photo credit: Harry McGregor Egg – timed to perfection, HMM via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
以前、どこかの記事で以下のようなステキなツールをみかけたことがあります。
来年までの残り時間、日数、月数と、人生(80歳として)の時間、日数、月数をSlackに通知するというものです。
生産性と時間価値を追い求めたいお仕事効率化オタクとしては、大変素晴らしい機能だと思いましたので、Chatworkに通知するバージョンを作成しようと思いました。
そして、日時をガッツリ取り扱うということで、Google Apps Scriptで日付&時刻の便利ライブラリMoment.jsを使う方法シリーズの実践編としてお伝えできればと思います。
では、Google Apps Scriptで80歳までの残り時間と今年の残り時間をChatworkに通知する方法です。
では、行ってみましょう!
残り時間通知機能の準備
では、まず準備からです。
今回はスプレッドシートは使いませんので、Googleドライブから新規スクリプトを作成して「Remaining Time」としました。
日時の処理をガッツリやりますので、GAS用Moment.jsライブラリを追加します。
追加の仕方は以下記事をご参考くださいね。

また、最終的にはChatworkに通知をしますので、以下「ChatWorkClient for Google Apps Script」ライブラリも追加しておきます。
また、以下の記事を参考にChatworkのAPIトークンも取得しておいてください。

このChatworkのAPIトークンとともに、誕生日と目標年齢(寿命と言うとその年齢まで…って感じになりそうなので、目標年齢という呼び方にします)を設定します。
const BIRTH_DAY = '1976/05/05'; //誕生日 const TARGET_AGE = 80; //目標年齢 const CW_TOKEN = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXX'; //ChatworkAPIキー
残り時間通知機能を実装する
残り時間通知機能は以下のような流れとなります。
- 以下をmomentオブジェクトとして取得
- 現在の日時
- 目標日時
- 来年の1月1日
- 以下の差分を取ったものを算出、Chatworkに通知するメッセージを生成する
- 来年の1月1日と現在の日時の差分をとる
- 時間単位で
- 日単位で
- 月単位で
- 目標年齢と現在の日時の差分をとる
- 時間単位で
- 日単位で
- 月単位で
- 年単位で
- 来年の1月1日と現在の日時の差分をとる
- Chatworkにメッセージを通知する
そしてこのスクリプトを毎朝1回(7時~8時の間)にイベントトリガーで実行をするように設定をします。
現在の日時、目標日時のmomentオブジェクトを生成する
まず、momentメソッドを使って現在の日時でmomentオブジェクトを生成します。その場合は引数なしで以下のように書きます。
目標日時ですが、自分の誕生日に目標年齢を加算すればOKですね。
特定の日時についてのmomentオブジェクトの生成は、引数に日時を表す文字列を与えて以下のように書きます。
これで自分の誕生日に関するmomentオブジェクトが作れます。

そこに指定の日時を加算するには、addメソッドを使います。
要素を表す文字列は、今回は「年数」なので、文字列「years」か「y」のどちらかを与えればOKです。

この部分のスクリプトは、以下のようになりますね。
const now = Moment.moment(); //現在の日時
const target = Moment.moment(BIRTH_DAY).add('y', TARGET_AGE); //目標日時
来年の1月1日のmomentオブジェクトを生成する
次に来年の1月1日のmomentオブジェクトを生成します。
これについては、現在の日時に年数を1年加算して、さらに月を「1月」、日を「1日」にセットすれば良いですね。
現在の日時は既に変数nowとして取得していますので、これにaddメソッドで1年加算すれば良いのですが、addメソッドは破壊的なメソッドですので、そのまま使うと、nowの値も変更されてしまいます。
そのような場合、cloneメソッドを使います。
つまり、momentオブジェクトのクローンに対してaddメソッドを使えば元のnowが破壊されずに済むというわけでした。

そして、momentオブジェクトに「月」や「年」の要素をセットする場合は、それぞれmonthメソッド、yearメソッドを使います。

つまり、来年の1月1日のmomentオブジェクトを生成するには
const nextYear = mNow.clone().add('y', 1).month(0).day(1); //来年の1月1日
とすればよいということです。
目標日時および来年の1月1日と、現在の日時の差をとる
二つのmomentオブジェクトの差をとるには、diffメソッドを使います。
単位の指定はこちらです。
- 時間:hoursまたはh
- 日:daysまたはd
- 月:monthsまたはM
- 年:yearsまたはy

もうdiffメソッドを使えば、メッセージの生成部分は同じパターンで一挙に出来上がっちゃうのですが、以下のようになります。
let body = '[info]'; body += '来年までの残り時間はあと [' + nextYear.diff(now, 'h') + '時間]ですn'; body += '来年までの残り日数はあと [' + nextYear.diff(now, 'd') + '日]ですn'; body += '来年までの残り月数はあと [' + nextYear.diff(now, 'M') + 'ヶ月]ですn'; body += '[hr]'; body += '目標までの残り時間はあと [' + target.diff(now, 'h') + '時間]ですn'; body += '目標までの残り日数はあと [' + target.diff(now, 'd') + '日]ですn'; body += '目標までの残り月数はあと [' + target.diff(now, 'M') + 'ヶ月]ですn'; body += '目標までの残り年数はあと [' + target.diff(now, 'y') + '年]ですn'; body += '[/info]';
以下のタグについてはChatworkのメッセージ記法です。
- [info]~[/info]:インフォメーション(タグ内を枠線で囲む)
- [hr]:罫線を引く
生成したメッセージをChatworkに送る
あとは、生成したメッセージをChatworkに送ればOKですね。
Chatworkのマイチャットにメッセージbodyを送るには以下のようにします。
const cw = ChatWorkClient.factory({token: CW_TOKEN});
cw.sendMessageToMyChat(body);
詳しくは以下の記事をご参考ください。

残り時間通知をするスクリプトを実行する
以上までをまとめたものがこちらです。
const BIRTH_DAY = '1976/05/05'; //誕生日
const TARGET_AGE = 80; //目標年齢
const CW_TOKEN = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXX'; //ChatworkAPIキー
function notifyRemainingTime(){
const now = Moment.moment(); //現在の日時
const target = Moment.moment(BIRTH_DAY).add('y', TARGET_AGE); //目標日時
const nextYear = mNow.clone().add('y', 1).month(0).day(1); //来年の1月1日
let body = '[info]';
body += '来年までの残り時間はあと [' + nextYear.diff(now, 'h') + '時間]ですn';
body += '来年までの残り日数はあと [' + nextYear.diff(now, 'd') + '日]ですn';
body += '来年までの残り月数はあと [' + nextYear.diff(now, 'M') + 'ヶ月]ですn';
body += '[hr]';
body += '目標までの残り時間はあと [' + target.diff(now, 'h') + '時間]ですn';
body += '目標までの残り日数はあと [' + target.diff(now, 'd') + '日]ですn';
body += '目標までの残り月数はあと [' + target.diff(now, 'M') + 'ヶ月]ですn';
body += '目標までの残り年数はあと [' + target.diff(now, 'y') + '年]ですn';
body += '[/info]';
const cw = ChatWorkClient.factory({token: CW_TOKEN});
cw.sendMessageToMyChat(body);
}
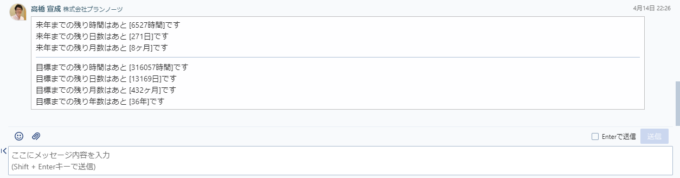
このスクリプトを実行しますと、以下のような通知が送られます。
今年もあと8ヶ月、そして80歳まであと13169日か…こうして数値で表されると気が引き締まりますね。
まとめ
Google Apps Scriptで80歳までの残り時間と今年の残り時間をChatworkに通知する方法についてお伝えしました。
GAS版Moment.jsのメソッドたちが大活躍ですね。
ぜひ皆さんもマイチャットに仕込んで、残り時間を噛み締めてみて下さい。
ということで、GASについて、またMoment.jsについて良い実践例がありましたら紹介していきますね。
どうぞお楽しみに!
連載目次:Google Apps ScriptでMoment.jsを使う
Google Apps Scriptでよく取り扱う日付と時刻。しかし、JavaScriptの標準Dateオブジェクトは扱いがなかなか難しいんですよね。その日時の操作をとっても簡単にすることができるライブラリ「Moment.js」の使い方について、解説をしていきます。- 日付&時刻の便利ライブラリ「Moment.js」をGoogle Apps Scriptで使う方法
- Google Apps ScriptでもMoment.jsで日付&時刻の書式フォーマットを簡単に指定
- Google Apps ScriptのMoment.jsで日時の各要素をGetとSetする方法
- GAS版Moment.jsライブラリで超簡単に日時の比較をする方法
- GASでMoment.jsライブラリを使って簡単に日時の計算をする方法
- GAS版Moment.jsの破壊的な日時計算メソッドの注意点とcloneメソッドによる回避
- GASでMoment.jsライブラリを使って超スマートに日時の差をとる方法
- Google Apps Scriptを使って80歳までの残り時間をChatworkに日々通知する