photo credit: betterletters Mike-Meyer-Alphabet-Sheets-8 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けApp Makerのチュートリアルを送りしています。
前回の記事はこちら。

App Makerでメール送信をするアプリの作成について最初の手順の部分についてお送りしました。
ウィジェットの配置と、ButtonウィジェットのonClickイベントのスクリプトを作成をしましたので、今回はその続きとしてクライアントスクリプトの作成を進めていきます。
では、App Makerのスクリプトエディタにクライアントスクリプトを入力する方法についてお伝えします。
行ってみましょう!
前回のおさらい
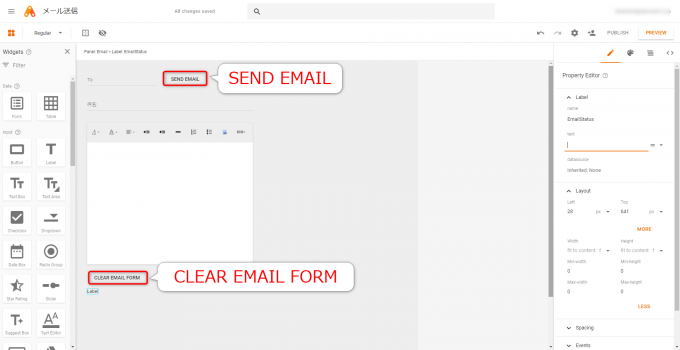
作成中のアプリ「メール送信」ですが、前回以下のようなページを作成しました。
二つのButtonウィジェットがあり、「SEND EMAIL」ボタンのonClick イベントには
var widgets = widget.parent.descendants;
var to = widgets.To.value;
var subject = widgets.Subject.value;
var msg = widgets.Msg.value;
widgets.EmailStatus.text = 'Sending email...';
sendMessage(to, subject, msg);
「CLEAR EMAIL FORM」ボタンのonClickイベントには
clearEmailForm();
という、スクリプトを設定しました。
この中で、関数sendMessage(to, subject, msg) とclearEmailForm()については、まだ定義されていない関数になりますので、クライアントスクリプトとして今回仕込んでいきたいと思います。
クライアントスクリプトとは
クライアントスクリプトは、ブラウザ上で実行されるスクリプトです。
ButtonウィジェットのonClickイベントなどをトリガーとして、実行されるスクリプトもクライアントスクリプトと言えます。
App Makerでは、それとは別にブラウザ側で動作する独自の関数を作成することができ、その場合はスクリプトエディタに記述します。
では、その方法を見ていきましょう。
なお、これに対して Google のサーバーで動作する、サーバースクリプトというのもあり、これもApp Maker上で入力をしていくことができます(サーバースクリプトについては次回以降で解説をしていきます)。
クライアントスクリプトを作成する
新規クライアントスクリプトを追加する
まず、新規のクライアントスクリプトを追加しましょう。
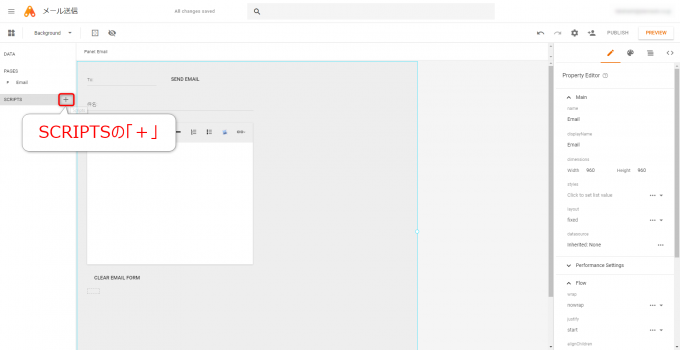
左のメニューの「SCRIPTS」の「+」ボタンをクリックします。
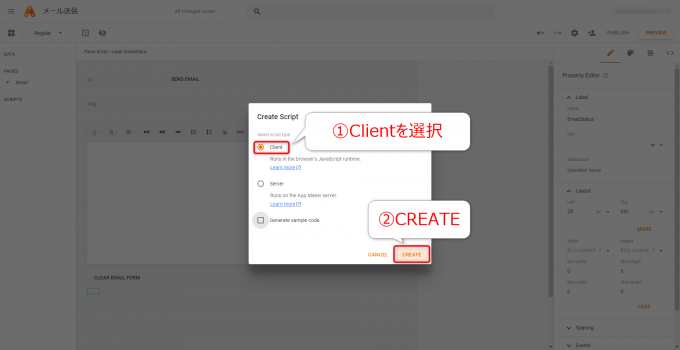
すると、「Create Script」ダイアログが開きますので、「Client」を選択し、「CREATE」をクリックします。
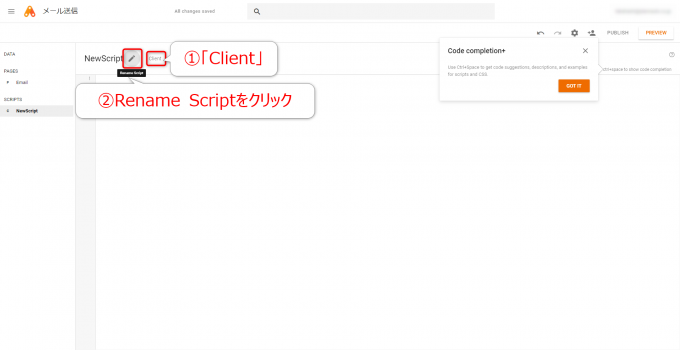
これで、以下のようにスクリプトエディタにて「NewScript」という名前(ファイル名のようなものです)でスクリプトが入力できるようになりました。
スクリプト名を変更したいので「Rename Script」をクリックして、「ClientScript」に変更をしておきましょう。
なお、クライアントスクリプトは同様の手順で複数追加することもできますよ。
クライアントスクリプトを入力する
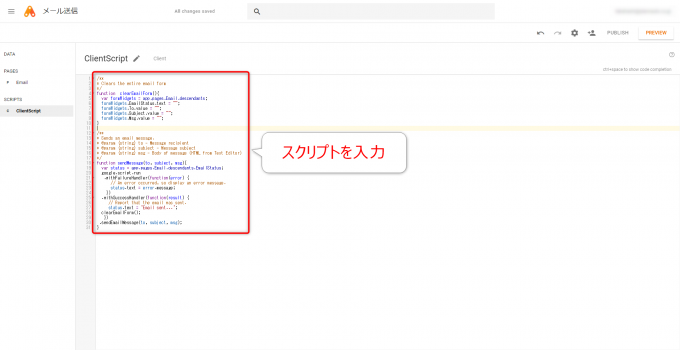
続いてスクリプトエディタにスクリプトを入力します。
こちらです。
/**
* Clears the entire email form
*/
function clearEmailForm(){
var formWidgets = app.pages.Email.descendants;
formWidgets.EmailStatus.text = "";
formWidgets.To.value = "";
formWidgets.Subject.value = "";
formWidgets.Msg.value = "";
}
/**
* Sends an email message.
* @param {string} to - Message recipient
* @param {string} subject - Message subject
* @param {string} msg - Body of message (HTML from Text Editor)
*/
function sendMessage(to, subject, msg){
var status = app.pages.Email.descendants.EmailStatus;
google.script.run
.withFailureHandler(function(error) {
// An error occurred, so display an error message.
status.text = error.message;
})
.withSuccessHandler(function(result) {
// Report that the email was sent.
status.text = 'Email sent...';
clearEmailForm();
})
.sendEmailMessage(to, subject, msg);
}
関数sendMessage(to, subject, msg) とclearEmailForm()が定義されているのがわかりますでしょうか。
これで、 クライアントスクリプトの入力は完了です。
まとめ
以上、App Makerでスクリプトエディタにクライアントスクリプトを入力する方法についてお伝えしました。
App Makerではスクリプトの種類とその仕込み場所について、いくつかのパターンがありますので混乱しないように整理しながら進めていきましょう。
スクリプトの詳細については次回以降解説をしていきます。

どうぞお楽しみに!