photo credit: Carol (vanhookc) Hello from Another World via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
さて、Googleが提供するWebアプリケーションを簡単に開発できるプラットフォーム「App Maker」ですが、前回以下の記事でApp Makerとは何か、またその開発イメージについてお伝えしました。

しかし、まあ簡単とはいえ「Webアプリケーション」ですから、1.接続して、2.ボタンを押したら、3.すぐにできる…というわけには、さすがにいきません。
ページの作り方、データベースの作り方、スクリプトの仕込み方、それぞれの手順について、ちゃんと理解する必要がありますし、その上で多少の手順を追う必要があります。
ということで、今回からシリーズで超初心者向けにApp Makerでアプリケーションを作るための初歩の初歩をお伝えしていきます。
まずは、とってもアラートを表示するだけのとっても簡単なアプリ作成を通して、App Makerの操作感はページを作っていく流れをつかんでいただければと思います。
では、行ってみましょう!
App Makerを開始する条件
まず、App Makerですが、本記事執筆時点ではG Suite Business以上でかつG Suite管理者からアーリーアクセスプログラムに申請をする必要があります。
すぐに使いたい!という場合は、G Suite管理者にお願いして、こちらから申請をしてもらいましょう。
ちなみに弊社の場合は申請をしてから3日くらいで通りしました。だいぶ前のこと(2017年6月)だったので、今も同じかどうか…ということで、ご参考程度に。
また、伝えしておきますが、App Makerのメニューや説明は残念ながらすべて英語です。
ですが、安心してください。本記事は日本語です。
日本のアカウントでガンガン使って、日本語対応の優先順位を上げてあげましょう。
テキストボックスの入力とボタンでアラート表示
最初ということで、テキストボックスに名前を入力してボタンを押したら「Hello~!」とアラート表示するアプリケーションを作ります。
実は、これはApp Makerの公式ドキュメントのチュートリアルの一つ目のものです。
ただ、日本語で書いてますし、キャプチャもたっぷり入れているので、日本の方には読みやすくなっていると思いますよっ!
では、行ってみましょう!
新規アプリケーションを作成する
では、早速App Makerに触ってみましょう。
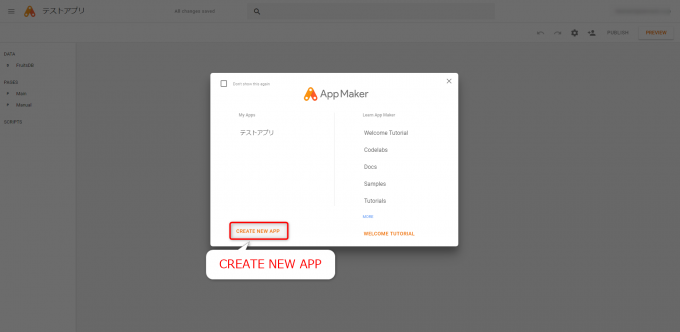
App Makerの入り口となる、以下URLにアクセスします。
すでに作成済みのアプリがあれば左側に並びますが、今回は新規のアプリケーションを作成しますので「CREATE NEW APP」とします。
ちなみに、右側は公式ドキュメントへのリンクです。
テンプレートを選ぶ
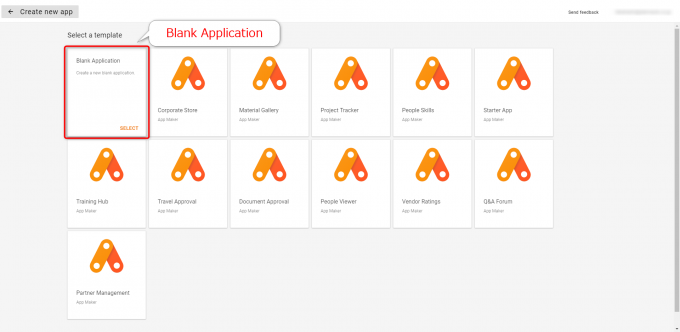
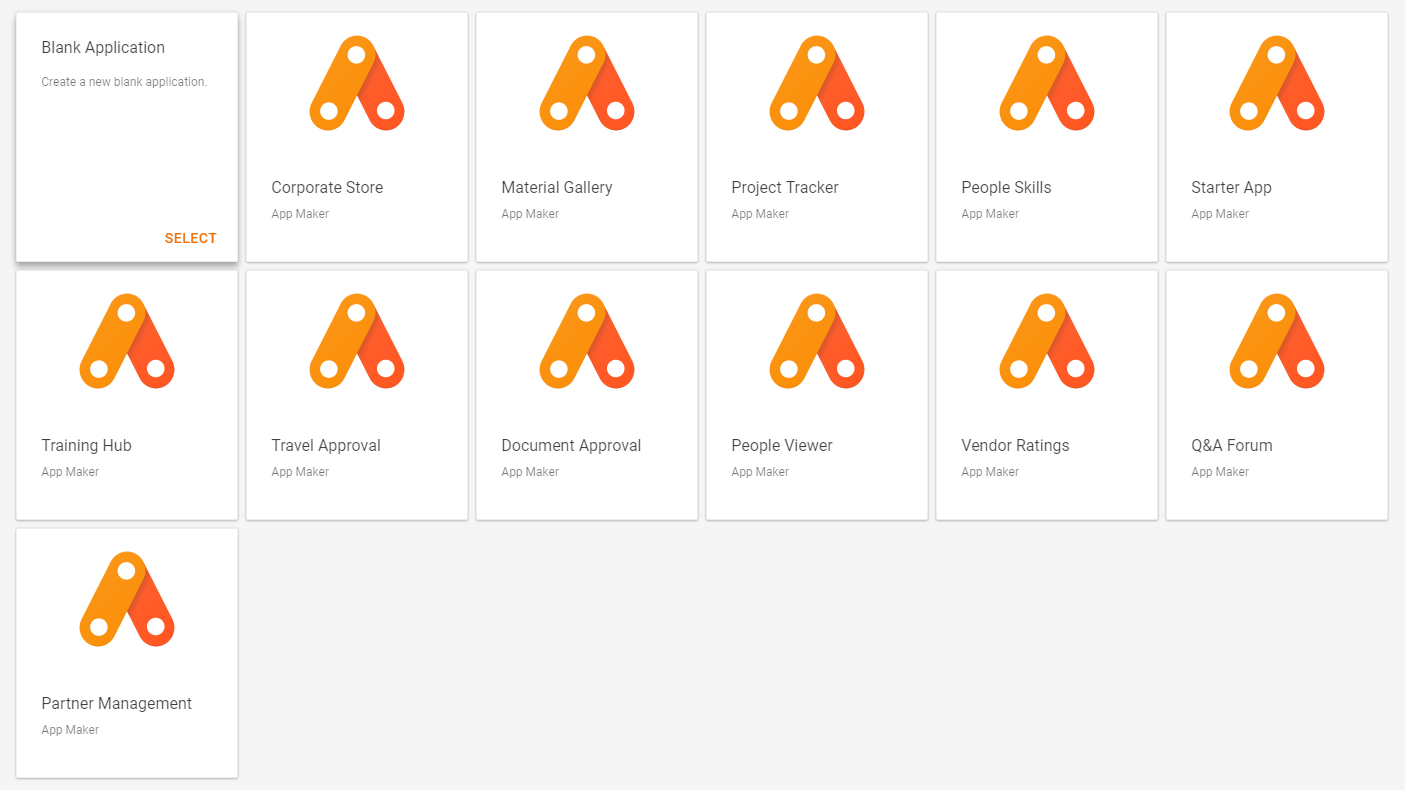
続いて「Select a template」つまり、テンプレート選択画面に移ります。
すでにパートナー管理とか、素材ギャラリーとか、Q&Aフォーラムとかのアプリのテンプレートがあるので、それらの中から選ぶこともできますが、今回はまっさらな状態から作りたいので「Blank Application」とします。
アプリケーション名を変更する
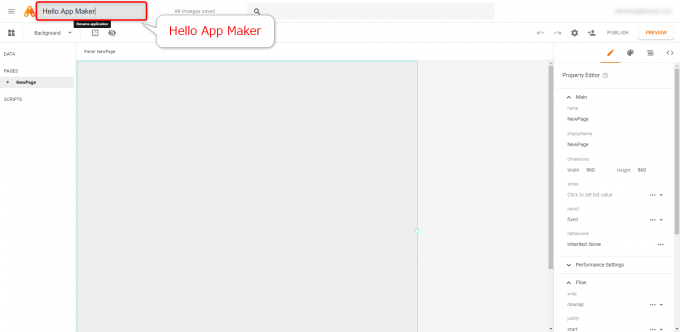
こちらがアプリを開発する画面です。赤枠の箇所をクリックするとアプリケーション名を変更できるので、わかりやすい名前に変更しましょう。アプリケーション名の入力は日本語でもOKです。
ページを作成する
次に、ページを作成していきます。
ウィジェットからパーツをドラッグ&ドロップで選択して、プロパティエディタで設定を加えていく、というような流れです。
ページ名を変更する
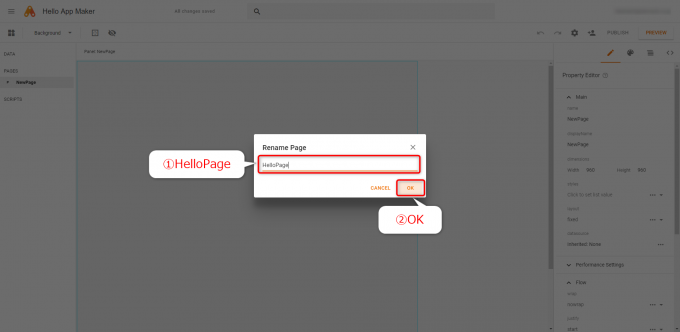
まずはページ名を変更しましょう。
Webアプリケーションには最低1枚のページは必須ですので、すでに「NewPage」というページができています。
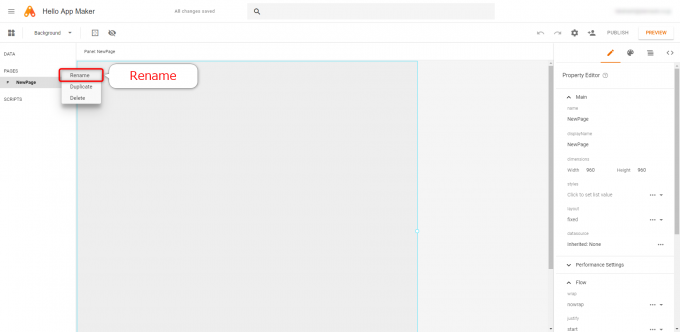
左側のメニューの「PAGES」の「NewPage」のメニューボタン(縦に点三つのアイコン)をクリックすると、メニューが出ますので「Rename」をクリックです。
ページ名は「HelloPage」などとして「OK」をクリックします。なお、ページ名は日本語は使えません。アルファベットでお願いします。
テキストボックスを配置
では、続いてページにウィジェットを配置していきます。
ウィジェットにはフォーム、テーブル、ボタン、テキストボックス…といったパーツが用意されていて、それをドラッグ&ドロップでページに配置することができます。
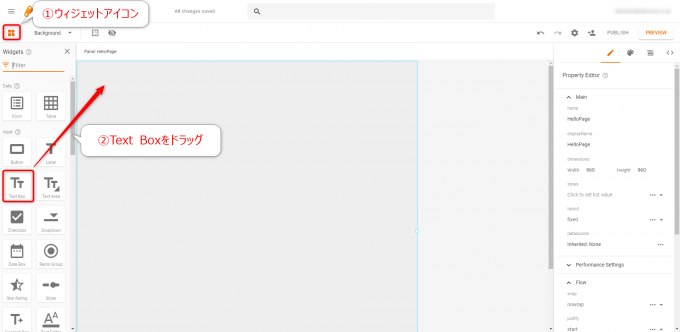
まずは名前を入力するためのテキストボックスを配置します。
左上のウィジェットアイコンをクリックして、「Widgets」を開き、「Text Box」をページ内にドラッグしてみましょう。
すると新たなテキストボックスが配置されます。枠の□をつかんでドラッグするとサイズを変更することができます。
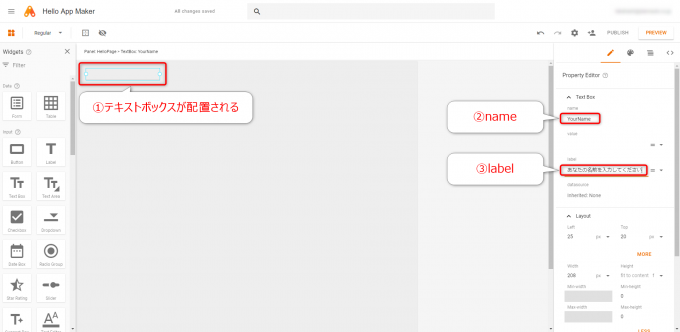
テキストボックスの名前とラベルを設定する
さらに、そのテキストボックスが選択された状態では、右側の「Propety Editor」でいろいろな設定をすることができます。
その中から
- name:YourName
- label:あなたの名前を入力してください
などと入力をしましょう。
nameはパーツの名前、labelは表示する内容となりますね。
このようにProperty Editorでは各パーツ(オブジェクト)ごとに、名前や表示内容などの設定をすることができます。
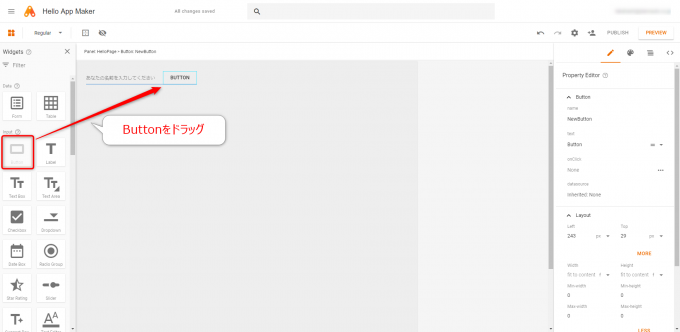
ボタンを配置する
続いて、アラートを表示するトリガーとなるボタンを配置します。
Widgetsから「Button」をドラッグして配置をします。補助線が出て先ほどのテキストボックスと配置を合わせることができますので便利。
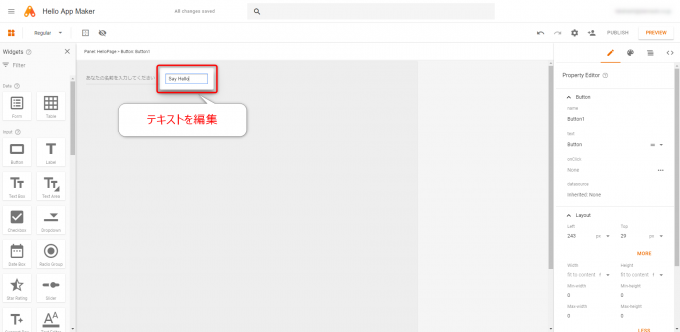
ボタンはダブルクリックすることでそのテキストを編集できます。「Say Hello」などとしておきます。
ボタンにアクションを設定する
次にボタンを押したときのアクションを設定していきます。
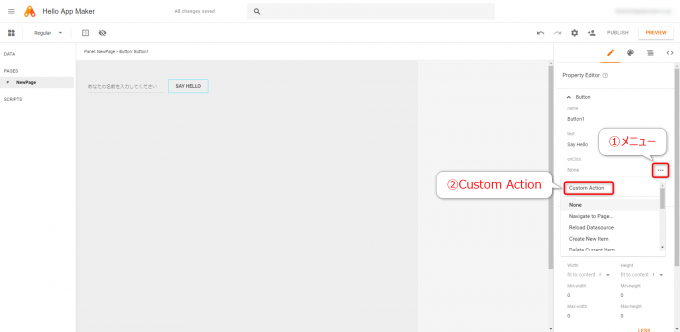
ボタンを選択した状態でPropety Editorの「onClick」のメニューアイコンをクリックしてメニューを開きます。
すでにデフォルトで「ページを遷移する」「データソースをリロードする」などのアクションが用意されているのですが、今回は「Custom Action」を選択して、独自のアクションを設定してみましょう。
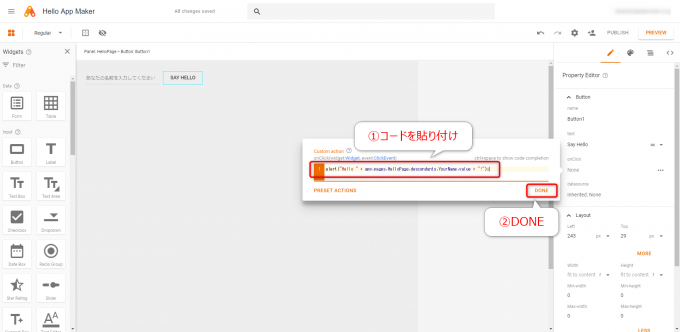
以下のスクリプトをコピーします。
alert("Hello " + app.pages.HelloPage.descendants.YourName.value + "!");
GASでは実行できなかった幻の命令「alert」です。おそらく「Hello 」に続けて、「アプリの、ページたちの、HelloPageの、子孫の、YourNameの、値」と「!」を表示せよ、というような内容です。
このスクリプトを「Custom action」の入力欄にペースト、そして「DONE」をクリックします。
作成したアプリケーションをプレビューする
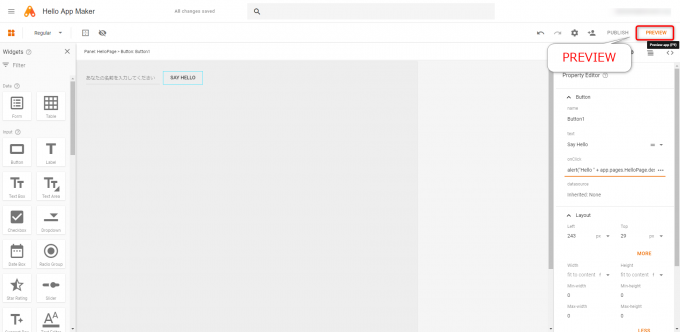
これでアプリは一通り完成しましたのでプレビューして動作を確認してみましょう。
右上の「PREVIEW」です。
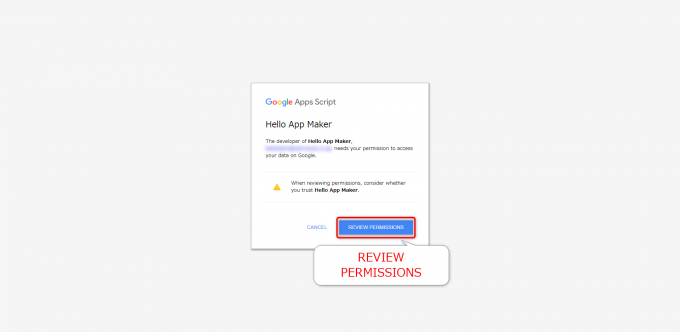
アプリへの許可
すると以下のようにユーザー(自分自身ですが…)が「Hello App Maker」アプリをレビューしていいか許可を求められるので、「REVIEW PERMISSONS」をクリックして許可をしてあげます。
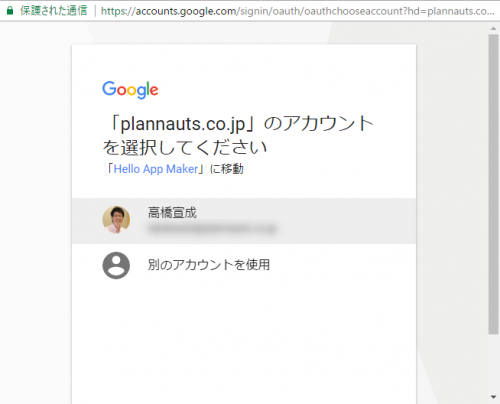
次の画面で、アカウントを選択。
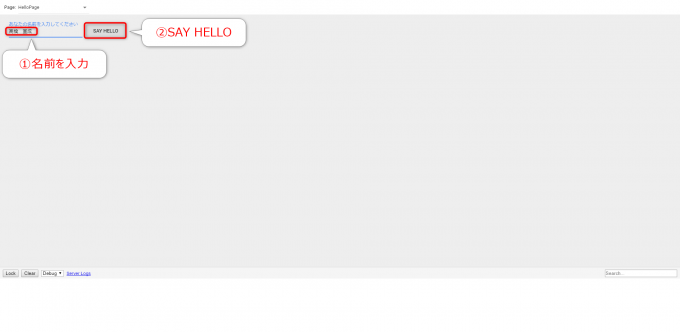
動作を確認する
作成されたWebアプリケーションのページがこちら。
シンプルですが…まあ最初ですから。
テキストボックスに名前を入力して、「SAY HELLO」ボタンをクリックしてみましょう。
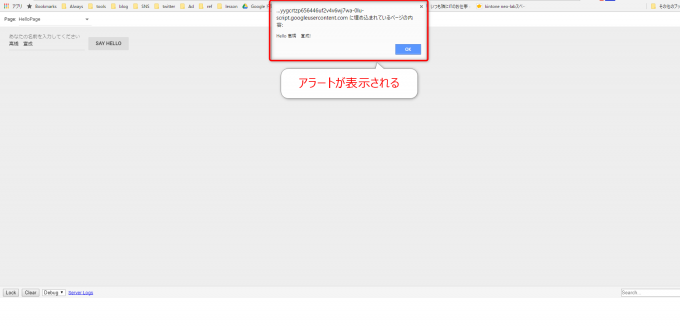
すると、以下のようにアラートが表示されました。夢のアラートです。
まとめ
以上、初心者向けにApp Makerで簡単なWebアプリケーションの作り方をお伝えしました。
- 新規アプリケーションの作成
- ページへテキストボックス、ボタンの配置
- ボタンにクリックした際のアクションを設定
などといった流れになります。
App Makerの操作の感じやページ作成の雰囲気がつかめていただければうれしいです。
次回は、このアプリに少しカスタマイズを加えて、理解を深めていきたいと思います。

どうぞお楽しみに!