
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
以前、Google Apps Scriptでチャットワークに天気予報を送る方法についてお伝えしました。

これで定期的にチャットワークのマイチャットに天気予報が送られてくるようになったのですが、お出かけをすると考えた場合に、もう一つ欲しい情報がありますよね。
そうです、電車の運行情報です。
毎朝、家を出る時間に通勤で使用する路線の運行情報がチャットワークに送られてきたら便利ですよね。
ということで、今回はGoogle Apps Scriptで電車の運行情報をチャットワークに送る方法についてお伝えします。
鉄道遅延情報のjson
まず、路線の運行情報を取得できるAPIが必要です。
今回は鉄道遅延情報のjsonを使わせてもらおうと思います。
少し手作り感はありますが、Tetsudo.comさんから許可を得て、そのRSSを取得してjsonを生成しているとのこと。更新は10分ごとです。
こちらのURL
にリクエストを送ることで、遅延が起こっている路線の情報をJSON形式で得ることができます。
ですから、逆に言うと遅延が起きていない路線の情報は含まれていないということですね。
JSONの構造は
[
{"name":"武蔵野線","company":"JR東日本","lastupdate_gmt":1460881621,"source":"鉄道com RSS"},
{"name":"中央・総武各駅停車","company":"JR東日本","lastupdate_gmt":1460881621,"source":"鉄道com RSS"},
//以下同
{"name":"予讃線","company":"JR四国","lastupdate_gmt":1460881502,"source":"鉄道com RSS"}]
]
となっていますね。要素は
- name:路線名
- company:運営会社名
- lastupdate_gmt:更新時間(UNIX時間)
- source:情報ソース
の4種類です。
遅延情報をチャットワークへ送るスクリプト
スクリプトの流れ
スクリプトの大まかな流れを考えてみましょう。
- 鉄道遅延情報のjsonにリクエストをし、レスポンスを取得
- json内の全てオブジェクトについて
- 指定した路線と運営会社名とマッチしたデータがあれば
- チャットワークへ送る文字列を「●●が遅延しています」
- 指定した路線と運営会社名とマッチしたデータがあれば
- チャットワークへ送る文字列が空ならば
- チャットワークへ送る文字列を「本日の遅延はありません」
- チャットワークへ文字列を送る
という流れです。
1はさらに分解すると
- UrlFetchApp.fetchメソッドでURLリクエストを送る
- getContentTextで純粋なテキストデータのみ取り出す
- JSON.parseでJSONデータを解析し配列に格納する
という流れになります。
詳細はこちらの記事へどうぞ。

4は以前作成したチャットワークへメッセージを送るsendMessage関数を使います。

実際のコード
スクリプトを作ってみました。こちらです。
function fetchDelayInfo() {
var token = 'APIトークン'; //チャットワークAPIトークン
var room_id = XXXXXXXX; //ルームID
//電車遅延情報をJSON形式で取得
var json = JSON.parse(UrlFetchApp.fetch("https://rti-giken.jp/fhc/api/train_tetsudo/delay.json").getContentText());
var name="日比谷線";
var company="東京メトロ";
var body="";
for each(var obj in json){
if(obj.name === name && obj.company === company){
body = "[info][title]電車運行情報[/title]" + company + name + "が遅延しています(^^;)";
}
}
if(!body){
body = body + "[info][title]電車運行情報[/title]本日の遅延情報はありません(nod)";
}
body = body + "[/info]";
sendMessage(token,room_id,body);
}
9,10行目で路線名と運営会社名を指定すれば、その路線について判別をしてチャットワークに送ります。
21行目のif文ですが、空の文字列はif文ではfalseの判定になります。その否定ですから、bodyが空の文字列であればtrueになり、if文内の処理を実行します。
実行結果
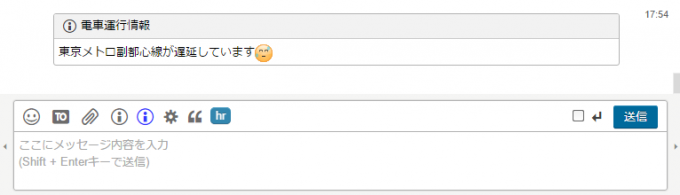
実行結果ですが、例えば遅延情報があった場合は

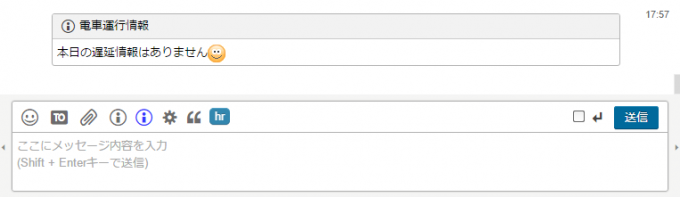
遅延情報がなかった場合は

とそれぞれチャットワークにメッセージが送られます。
毎日の出勤であれば、例えばイベントトリガーで毎朝6時~7時などに設定をすれば、自動で送られるようになります。
まとめ
Google Apps Scriptで電車の運行情報をチャットワークに送る方法についてお伝えしました。
データを取得するためのリクエストURLやレスポンスで得られるjsonの構造は違いますが、それ以外は天気予報の取得とさほど変わりありませんね。
さて、今回は1つの路線のみしかチェックができませんでしたが、次回は複数の路線をチェックできるように改良をしていきたいと思います。

どうぞお楽しみに!


