
photo credit: MadFishDigital Wireframes via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けにApp Makerのチュートリアルをお送りしています。
前回の記事はこちら。

モデルと連携したフォームウィジェットとテーブルウィジェットの設置方法についてお伝えしました。
このような便利なUIをすぐさま利用できるのがApp Makerの魅力なのですが、さらに観察するとそのありがたさがわかるというもの。
今回は、App Makerのウィジェットにデフォルトで仕込まれているバインディング、またはアクションという機能を通して、App Makerの底力をより深掘りしていきたいと思います。
では、行ってみましょう!
前回までのおさらい
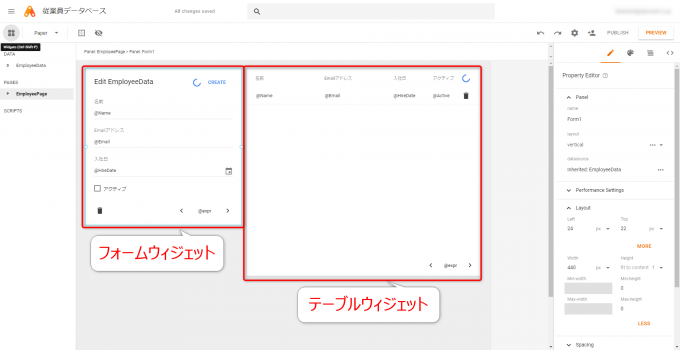
前回までで、「従業員データベース」というアプリにフォームウィジェットと、テーブルウィジェットを作成しました。
こんなやつです。
そして、これらのフォームは「EmployeeData」という名前のモデルをデータソースとしたもので、それとガッツリ連携しています。
EmployeeDataのフィールド構成は以下の通りです。
| Type | Name | Display Name |
|---|---|---|
| String | Name | 名前 |
| String | Emailアドレス | |
| Date | HireDate | 入社日 |
| Boolean | Active | アクティブ |
今回は、このアプリをベースに、デフォルトのウィジェットについて、そのナイスな機能を観察をしてきます。
バインディングとは
App MakerのUIでは超強力な機能があります。その一つがバインディングです。
バインディングはウィジェットのプロパティと別のプロパティを相互にリンクする機能です。
片方のプロパティを変更すると、もう一方のプロパティが変更されます。
フォームウィジェットのバインディングを確認する
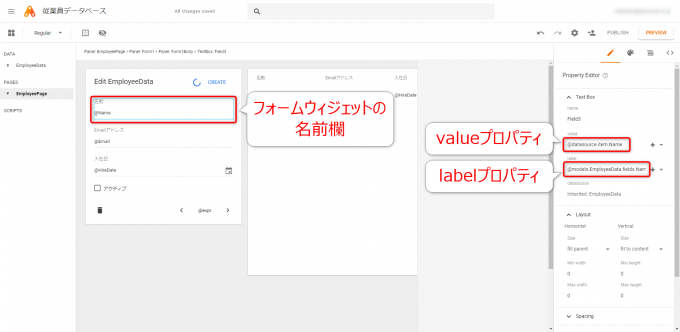
例として、フォームウィジェットの名前欄をクリックしてProperty Editorを眺めてみましょう。
valueプロパティのところに
とありますね。
これがバインディングパスです。
どういう意味かというと、分解すると以下のような意味があります。
- datasource:ウィジェットのデータソース。 今回はモデルとして連携している「EmployeeData」になります。
- item:現在選択されているレコード。
- Name:フィールドの値。
ということで、「データソースの今選択されているレコードのNameフィールドの値」を意味しているというわけですね。
テーブルのこの欄で変更をしたらデータソースの該当の値も変更される、というわけですね。
バインディングのうち、データソースの値へのバインディングは、データバインディングと呼ばれます。
また、labelプロパティには
とあります。
ここもバインディングなんですね。
- models.EmployeeData:EmployeeDataモデルのこと
- fields.Name.displayName:NameフィールドのdisplayNameプロパティ
フォームウィジェットではラベルを編集する機能がないので、モデルから引っ張ってくる一方ですが、バインディングしているということですね。
イベントとアクションとは
App MakerのUIに関して、もう一つの強力な機能がイベントとアクションです。
イベントは特定の出来事の発生のことで、以下のようなものがあります。
- アプリが始まる
- データソースがロードされる
- アプリが権限をチェックする
- ユーザーがボタンをクリックする
- アプリがデータにアクセスまたは変更する
- アプリがデータを検証する
それで、このようなイベントが発生したときに、何らかの動作を発生させることができ、それをアクションといいます。
例えば以下のようなものです。
- 新しい項目を作成する
- 現在のアイテムを削除する
- データソースのリロード
- クライアントスクリプトの実行
アクションはイベントが発生したときに発動する動作のことです。
フォームとテーブルのデフォルトアクション
それで、App Makerのウィジェットには、デフォルトでイベントに対するアクションが定義されているので、見てみましょう。
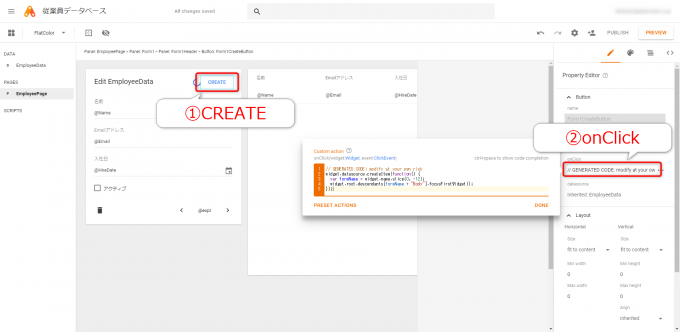
例えば、以下の図に示すフォームウィジェットの「CREATE」ボタンです。
Property EditorでonClickの箇所をクリックすると中身を確認できます。
アクションとして新たなアイテムを生成するコードが埋め込まれています。
もう一つ見てみましょう。
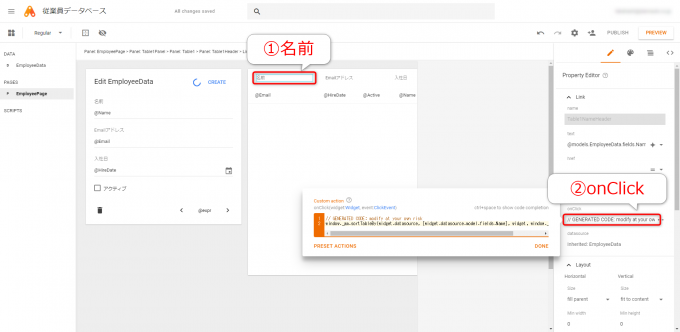
テーブルウィジェットの「名前」をクリックして、Property EditorのonClickを確認します。
Nameフィールドでテーブルの並び順をソートするコードが仕込まれています。
まとめ
以上、App Makerのウィジェットに仕込まれているステキな機能、バインディングとアクションについてお伝えしました。
Google Apps ScriptでUIを作るのは本当に大変だったのですが、App Makerは超協力にその機能が補完されています。
デフォルトであったほうが良いバインディングやアクションがすでに用意されていて、不要であればProperty Editorで編集できますし、必要に応じてカスタマイズすることも可能です。
超ありがたいですね~
次回からは、アプリの「スタイル」を変更するチュートリアルを紹介していきますよ。

どうぞお楽しみに!






コメント
>バインディングはウィジェットのプロパティと別のプロパティを相互にリンクする機能です。
正確に書くと、相互にリンクするのは `データバインディング` ですね。
バインディングは `式が書ける` のがポイントですね。
データソースのプロパティを書いても良いし(データバインディング)
ウィジェットのプロパティ同士をつなげても良い。
面白い使い方だと
Client Scriptにfunctionを書いておいてそれを呼んだって良いのです
// Client Script
function addTax(number) {
return Math.floor(number * 1.08);
}
// バインディング
addTax(@datasource.item.Number)
バインディングは、スプレッドシートのセルに入れる式をイメージしてもらうのが良いかなーと思います!
※セルと違って相互参照も出来る
コメントありがとうございます!
いただいた例のようにスクリプトをかますと、本当に幅が広がりますね。
これはかなり有用ですね…!