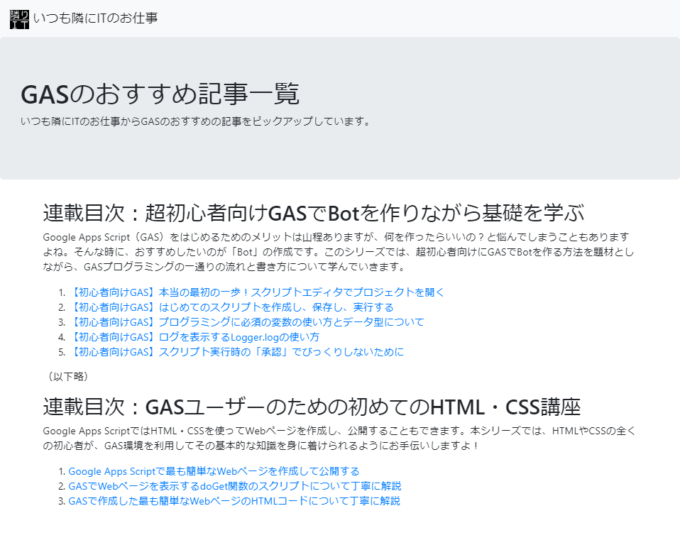
これでWebページを表示してみると、こうなります。
いい感じです。
今回のお題:ページのタイトルを設定したい
ページ自体はほぼ完成といってもいいのですが、ちょっと別の視点でみてみましょう。
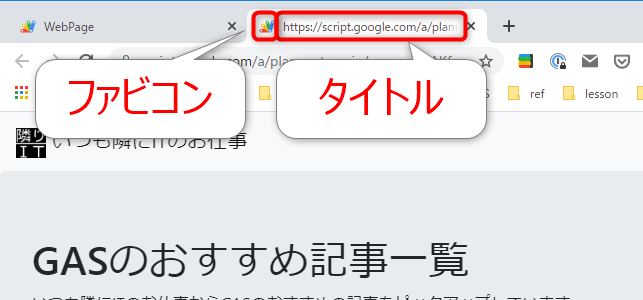
ここです、ここ。
本来、ブラウザで開いたWebページのタブには、そのページを表現するためのアイコン(ファビコンといいます)と、タイトルが表示されることになっているんです。
ただ、GASで作ったページは、なんだかApps Scriptのアイコンと、URLがそのままという…ちょっと、そのまんますぎるんですね。
今回は、まずタイトルのほうを変更していきたいと思いますよ!
一般的なWebページ制作でのページタイトルの指定
一般的なWebページ制作の場合、ページのタイトルを設定するのは簡単です。
headタグ内に以下のようなtitleタグを設置すればOKなのです。
GASではhead内の記述のいくつかは無効になる
ただ、GASの場合はそうはいきません。
例えば、以下のようにindex.htmlのheadタグ内にtitleタグを記述しても、表示したWebぺージのタブには一切の変化もありません。
<head>
<base target="_top">
<title>いつも隣にITのお仕事-GASのおすすめ記事一覧</title>
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
GASでWebページを作る場合、headタグ内の記述のいくつかは意味をなさずに無視されます。
今回のtitleタグもそうですし、後の記事で紹介するファビコンの設定や、metaタグによる指定もそうです。
大事なので、もう一度言います。
GASでWebページを作る場合、headタグ内の記述のいくつかは意味をなさずに無視されます。
じゃあ、どうすればいいんだ?って話ですよね。
setTitleメソッドでページのタイトルを設定する
安心してください。
GASのHTMLサービスのメソッドとして用意されているんです。
HtmlOutputオブジェクトに対して、setTitleメソッドを用いることで、ページのタイトルを設定することができます。
書式はコチラ。
「index.html」ではなくて「コード.gs」のほうをいじればいいんですね。
つまり、こんな感じです。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput.setTitle('いつも隣にITのお仕事-GASのおすすめ記事一覧');
return htmlOutput;
}
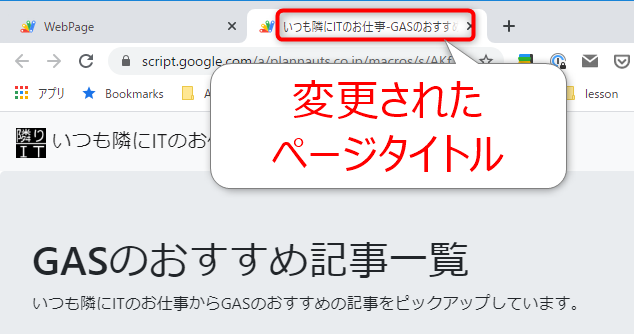
これでWebページを表示すると…
バッチリ、ページのタイトルが表示されていますね。
まとめ
以上、GASのWebページを作る際にページのタイトルを設定する方法についてお伝えしました。
headタグのいくつかの記述が無効になる…これを知らないと、ひたすらハマるので注意してほしいです。
ただ、タネがわかれば対処はそれほど難しくはなくて、ページタイトルを設定するためのsetTitleメソッドのように、代替策が用意されています。
次回、この流れでファビコンの設定の方法についてお伝えしますね。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定