 みなさん、こんにちは!
みなさん、こんにちは!
タダケン(@tadaken3)です。
Googleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。
スプレッドシートを使う業務の中で多いのがデータの集計・分析作業です。
分析ってなんだから難しいそうって思う方もいるかもしれませんが、データからインサイトを引き出すコツは「可視化」してデータを見えるようにしてあげることです。
今回は、「データの可視化」の第一歩として、Google Apps Scripでの「グラフ作成」に関するテクニックをご紹介していこうと思います。
グラフを作成して、スプレッドシートに挿入する
以下のようなシートがあります。

A1〜B6セルの中に、1月〜5月までの月ごとの販売個数のデータが入力されています。これらのデータを使って、グラフを作成してみましょう。
スプレッドシートのAPIを使う場合、
- データが入力されているA1:B6列を範囲選択してグラフを作成する
- 作成したグラフをシートに挿入する
という流れになります。
newChartメソッドを使ってグラフを作成する
GASでグラフを作成する場合はnewChartメソッドを使います。
書き方は
です。
newChartメソッドは、chartオブジェクトを作成するメソッドです。
GASではスプレッドシート本体やシートと同じようにチャートもオブジェクトとして扱います。
これで選択した範囲のデータに対してグラフを作成することができます。
newChartメソッドではじまり、addRangeメソッドでデータ範囲を選択します。
最後にbulidメソッドを実行することで、グラフが作成されます。
function createChart() {
//今回はsheet1にデータが格納されてます。
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
//getRangeでA1からB6列を取得します。
var range = mySheet.getRange("A1:B6");
//newChartメソッドで、グラフを作成します。addRangeに、先程取得したデータ範囲を設定します。
var chart = mySheet.newChart()
.addRange(range)
.build();
}
実際のコードは上記のようになります。
addRangeメソッド、buildメソッドの部分は改行して見やすくしています。
ただ、このままだと、PCのメモリ上にグラフが生成されるだけで、スプレッドシートに何も変化がありません。
insertChartメソッドで、シートにグラフを挿入する
実際にグラフを挿入するにはSheetオブジェクトに対して、insertChartメソッドを実行する必要があります。
書き方は
です。
また、chartオブジェクトにもsetPositionメソッドで、挿入位置を設定します。
書き方は
です。
例えば、setPosition(1,1, 100, 100)の場合、1行、1列目のセルの場所を起点に、右方向に100ピクセル、下方向に100ピクセルの場所に、グラフが挿入されます。
実際のコードは以下のようになります。
function createChart() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("sheet1");
var range = mySheet.getRange("A1:B6");
var chart = mySheet.newChart()
.addRange(range)
.setPosition(1,4,0,0) //buildメソッドの前に、挿入場所を指定するsetPositionを加えます。
.build();
//グラフをシートに挿入します
mySheet.insertChart(chart);
}
setPositionメソッドは、chartオブジェクトに対してのメソッドのため、buildメソッドの前に、書く点だけ注意してください。
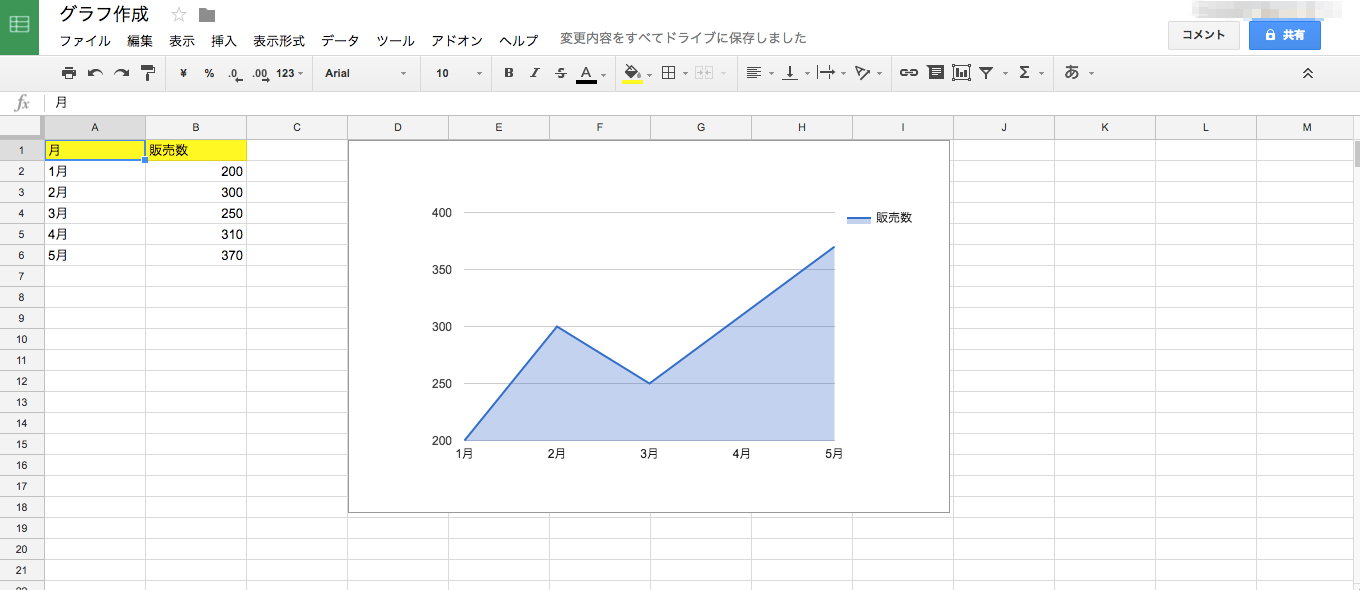
上記のコードを実行すると、D1セルの箇所に、グラフが挿入されます。

まとめ
以上、Google Apps Scriptでグラフを作成する方法について、お伝えしました。
今回はイカのテクニックをご紹介しました。
- newChartメソッドで、chartオブジェクトを作成
- addRangeメソッドで、データ範囲を設定
- setPosionメソッドで、グラフの挿入位置を設定
- buildメソッドで、chartオブジェクトの生成を実行
- insertChartメソッドで、シートにグラフを挿入
今回の例は、グラフを作成するための基本的なテクニックになります。例えば、今回のテクニックを応用して、データのカテゴリごとに、グラフを作成することもできるようになります。
次回は、グラフの種類を変更するテクニックを、お伝えしてきますね。

どうぞ、お楽しみに!
よろしければ、こちらからTwitterアカウントのフォローをお願い致します。
連載目次:GASでデータ分析!グラフを作成してデータの可視化
スプレッドシートを使う業務の中で多いのがデータの集計・分析作業です。データからインサイトを引き出すコツは「可視化」してデータを見えるようにすること。このシリーズではGoogleスプレッドシートでの集計・分析作業の効率を上げるための、Google Apps Scriptのテクニックを紹介します。- Google Apps Scriptでグラフを作成する方法の最初の一歩
- 【グラフで説得力をあげる】Google Apps Scriptでグラフの種類を変更する方法
- 【複数の要素もひと目で分かる】Google Apps Scriptで積み上げ棒グラフを作成する方法
- 【意図を明確に】Google Apps ScriptのsetOptionメソッドでグラフタイトル・凡例を編集する方法
- Google Apps ScriptのsetColorsメソッドでグラフの色を設定する方法
- 【GAS】レポート共有も効率よく!作成したグラフをGmailで送る方法
- 【GAS】スプレッドシートをPDFにしてGmailで送付する方法



コメント
とても勉強になりました。
このグラフをメールに貼り付けて送信する
そんなことは可能ですか?
キムラ様
コメントありがとうございます。
ご参考になりまして幸いです。
imageBlob = chart.getBlob().getAs('image/png').setName("chart_image.png");上記のようにすれば、チャートオブジェクトから画像ファイルとして取得できます。
imageBlobをメールや、LINE、Slackなどに添付すれば送付することは可能です!
詳細なやり方については、後日ブログにてまとめますので、少々お待ちください。
キムラさま
こちらの記事にグラフをメールに添付する方法をまとめましたので、
ご参考になりました幸いです。
http://tonari-it.com/gas-sent-mail-attaced-chart/