みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASでGoogleフォームを作成するツールの作り方について解説をしています。
前回の記事はコチラ。

フォームにテキスト形式、つまり記述式の質問を追加する方法をお伝えしました。
氏名、会社名の入力欄を作ることができましたので、今回はメールアドレスの入力欄を作っていきたいと思います。
ということで、GASでGoogleフォームにメールアドレスの入力欄を追加する方法です。
また、メールアドレスではないときに入力を制限してくれる「回答の検証」の設定もしていきますよ。
では、行ってみましょう!
前回のおさらい
前回までに作成したコードはコチラです。
function createEventForm(){
const ss = SpreadsheetApp.getActiveSpreadsheet()
const values = ss.getSheetByName('イベント概要').getDataRange().getValues();
const formTitle = values[0][1]; //タイトル
const formDescription = values[1][1]; //概要
const form = FormApp.create(formTitle);
const id = PropertiesService.getScriptProperties().getProperty('FOLDER_ID');
const formFile = DriveApp.getFileById(form.getId());
DriveApp.getFolderById(id).addFile(formFile);
DriveApp.getRootFolder().removeFile(formFile);
form.setDescription(formDescription);
form.addTextItem().setTitle('氏名').setRequired(true);
form.addTextItem().setTitle('会社名');
}
スプレッドシートの情報をもとに、スクリプトプロパティのFOLDER_IDに指定したフォルダに新規のフォームを作成します。
フォームの質問は「氏名」と「会社名」という記述式の入力欄が2つです。
イベントの申し込みであれば、さらに必要な入力項目ありますよね。
例えば、メールアドレス。連絡手段ほしいっすもんね。
フォームにメールアドレスの入力欄を追加する
メールアドレスとはいえ、「氏名」や「会社名」と同様、記述式を使います。
つまり、以下のステートメントを追加してあげればOKです。
form.addTextItem().setTitle('メールアドレス').setRequired(true);
はい終わり~!
…だと、記事として薄すぎるので、もうちょっとGASの便利なところを紹介していきましょう。
メールアドレスかどうか回答を検証する
記述式なので、文字列であれば、なんでも入力できてしまいます。
間違えて住所を入れてしまうかも知れませんし、「@」を忘れてしまうかも知れません。
それを避けるために、Googleフォームには入力された回答がメールアドレスかどうかを判定する「回答の検証」という機能があります。
そして、それはGASからも設定することができるのです。
TextItemオブジェクトの回答の検証を設定する
では、「回答の検証」の設定の仕方を説明していきましょう。
TextItemオブジェクトに「回答の検証」を設定するためには、setValidationメソッドを使います。
書式はコチラです。
引数の「バリデーション」には、テキスト用の回答の検証を表すTextValidationオブジェクトを指定します。(Validationとは「検証」という意味ですね。)
例えば、TextValidationオブジェクトがvalidationEmailという変数にセットされているとしたら、前述のメールアドレスの質問追加のステートメントを以下のようにしてあげればOKです。
form.addTextItem().setTitle('メールアドレス').setRequired(true).setValidation(validationEmail);
テキスト用の回答の検証をビルドする
それで、そのTextValidationオブジェクトを用意する必要がありますよね。
いくつか手順がありまして、流れとしては以下のような流れになります。
- TextValidationBuilderオブジェクトを生成する
- 生成したTextValidationBuilderオブジェクトに追加したい検証をセットする
- TextValidationBuilderオブジェクトからTextValidationオブジェクトをビルドする
なんじゃこれ、ややこしいな…と思われるかも知れませんね。
大丈夫。解説していきます。
なお、TextValidationBuilderオブジェクトとは、テキスト用バリデーションをビルドするためのオブジェクトです。
このオブジェクトにあれこれ検証として追加したい項目をセットしていって、最終的に「ビルド」をすることで、TextValidationオブジェクトが完成します。
TextValidationBuilderオブジェクトを生成する
まず、TextValidationBuilderオブジェクトを生成します。
これにはFormAppオブジェクトのcreateTextValidationメソッドを使います。
こちらです。
戻り値はTextValidationBuilderオブジェクトです。
TextValidationBuilderオブジェクトに検証「メールアドレス」を追加する
生成されたTextValidationBuilderオブジェクトにメールアドレスかどうかの検証を追加します。
そのための、requireTextIsEmailメソッドが用意されています。
TextValidationオブジェクトをビルドする
検証の設定はこれでOKですので、ビルドをしてTextValidationオブジェクトにします。
TextValidationBuilderオブジェクトにbuildメソッドを使います。
こうしてできたTextValidationオブジェクトを、TextItemオブジェクトにsetValidationしてあげればOKです。
メールアドレスの入力欄を追加したフォームを作るスクリプト
以上を踏まえて、メールアドレスの入力欄も追加するようにしたスクリプトはこのようになります。
function createEventForm(){
const ss = SpreadsheetApp.getActiveSpreadsheet()
const values = ss.getSheetByName('イベント概要').getDataRange().getValues();
const formTitle = values[0][1]; //タイトル
const formDescription = values[1][1]; //概要
const form = FormApp.create(formTitle);
const id = PropertiesService.getScriptProperties().getProperty('FOLDER_ID');
const formFile = DriveApp.getFileById(form.getId());
DriveApp.getFolderById(id).addFile(formFile);
DriveApp.getRootFolder().removeFile(formFile);
form.setDescription(formDescription);
form.addTextItem().setTitle('氏名').setRequired(true);
form.addTextItem().setTitle('会社名');
const validationEmail = FormApp.createTextValidation().requireTextIsEmail().build();
form.addTextItem().setTitle('メールアドレス').setRequired(true).setValidation(validationEmail);
}
新たに追加したのは、19,20行目ですね。
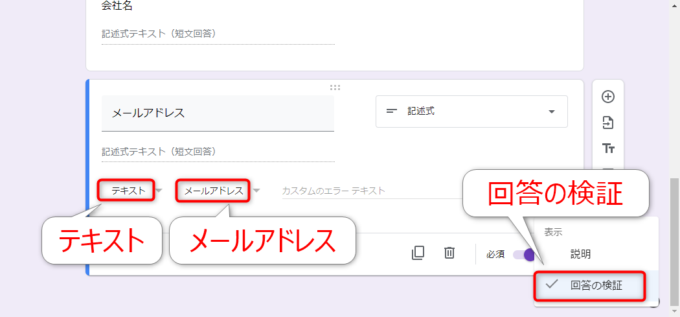
実行すると、以下のように「回答の検証」として、テキストのメールアドレスが設定されていることが確認できます。
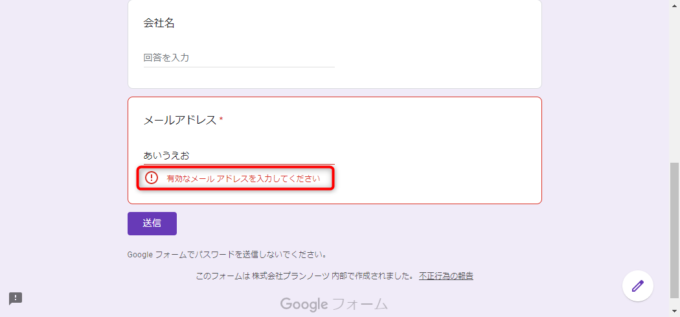
また、実際の回答フォームで適当に入力すると以下のように「有効なメールアドレスを入力してください」というメッセージが出ますね。親切です。
まとめ
以上、GASでGoogleフォームにメールアドレスの入力欄を追加する方法についてお伝えしました。
メールアドレスの「回答の検証」はビルダーとかいろいろと遠回りな感じがしますが、使いこなせると便利です。
GASでは今回紹介した「回答の検証」以外にも「ビルダー」を使って、オブジェクトを構築するようなケースがありますので、ビルダーの取り扱いについても慣れておくとよいでしょう。
次回は、選択式の質問について追加をしていきたいと思います。

どうぞお楽しみに!
連載目次:GASでGoogleフォームを一発で作成するツールを作る
イベントの申し込みやアンケートにとっても便利なGoogleフォーム。スプレッドシートの入力内容をもとに、一発でフォームを作成するツールを作っていきます。- GASでGoogleフォームを作成する最も簡単なスクリプト
- GASで作成したGoogleフォームを指定のフォルダに移動する方法
- GASでGoogleフォームに記述式の質問を追加する方法
- GASでGoogleフォームにメールアドレスの入力欄とバリデーションを追加する方法
- GASでGoogleフォームにラジオボタンの質問を追加する方法
- GASでGoogleフォームにチェックボックス形式の質問を追加する方法
- GASでGoogleフォームにプルダウンリストの質問を追加する方法
- Googleフォームの質問の選択肢をスプレッドシートのデータから生成するGAS関数の作り方
- GASでGoogleフォームに追加できる質問の種類とそのメソッドまとめ