photo credit: THE RANGE PRODUCTIONS 10/27/2017 ( 2 ) via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerの初心者向けチュートリアルのスクリプト編を送りしています。
前回の記事はこちら。

App Makerのクライアントスクリプトからサーバースクリプトの関数を呼び出す方法についてお伝えしました。
あとはサーバースクリプトを仕込めばOKですね。
では、App MakerのサーバースクリプトにGmail からメールを送信するスクリプトを仕込んでいきます。
では、行ってみましょう!
前回のおさらい
まず、これまでのおさらいからお伝えします。
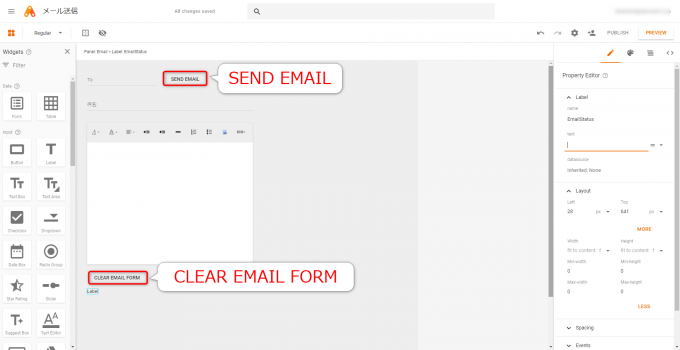
配置したText boxまたはText editorウィジェットに送信先メールアドレス、件名、本文を入力して「SEND EMAIL」ボタン押すと、メールを送信するというアプリです。
各ボタンのonClickイベントのスクリプト
「SEND EMAIL」ボタンのonClickイベントには
var widgets = widget.parent.descendants;
var to = widgets.To.value;
var subject = widgets.Subject.value;
var msg = widgets.Msg.value;
widgets.EmailStatus.text = 'Sending email...';
sendMessage(to, subject, msg);
「CLEAR EMAIL FORM」ボタンのonClickイベントには
clearEmailForm();
というスクリプトが含まれています。
スクリプトエディタのクライアントスクリプト
また、これらとは別にスクリプトエディタのクライアントスクリプトとして以下が仕込まれています。
/**
* Clears the entire email form
*/
function clearEmailForm(){
var formWidgets = app.pages.Email.descendants;
formWidgets.EmailStatus.text = "";
formWidgets.To.value = "";
formWidgets.Subject.value = "";
formWidgets.Msg.value = "";
}
/**
* Sends an email message.
* @param {string} to - Message recipient
* @param {string} subject - Message subject
* @param {string} msg - Body of message (HTML from Text Editor)
*/
function sendMessage(to, subject, msg){
var status = app.pages.Email.descendants.EmailStatus;
google.script.run
.withFailureHandler(function(error) {
// An error occurred, so display an error message.
status.text = error.message;
})
.withSuccessHandler(function(result) {
// Report that the email was sent.
status.text = 'Email sent...';
clearEmailForm();
})
.sendEmailMessage(to, subject, msg);
}
clearEmailForm関数はウィジェットの内容をクリアする処理、sendMessage関数はサーバースクリプトに仕込まれているsendEmailMessage関数を呼び出す処理となっています。
今回は、そのサーバースクリプトのsendEmailMessage関数の仕込み方と内容について解説をしていきます。
サーバースクリプトを作成する方法
では、サーバースクリプトを作成していきましょう。
実は、その手順は、ほとんどクライアントスクリプトの仕込み方と一緒ですけどね。
新規サーバースクリプトを作成する
まず、新規のスクリプトを作成します。
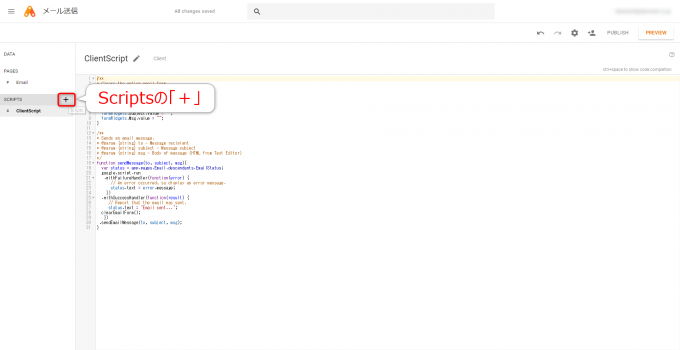
まず、App Makerの左メニューの「SCRIPTS」の「+」ボタンをクリックします。
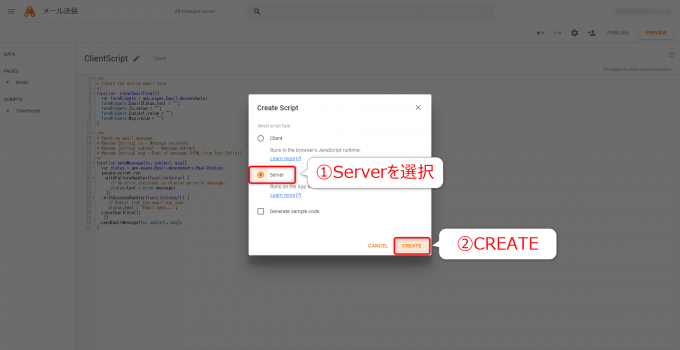
「Create Script」ダイアログが開きますので、「Server」を選択して「CREATE」をクリックします。
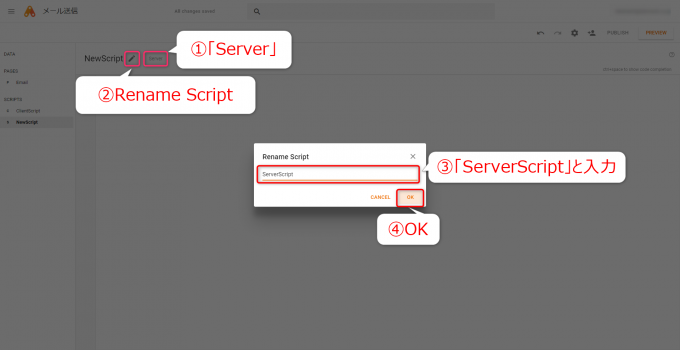
すると、サーバースクリプト「NewScript」が作成されます。
サーバースクリプトをリネームする
続いて、スクリプトのリネームをします。
「Rename Script」のアイコンをクリックして、スクリプト名を「ServerScript」に変更して「OK」としておきましょう。
このように、App Makerでは、「SCRIPTS」にクライアントスクリプトもサーバースクリプトも同列で管理されるみたいですね。
サーバースクリプトを入力する
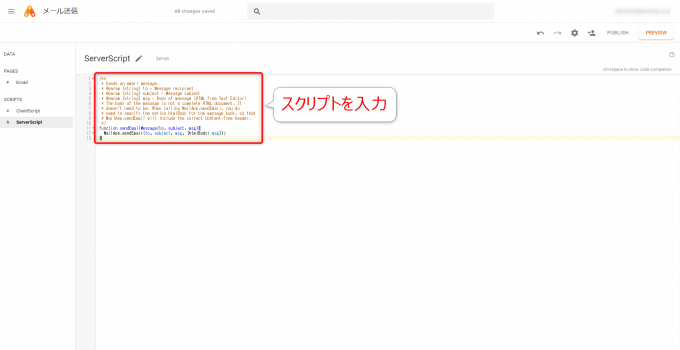
これで、サーバースクリプト「ServerScript」の編集画面が開きますので、以下スクリプトを入力します。
/**
* Sends an email message.
* @param {string} to - Message recipient
* @param {string} subject - Message subject
* @param {string} msg - Body of message (HTML from Text Editor)
* The body of the message is not a complete HTML document. It
* doesn't need to be. When calling MailApp.sendEmail, you do
* need to specify the option htmlBody for the message body, so that
* MailApp.sendEmail will include the correct Content-Type header.
*/
function sendEmailMessage(to, subject, msg){
MailApp.sendEmail(to, subject, msg, {htmlBody: msg});
}
これで、アプリ「メール送信」は完成となります。
メールを送信するサーバースクリプト
では、仕込んだスクリプトを解説していきましょう。
サーバースクリプトに記述されるスクリプトは、Apps ScriptつまりGASです。
なので、メールを送信するなどはおちゃのこさいさいです。
今回はGmailAppサービスではなくて、sendEmailメソッドしかないMailAppサービスの方を使っています(どちらを使ってもOKです)。
MailAppサービスでメールを送信する
MailAppサービスのsendEmailメソッドの書式は以下のとおりです。
送信先アドレス、件名、本文はそれぞれ文字列で指定します。
オプションにはオブジェクト形式で色々な設定をすることができますが、今回はhtmlBodyというパラメータに変数msgを設定していますね。
これを設定しておくと、受け取るほうがHTMLメール表示できる場合は引数に指定した「本文」の代わりに、こちらを使用してね、という意味になります。
App Makerからのメール送信をテストする
これで、App Makerによるメール送信アプリは完成となりますので、テストをしてみましょう。
メールを送信する
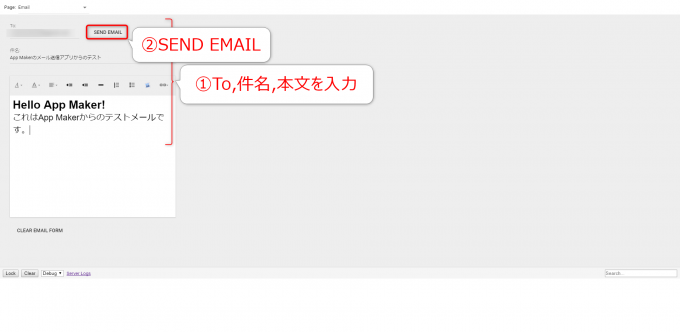
「PREVIEW」をすると、アプリの動作を確認できます。
To、件名、本文を入力して「 SEND EMAIL」をクリックしてみましょう。
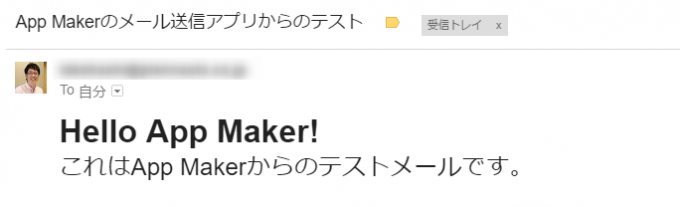
成功すれば、送信先に指定したアドレスに以下のようなメールが届くはずです。
フォームのクリア
また、メール送信後に各フォームがクリアされていますね。
「CLEAR EMAIL FORM」ボタンで、 ホームをクリアできることも確認しておきましょう。
まとめ
App Makerでサーバースクリプトの入力の方法、またメールの送信をするスクリプトについてお伝えしました。
シリーズでお伝えしてきたとおり、App Makerでは
- ボタンなどのイベントを受けて動作し、サーバースクリプトを呼び出すクライアントスクリプト
- GASにより各サービスを操作することができるサーバースクリプト
この2つを連携させて、アプリを作成していくことになります。
アイデア次第で色々とできそうですね。
次回は、別の題材を用いてリレーションについてのチュートリアルをお伝えしていきます。

どうぞお楽しみに!