photo credit: wuestenigel green lunch box via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けApp Makerチュートリアルをシリーズでお送りしています。
前回の記事はこちら。

App Makerでデータベースを使用するアプリを作る最初の手順として、モデルを作成をしました。
Google Drive Tableというタイプのモデルで、スプレッドシートのテーブルのようなイメージです。
作成したモデルは、アプリのフォームやテーブルのウィジェットからアクセスして操作をすることができます。
今回は、App Makerでモデルと連携したフォームおよびテーブルウィジェットの設置の方法についてお伝えします。
では、行ってみましょう!
後日注記
2018年4月から本記事で紹介している「Google Data Tables」は、残念なことに使用できなくなりました。
現在は、「Google Cloud SQL」の使用が推奨されています。
インスタンスの立ち上げが必要、かつ使用料も発生しますので、色々と導入のハードルが高くなってしまいました…。

「Google Data Tables」または、導入のし易いデータモデルの追加を切に願います。
前回までのおさらい
前回は「従業員データベース」というアプリに、「EmployeeData」という名前のGoogle Drive Tableタイプのモデルを追加しました。
そして、そのフィールド構成は以下の通りです。
| Type | Name | Display Name |
|---|---|---|
| String | Name | 名前 |
| String | Emailアドレス | |
| Date | HireDate | 入社日 |
| Boolean | Active | アクティブ |
Google Drive TableタイプのモデルはGoolgeドライブ内にテーブルを作るもので、とっても簡単に準備ができます。
かわりに、容量が250MBと控えめだったり、単一アプリからのみアクセスできたりなど、小さめのアプリに向いています。
では、今回はアプリのページのほうを操作していきますよ。
ページの作成
では、フォームとウィジェットを配置するページの作成をしていきます。
ページ名の変更
といっても、新規アプリ作成した状態で「NewPage」というまっさらなページがすでにありますので、そのリネームをします。
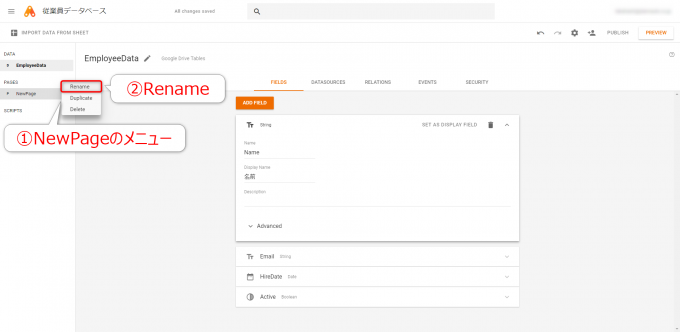
PAGESの「NewPage」のメニューボタン(縦に3つの点アイコン)をクリックしたメニューから「Rename」です。
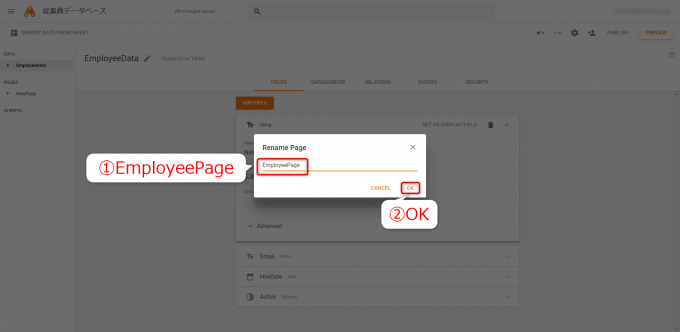
「Rename Page」ダイアログでページ名「EmployeePage」と入力して「OK」。ここも日本語はNGです。
ページのdatasourceプロパティ
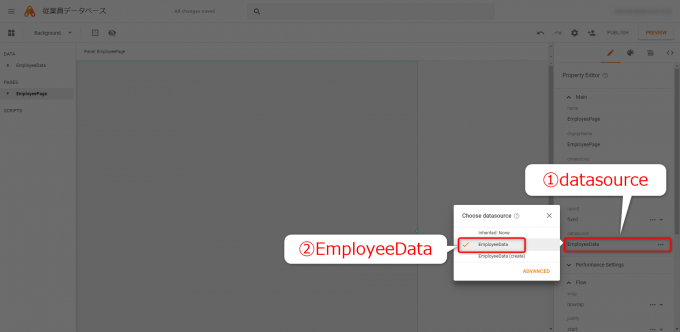
このページにウィジェットを配置していくのですが、その前にページの適当な場所をクリックした後に、右側の「Property Editor」を見てください。
ページにも色々なプロパティが設定をされています。
「datasource」をクリックすると「Choose datasource」というプルダウンから、先ほど作成したモデル「EmployeeData」を選択することができます。
ページのdatasourceプロパティを設定しておくと、そのページにウィジェットを配置したときにそのデータソースを継承することができるんですね。
ということで、ここで設定をしておきました。
ページにウィジェットを配置する
では、実際にページにウィジェットを配置していきましょう。
今回設置するウィジェットは
- Form:データの入力・編集・削除を行うフォーム
- Table:データの表示・編集・削除を行うテーブル
の二つです。
フォームウィジェットを配置する
では、まずフォームウィジェットを配置していきます。
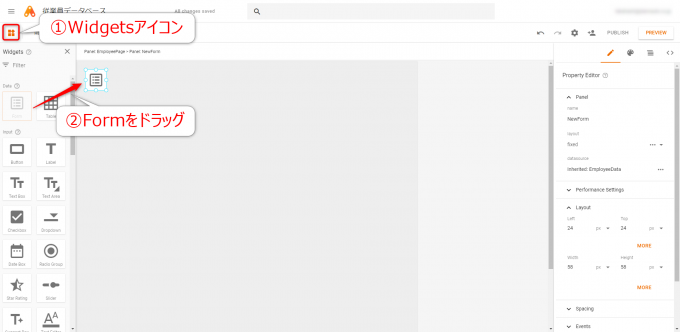
Widgetsアイコンを押してWidgetsメニューを開き、「Form」をページ内にドラッグします。
フォームのデータソースの選択
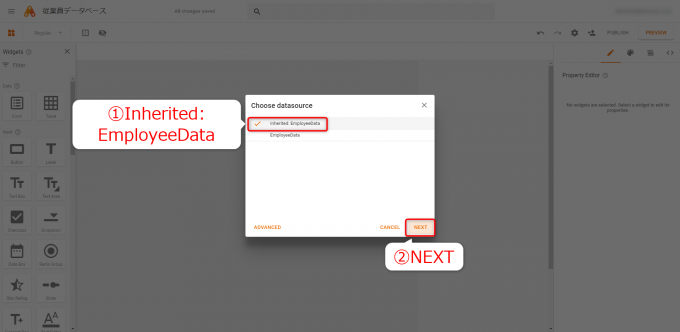
すると、「Choose datasource」ダイアログが開きます。
ここでは、フォームウィジェットと連携するデータソースを選択します。
すでに「Inherited: EmployeeData」が選択されていると思いますので、そのまま「NEXT」です。
これは先ほど設定したページのdatasourceプロパティの設定によるものです。「Inherited」つまり承継されているというわけです。
datasourceを設定していなければ、このダイアログで選択するということになります。
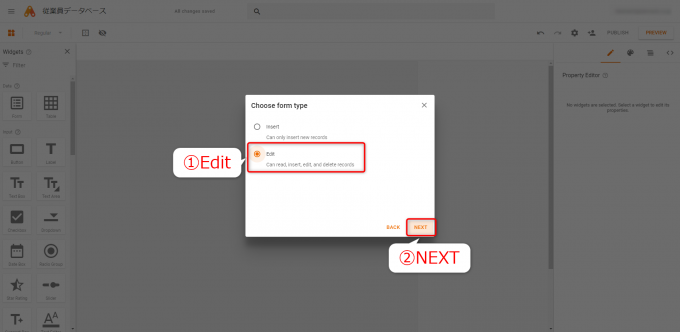
フォームのタイプを選択する
続いて「Choose form type」というダイアログが開きますので、フォームのタイプとして以下のどちらかを選択します。
- Insert:レコードの挿入のみ
- Edit:レコードの閲覧、挿入、編集、削除ができる
今回は「Edit」を選択して「NEXT」です。
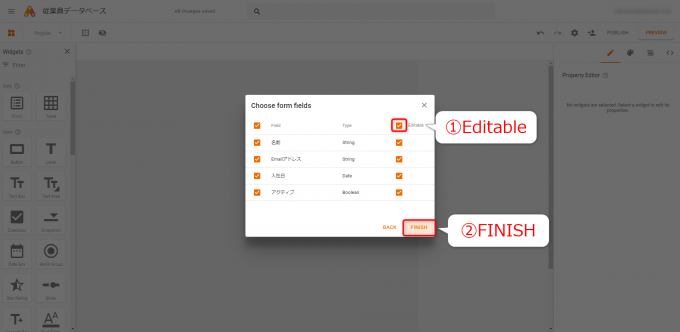
フォームの表示と編集の設定
次に「Choose form fields」というダイアログでは、フォームに表示するフィールドおよび編集可能なフィールドについて設定します。
- 左側のチェックボックス:フィールド自体を表示するかどうか
- Editable:そのフィールドを編集可能とするかどうか
今回は、すべてのフィールドを表示および「Editable」にして「FINISH」です。
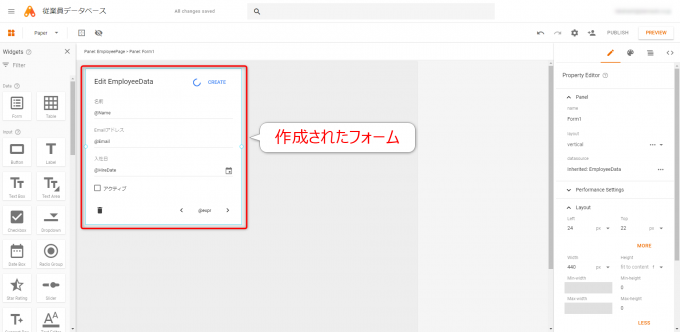
以上で、フォームウィジェットの設置と設定は完了です。
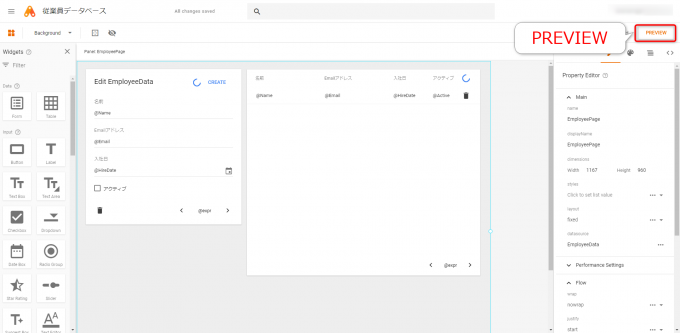
ページの編集画面には以下のように表示されます。
テーブルウィジェットを配置する
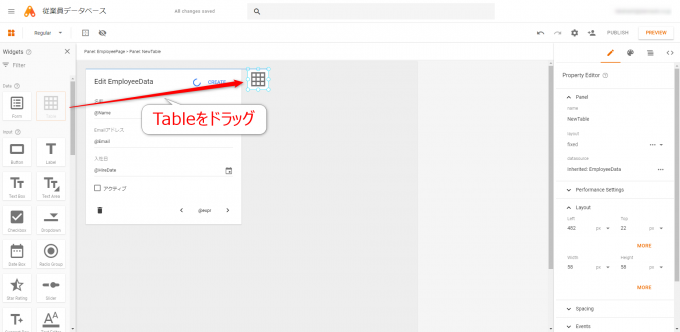
続いてテーブルウィジェットを配置していきます。
Widgetsメニューから「Table」をドラッグします。
テーブルのデータソースの選択
「Choose datasource」のダイアログが開きます。
テーブルに連携させるデータソースを選ぶわけですが、すでに作成したモデルをページのdatasourceに設定しているので「Inherited: EmployeeData」のままで「NEXT」です。
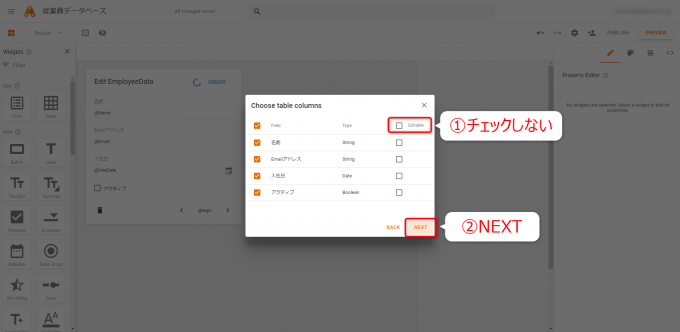
表示するカラムの設定
続いて「Choose table columns」ダイアログでテーブルのカラムとして表示させるフィールドとその編集可否を設定します。
今回はすべてのフィールドを表示、「Editable」はチェックせずに「NEXT」とします。
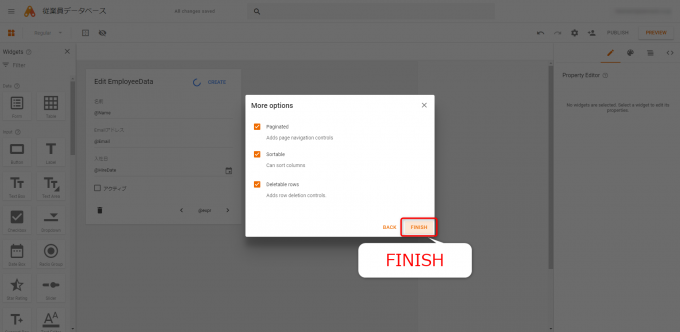
テーブルのその他のオプション
次に「More options」ダイアログが開きます。
- Paginated:ページナビゲーションを追加するかどうか
- Sortable:カラムの並び替えを可能とするかどうか
- Deletable rows:行の削除コントロールを追加するかどうか
今回は、すべてチェックのまま進めます。
これでテーブルの追加も完了です。
アプリをプレビューする
では、作成したアプリをプレビューしてみましょう。
右上の「PREVIEW」ボタンですね。
最初の実行の際には、Googleドライブへのアクセス許可や、アプリへの実行許可などが必要になりますので、ポチポチ許可してください。
レコードの挿入
では、フォームからレコードの挿入をしていきます。
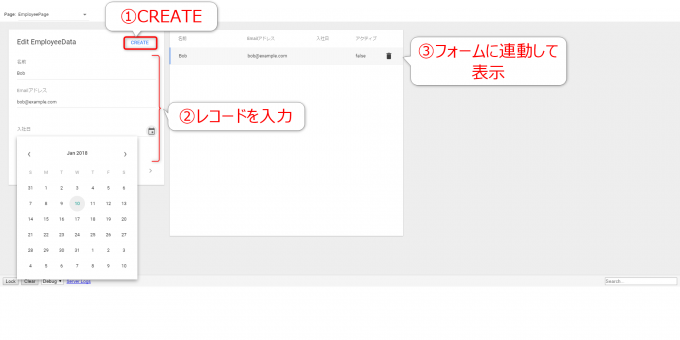
プレビュー画面のフォームで「CREATE」をクリックすると、レコードの挿入ができますので、名前やアドレスなどを入力していきます。
その入力に連動して、テーブルにはレコードデータが表示されます。
日付型だとカレンダー入力もできますし、Boolean型だとチェックボックス入力になります。便利ですよね。
レコードを編集・削除する
レコードの編集・削除をしてみましょう。
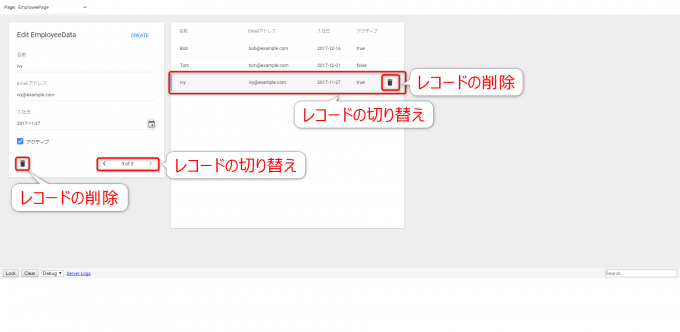
フォームのナビゲーションをクリックすると、レコードを前または後ろに切り替えをすることができます。または、テーブルのレコードをクリックすると、そのレコードがアクティブになり、連動してフォームでもアクティブになります。
フォームのほうは全てのフィールドについてEditableつまり編集可に設定したので、表示されているレコードの各フィールドについて編集が可能です。テーブルは今回は編集不可に設定しましたが、作成時に「Editable」にしたフィールドであれば編集が可能になります。
また、フォームでもテーブルでも「ゴミ箱」アイコンをクリックすると、レコードの削除をすることができます。
このような編集機能がウィジェットのデフォルト機能として用意されていますので、大変便利ですよね。
まとめ
以上、AppMakerでGoogle Drive Tableと連動したフォームとテーブルの設置方法についてお伝えしました。
ウィジェットを使えば簡単にデータベースの中のデータを閲覧、編集できますし、そのための機能がデフォルトでばっちり用意されています。
アプリを作る際のUIはApp Makerにお任せできちゃうので、すごく楽ちんできますね。
次回は、今回作成したアプリを例にウィジェットの強力な機能について紹介します。

どうぞお楽しみに!