
photo credit: Short Swords via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
WordPressのショートコードを使って、数件の新着記事をアイキャッチ画像つきで表示する機能を実装していきます。
前回はその導入編。

ショートコードとは何か、そして自作で作る際に気を付けるべきことについてお伝えしています。
今回からいよいよ本番ということで、実際にショートコードを作っていきたいと思います。
PHPやWordPressの仕組をよく知らない初心者の方でも、一つずつ着実に理解しながら進められるように、できる限り丁寧に解説をしていきますのでご安心下さい。
まず、今回は最初ということで、WordPressで最も簡単なショートコードを作ります。
では、行ってみましょう!
最も簡単なショートコードを作ってみる
では早速、実際に簡単なショートコードを作ってみましょう。
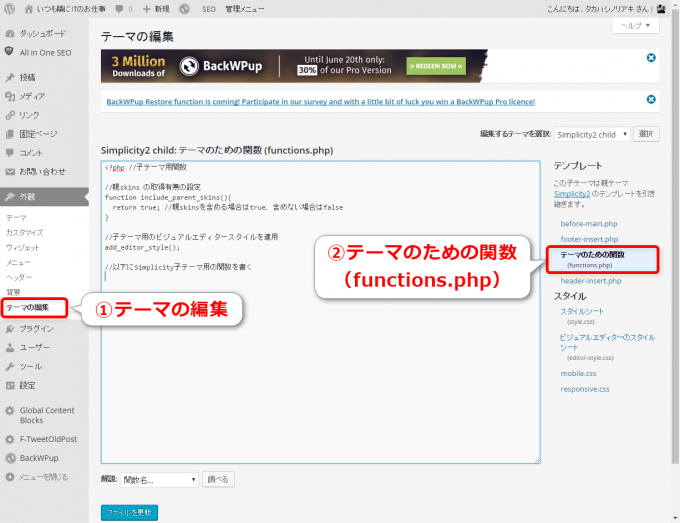
functions.phpを開く
WordPressの管理画面からですと、「外観」→「テーマの編集」を開き、右側の「テンプレート」というエリアから「テーマのための関数(functions.php)」というところを選択します。

Simplicity2の子テーマの場合は既に
とありますので、「//以下にSimplicity子テーマ用の関数を書く」というコメントの下に追加したいコードを書いていくことになります。
えと、ここで念押しの確認ですが、functions.phpをいじるときは必ず事前にバックアップをとっておいて下さい。
ちょっとしたミスで管理画面も含めてサイトが全て真っ白になるときがあります。
functions.phpを編集して更新
以下のコードを追加して、画面下部の「ファイルを更新」をクリックしてみて下さい。
//最も簡単なショートコードtest
function shortcode_test(){
return "テストテストテスト";
}
add_shortcode('test','shortcode_test');
真っ白にならなければおそらく成功です。
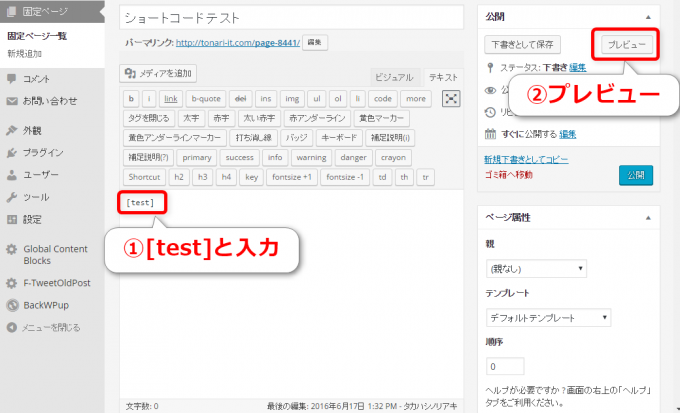
次にテスト用の固定ページを作成してそのエディタにて[[test]]と入力、プレビューをしてみましょう。

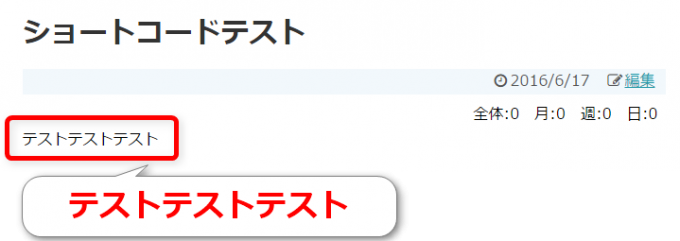
プレビュー画面は

と「テストテストテスト」と出力されました。
これで最も簡単なショートコードの作成が成功、ということになります。
ショートコードを作成するプログラム
ではここから実際に書いたプログラムがどういった内容なのかを解説していきますね。
上記プログラムはPHPというプログラム言語で書かれています。それにプラスしてWordPressで用意してされている専用の関数などがありますので
- PHPの書き方
- WordPressで用意されている関数など
の両方をマスターしていくことになります。
ショートコードタグを追加する関数add_shortcode
まず8行目のadd_shortcodeはショートコードタグを追加する関数です。これはWordPressで用意された関数です。
参考:WordPress Codex-関数リファレンス/add shortcode
と書きまして、それぞれのパラメータは
- $tag:ショートコードにする文字列
- $func:ショートコードが出現した場所で呼び出す関数
を指定します。
今回の場合は[test]というショートコードを投稿ページや固定ページに記述したら、shortcode_test()という関数を呼び出して、その結果を表示しなさいということになるわけですね。
PHPで関数を書く
PHPで関数を作る際は
// 処理
}
というように、functionの後に関数名を入れて波括弧で囲みます。
return文はその名のとおり値を返す命令で
と書きます。
今回のプログラムでは2~6行目となりますが、shortcode_testは単純に「テストテストテスト」という文字列が返すだけの関数です。それがそのままadd_shortcodeの二つ目の引数として入る形になります。
結果として、投稿ページや固定ページに記述されたショートコード[test]の代わりに「テストテストテスト」が表示されるということになりますね。
まとめ
WordPressで最も簡単なショートコードの作り方を解説しました。
またPHPの第一歩である関数の書き方とreturn文について、さらにWordPressの関数add_shortcodeについてお伝えしました。
次回はもう少しだけ発展をさせまして、ショートコード内で引数を指定する方法についてお伝えしたいと思います。

どうぞお楽しみに!
連載目次:WordPressのショートコードで新着記事を表示する
初心者でもWordPressショートコードを自作することを目標にして、数件の新着記事をアイキャッチ画像つきで表示する機能を題材として連載形式でショートコードの作り方をお伝えしていきます。- WordPressショートコードとは何か、自作する際に注意すべき3つの事
- WordPressで最も簡単なショートコードの作り方を初心者向けにとっても丁寧に説明します
- WordPressで引数ありのショートコードを作成する方法をとっても丁寧に説明します
- WordPressのショートコードでforeach文で配列内のテキストを全て表示する方法
- WordPressショートコードで複数の記事タイトルを表示する方法
- WordPressショートコードで記事のパーマリンクと投稿日を取得する方法
- WordPressのショートコードで記事の抜粋・リンクつきの投稿の作成者も表示する
- WordPressのショートコードでアイキャッチ画像を表示する方法



コメント
こんにちは。
こちらのブログを参考にショートコードを作ってみました。
一つだけ問題があってどこでショートコードを使っても必ず、ブログ記事本文の1番上にショートコードの内容が表示されてしまいます。
例えば、
こんにちは。
[shortcode]
はじめまして
[shortcode]
と入力しても、
shortcodeの内容
shortcodeの内容
こんにちは
はじめまして
となってしまうのです。
これはどのように解決したらいいのでしょうか?
ちなみにshortcodeでは、get_template_urlを使って、テンプレートを呼び出しています。
長文失礼しました。