みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
チャットワークの情報交換用チャットグループというのを最近始めました。
セミナーにご参加頂いた方、オンラインでアドバイスを差し上げている方を招待しまして参加いただいているのですが、ブログの更新情報をお届けしたり、情報交換をしたりという活用をしています。
それで、そのブログの更新情報のお知らせなのですが、手作業ではなくてWordPressの公開時に自動でお知らせできないかと思ったんですね。
ということで、今回はGoogle Apps Scriptを活用してWordPressの記事公開のお知らせを自動でチャットワークに送るシステム を作りましたので、その方法についてお伝えします。
チームや会社でWordPressを更新していたりすると便利だと思いますので、どうぞご活用下さい!
WordPress記事公開お知らせシステムの方針
プログラムの方針なのですが、以前作成したTwitterのエゴサーチ結果をチャットワークに通知する方法を使いまわすことで、簡単に実装できます。
こちらの記事で紹介しています。
http://tonari-it.com/gas-chatwork-twitter/
方針としては
- Twitterのエゴサーチの検索結果があったときに、IFTTTのトリガーを発火してその情報をスプレッドシートにレコード追加
- GoogleAppsScriptの時限式トリガーで一定時間おきにスクリプトを動作させる
- まだチャットワークに送信していないレコードがあればその内容をチャットワークに送信する
という流れでした。この際のスクリプトはこちら。
function cwFromTweet() {
var mySheet=SpreadsheetApp.getActiveSheet(); //シートを取得
var maxRow=mySheet.getDataRange().getLastRow(); //シートの使用範囲のうち最終行を取得
/* 全ての列について繰り返し */
for(var i=1;i<=maxRow;i++){
//5列目がnullであればチャットワークにメッセージを送信
if(mySheet.getRange(i,5).getValue()==""){
/* チャットワークに送る文字列を生成 */
var strBody = "[info][title]Tweet from " +
mySheet.getRange(i,1).getValue() + "[/title]" +
mySheet.getRange(i,2).getValue() + "n[hr]" +
mySheet.getRange(i,3).getValue() + "n" +
mySheet.getRange(i,4).getValue() + "[/info]";
/* チャットワークにメッセージを送る */
var cwClient = ChatWorkClient.factory({token: '----------------'}); //チャットワークAPI
cwClient.sendMessage({
room_id:XXXXXXXX, //ルームID
body: strBody
});
/* 送信済みのツイートには5列目に"send" */
mySheet.getRange(i,5).setValue("send");
}
}
}
実は今回の目的であるWordPress記事公開をチャットワークに送るシステムは、これらのちょっとした変更で実現できます。
システムの流れ
WordPress記事公開お知らせシステムの流れは
- WordPressの新規記事公開があったときに、IFTTTのトリガーを発火してその情報をスプレッドシートにレコード追加
- GoogleAppsScriptの時限式トリガーで一定時間おきにスクリプトを動作させる
- まだチャットワークに送信していないレコードがあればその内容をチャットワークに送信する
とできます。ほとんど一緒でしょ?
これに合わせてスクリプトに若干の手を入れればOKというわけです。
IFTTTでWordPressの公開記事をスプレッドシートに送る
まずIFTTTのレシピ作成をしていきます。
WordPressをIFTTTのトリガーとして設定
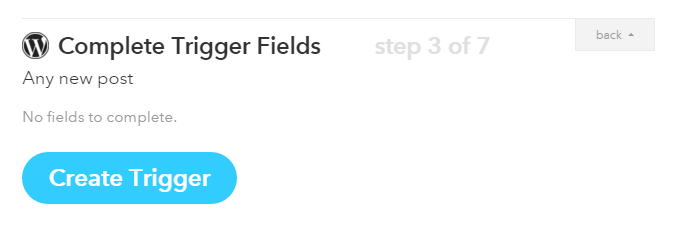
IFTTTのトリガーをWordPressの新規記事公開があったときに発火させたいので、Trigger Channelは「WordPres」、Triggerは「Any new post」を選択します。

GoogleスプレッドシートをIFTTTのアクションとして設定
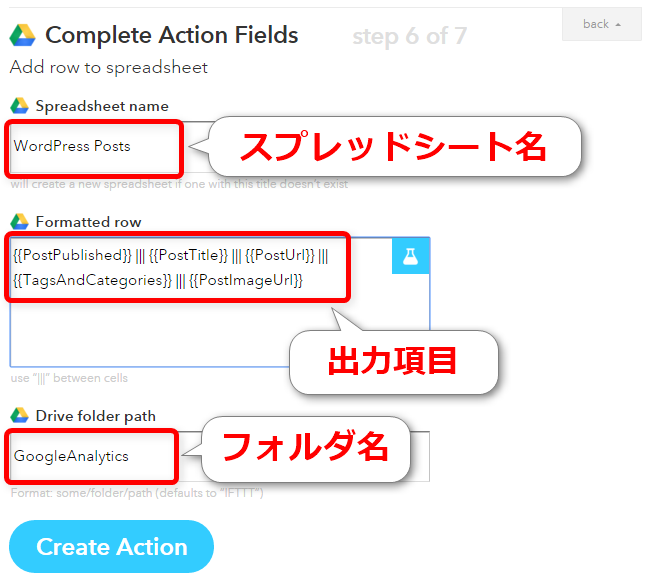
アクションはスプレッドシートに行追加ですので、Action Channelは「Google Drive」、Actionは「Add row to spreadsheet」を選択します。
こちらはいろいろと設定する項目があります。
- Spreadsheet name:スプレッドシート名
- Formatted row:出力する項目
- Drive folder path:スプレッドシートを格納するフォルダ名
を設定します。

出力項目は三角フラスコアイコンから選ぶことができます。「 ||| 」で区切ることで別の列に出力されます。
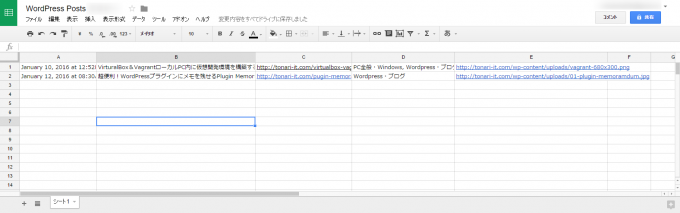
スプレッドシートに記録された記事情報
アクションが実行されるとこのようにスプレッドシートに追加されます。

1列目から順に
- 公開日時
- 記事タイトル
- URL
- カテゴリ
- 画像URL
と出力されます。
今回作成したレシピはこちらです。
レシピの作成について詳しいやり方はこちらもご参考くださいね。

チャットワークに新規記事公開を通知するスクリプト
次にスクリプトを作成していきます。
修正ポイントですが、前述のプログラムの
- 13~17行:チャットワークに送る文字列
- 22行:ルームID
- 27行:"send"の記入列
を変更するだけですね。簡単です。
13~17行のチャットワークに送る文字列は
/* チャットワークに送る文字列を生成 */ var strBody = "[info][title]「いつも隣にITのお仕事」新着記事公開のお知らせ[/title]" + mySheet.getRange(i,2).getValue() + "n[hr]" + //記事タイトル mySheet.getRange(i,3).getValue() + "n" + //URL mySheet.getRange(i,1).getValue() + "[/info]"; //公開日
としました。カテゴリと画像URLは今回は使用しません。後々、別の秘密の目的で活用させていただく予定です。
22行のルームIDは該当のグループチャットを指定、27行のsendの出力は6列目に変更です。
スクリプトの変更はこれで完了ですので、あとはイベントトリガーを適宜設定してあげればOKですね。
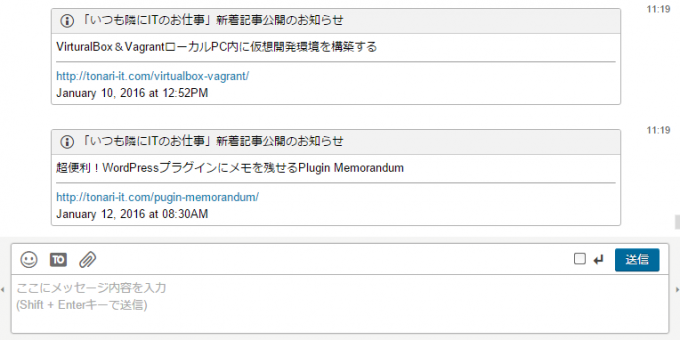
チャットワークへの通知結果はこちらです。

バッチリです。
まとめ
これにて、Google Apps Scriptを使ってWordPressの公開記事をチャットワークに通知するシステムの完成です。
今回のスクリプトはこちらです。
/* WordPressで公開された記事をチャットワークで宣伝する */
function cwNewPost() {
var mySheet=SpreadsheetApp.getActiveSheet(); //シートを取得
var maxRow=mySheet.getDataRange().getLastRow(); //シートの使用範囲のうち最終行を取得
/* 全ての列について繰り返し */
for(var i=1;i<=maxRow;i++){
//6列目がnullであればチャットワークにメッセージを送信
if(mySheet.getRange(i,6).getValue()==""){
/* チャットワークに送る文字列を生成 */
var strBody = "[info][title]「いつも隣にITのお仕事」新着記事公開のお知らせ[/title]" +
mySheet.getRange(i,2).getValue() + "n[hr]" + //記事タイトル
mySheet.getRange(i,3).getValue() + "n" + //URL
mySheet.getRange(i,1).getValue() + "[/info]"; //公開日
/* チャットワークにメッセージを送る */
var cwClient = ChatWorkClient.factory({token: 'XXXXXXXXXXXXXXXX'}); //チャットワークAPI
cwClient.sendMessage({
room_id:XXXXXXXX, //ルームID
body: strBody
});
/* 送信済みのツイートには6列目に"send" */
mySheet.getRange(i,6).setValue("send");
}
}
}
しかし、IFTTTとGoolge Apps Scriptの組み合わせ…最強ですね!
スプレッドシートに出力さえできれば、チャットワークへの通知ももちろん、色々なことが自動化できちゃいます。
さて、次回はGoogleカレンダーを操作しまして、当日の予定をチャットワークに送る方法です。

お楽しみに!
連載目次:初めてのGoogle Apps Scriptで自動でチャットワークに色々と送る
最初のお題にも限らずチャットワークを中心に操作していきます。スプレッドシートやカレンダーをはじめとするGoogleサービスはもちろん、Twitterなどの外部のサービスともAPIで連携させて色々なものをチャットワークに通知してみますよ。- Google Apps Scriptの第一歩、初心者でもチャットワークにメッセージを送れる
- Google Apps Scriptでチャットワークの名言botを作る方法
- Google Apps ScriptでTwitterの検索結果を自動でチャットワークに通知
- 【幹事必見!】スプレッドシートの入力が完了したらチャットワークに自動で通知する方法
- スプレッドシートのリストアップ件数をGASでチャットワークに通知する
- GASでチャットワークにGoogleアナリティクスの前日レポートを自動送信
- GASでGoogleアナリティクスの記事ランキングをチャットワークに送る
- Google Apps ScriptでWordPressの更新情報をチャットワークに送る
- 毎朝、当日の予定をGoogleカレンダーから取得してチャットワークに送る
- 【Google Apps Script】天気予報をWeb APIで取得する方法
- 【GAS】JSON形式のデータを取り出してチャットワークに天気予報を送る