photo credit: pennstatenews A person holding a pen, preparing to check a box on a piece of paper. via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASでGoogleフォームを作成するツールを作成しています。
前回の記事はコチラ。

フォームにラジオボタンを追加する方法をお伝えしました。
テキスト、ラジオボタン…ときましたので、今回はチェックボックスにしましょう。
ということで、GASでGoogleフォームにチェックボックス形式の質問を追加する方法です。
では、行ってみましょう!
前回のおさらい
前回作成したスクリプトはコチラ。
function createEventForm(){
const ss = SpreadsheetApp.getActiveSpreadsheet()
const values = ss.getSheetByName('イベント概要').getDataRange().getValues();
const formTitle = values[0][1]; //タイトル
const formDescription = values[1][1]; //概要
const form = FormApp.create(formTitle);
const id = PropertiesService.getScriptProperties().getProperty('FOLDER_ID');
const formFile = DriveApp.getFileById(form.getId());
DriveApp.getFolderById(id).addFile(formFile);
DriveApp.getRootFolder().removeFile(formFile);
form.setDescription(formDescription);
form.addTextItem().setTitle('氏名').setRequired(true);
form.addTextItem().setTitle('会社名');
const validationEmail = FormApp.createTextValidation().requireTextIsEmail().build();
form.addTextItem().setTitle('メールアドレス').setRequired(true).setValidation(validationEmail);
form.addMultipleChoiceItem()
.setTitle('お持ちのPCのOSは?')
.setChoiceValues(['Windows', 'Mac'])
.setRequired(true);
}
順調に質問が増えていっていますね。
今回はチェックボックス形式の「興味があるプログラミング言語は?」という質問を追加していきます。
フォームにチェックボックスの質問を追加する
フォームにチェックボックスの質問を追加するには、FormオブジェクトにaddCheckboxItemメソッドを使います。
これで追加するのですが、これだけでは質問のタイトルも選択項目も何もない状態ですので、色々と設定をしていく必要があります。
前述のaddCheckboxItemメソッドの戻り値は、チェックボックスの質問を表すCheckboxItemオブジェクトなので、このオブジェクトに対して設定をしていきます。
チェックボックスの質問のタイトルを設定する
チェックボックスの質問についてタイトルを設定をするにはsetTitleメソッドを使います。
もうsetTitleメソッドは全ての質問について必須のようなものですね。
チェックボックスの選択項目を設定する
チェックボックスの選択項目を設定するには、setChoiceValuesメソッドを使います。
選択肢を文字列の配列として与えることで、その一つ一つを選択項目とすることができます。
ラジオボタンの場合と似ていますね。
チェックボックスにその他の選択肢を表示する
用意した以外の選択肢を回答される可能性があるのであれば、「その他」の項目を用意しておきたいですよね。
その場合に使えるのが、showOtherOptionメソッドです。
表示するかどうかは真偽値つまりtrueまたはfalseで指定します。ここでtrueを設定すれば、選択肢に「その他」が追加されます。
なお、デフォルトはfalseになっていますので、不要であればこのメソッドは使わずでOKです。
また、showOtherOptionメソッドはMultipleChoiceItemオブジェクト、つまりラジオボタン形式の質問にも使えますよ。
チェックボックスの質問の回答を必須にする
チェックボックスの質問について必須にするかどうかは、CheckboxItemオブジェクトに対してsetRequiredメソッドを使います。
必須かどうかは真偽値つまりtrueかfalseで設定です。
チェックボックスの質問を追加するスクリプト
以上を踏まえて、チェックボックス形式の「興味があるプログラム言語は?」の質問を追加します。
コードはこちらです。
function createEventForm(){
const ss = SpreadsheetApp.getActiveSpreadsheet()
const values = ss.getSheetByName('イベント概要').getDataRange().getValues();
const formTitle = values[0][1]; //タイトル
const formDescription = values[1][1]; //概要
const form = FormApp.create(formTitle);
const id = PropertiesService.getScriptProperties().getProperty('FOLDER_ID');
const formFile = DriveApp.getFileById(form.getId());
DriveApp.getFolderById(id).addFile(formFile);
DriveApp.getRootFolder().removeFile(formFile);
form.setDescription(formDescription);
form.addTextItem().setTitle('氏名').setRequired(true);
form.addTextItem().setTitle('会社名');
const validationEmail = FormApp.createTextValidation().requireTextIsEmail().build();
form.addTextItem().setTitle('メールアドレス').setRequired(true).setValidation(validationEmail);
form.addMultipleChoiceItem()
.setTitle('お持ちのPCのOSは?')
.setChoiceValues(['Windows', 'Mac'])
.setRequired(true);
form.addCheckboxItem()
.setTitle('興味があるプログラム言語は?')
.setChoiceValues(['VBA', 'Google Apps Script', 'Python'])
.showOtherOption(true)
.setRequired(true);
}
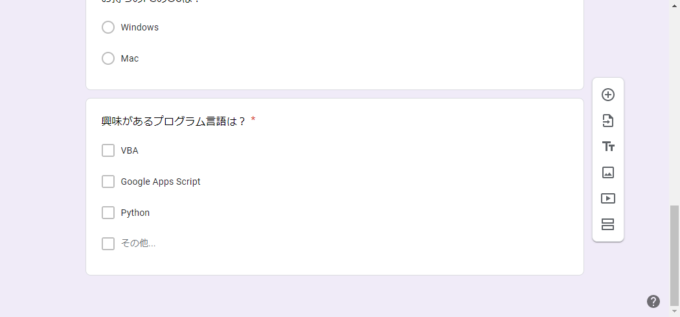
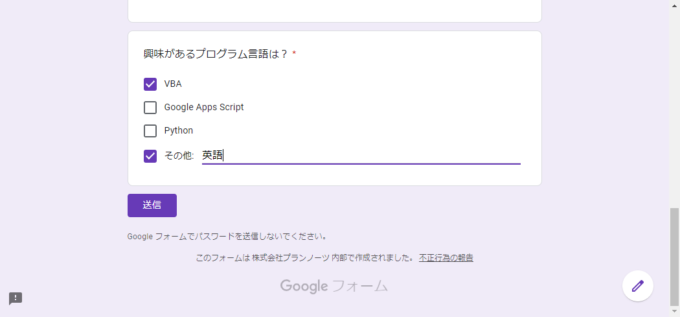
実行すると以下のようなチェックボックスの質問が追加されたフォームを作成することができます。
プレビューをしてみます。
その他にチェックして入力欄にカーソルをもっていくとフリーで入力できるようになっています。
まとめ
以上、GASでGoogleフォームにチェックボックス形式の質問を追加する方法についてお伝えしました。
ラジオボタンととっても似ていますね。当たり前か。
次回は、プルダウンリストの作り方です。

どうぞお楽しみに!
連載目次:GASでGoogleフォームを一発で作成するツールを作る
イベントの申し込みやアンケートにとっても便利なGoogleフォーム。スプレッドシートの入力内容をもとに、一発でフォームを作成するツールを作っていきます。- GASでGoogleフォームを作成する最も簡単なスクリプト
- GASで作成したGoogleフォームを指定のフォルダに移動する方法
- GASでGoogleフォームに記述式の質問を追加する方法
- GASでGoogleフォームにメールアドレスの入力欄とバリデーションを追加する方法
- GASでGoogleフォームにラジオボタンの質問を追加する方法
- GASでGoogleフォームにチェックボックス形式の質問を追加する方法
- GASでGoogleフォームにプルダウンリストの質問を追加する方法
- Googleフォームの質問の選択肢をスプレッドシートのデータから生成するGAS関数の作り方
- GASでGoogleフォームに追加できる質問の種類とそのメソッドまとめ