photo credit: verchmarco Weiße Keramiklöffel mit verschiedenen Tees wie scharfem Pfeffertee, Kamillentee und Früchtetee via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
「初心者でもわかるGoogle Apps Scriptのクラス」をテーマにシリーズ連載をお送りしております。
前回の記事はこちら。

スプレッドシートの表のデータを、独自クラスのインスタンスの配列にする方法をお伝えしました。
以降、この配列化した「データの集合」に対しても色々な処理をしていきたいわけなので、今回はその「データの集合」をクラス化していきますよ。
Google Apps Scriptでデータの集合を表すクラスを作成する方法です。
では、行ってみましょう!
前回のおさらい
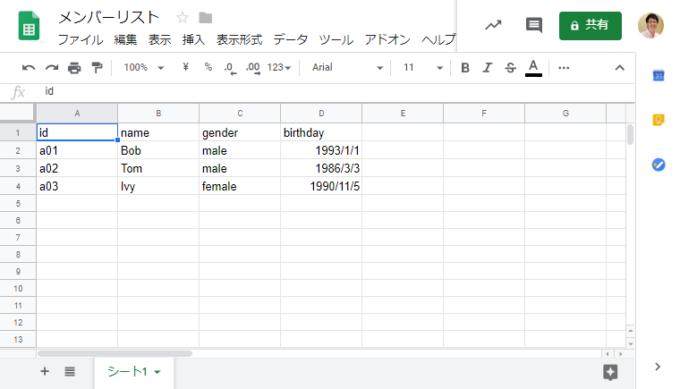
対象としているスプレッドシートは以下のようなものです。
まずは、この一行ずつのデータを表すクラスを作成しました。
こちらのクラスPersonです。
(function(global){
var Person = function(record){
var _id = record[0];
this.name = record[1];
this.gender = record[2];
this.birthday = record[3];
Object.defineProperties(this, {
id: {
get: function(){
return _id;
}
}
});
};
Person.prototype.greet = function(){
Browser.msgBox(this.name + "です、こんにちは!");
};
Person.prototype.log = function(){
Logger.log('%s|%s|%s|%s|', this.id, this.name, this.gender, this.birthday);
};
global.Person = Person;
})(this);
このクラスのインスタンスが、先ほどのスプレッドシートの一行分を表すPersonオブジェクトとなります。
データ行は複数ありますので、それを配列化する処理を以下のmyFunctionで作成しました。
function myFunction() {
var values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
var persons = [];
values.shift();
for(var i = 0; i < values.length; i++){
persons[i] = new Person(values[i]);
persons[i].log();
}
}
ただ、どうせスプレッドシートの表から全部のデータを取得してインスタンス化しますし、そのデータの集合についても処理を追加していきたくなります。
なので、その「データの集合」を表すクラスPersonsも作っておきたいかなと思います。
今回は、その部分を進めていきます。
スプレッドシートのデータ行の集合を扱うクラスを作る
それでは、スプレッドシートのデータ行の集合を表すクラスを作っていきましょう。
前述のmyFunctionの処理を、即時関数内のコンストラクタPersonsに置き換えていけば良さそうですよね。
以下のようにつくりましたよ。
(function(global){
var Persons = function() {
var values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
values.shift();
this.persons = [];
for(var i = 0; i < values.length; i++){
this.persons[i] = new Person(values[i]);
}
};
global.Persons = Persons;
})(this);
コンストラクタPersonは、プロパティpersonsに配列を持ちます。
その配列は、スプレッドシートから取得したデータを元に生成したインスタンスの配列となります。
クラスPersonsの動作を確認する
では、クラスPersonの動作を確認していきましょう。
結果を検証するために、関数myFunctionを以下のように変更してみました。
function myFunction() {
var persons = new Persons();
for(var i = 0; i < persons.persons.length; i++){
persons.persons[i].log();
}
}
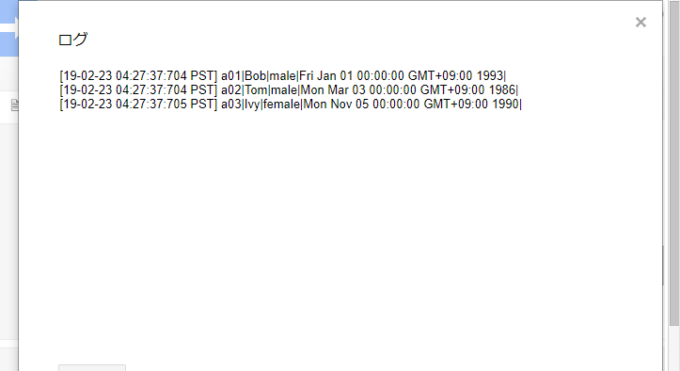
実行すると、以下のように正しく出力されます。
インスタンスのプロパティを省略したい
ただ、先ほどのmyFunction…「persons.persons.length」とか、「persons.persons[i].log()」とか、ちょっと操作する命令を書くのがうざいです。
それもそのはず。
というのも、Personsオブジェクトの主データである配列は以下の表記のように、personsプロパティを使ってはじめて取り出せるわけですよね。
それで取り出した配列の要素がPersonオブジェクトですから、それに対してlogメソッドなんかを使ったりします。
PersonsオブジェクトからPersonオブジェクトを取り出すのにプロパティが必要で、その取り出した値にさらにプロパティやメソッド…と二段構えになるので、ステートメントが長くなっちゃうんですね。
んー、もっとコンパクトに記述して取り扱いたいですよね。
オブジェクトでデータの集合を表す
データの集合を表す方法は配列のほかに、オブジェクトがあります。
Personsクラスに「id」をプロパティにして、そのidを持つPersonオブジェクトを値として格納するように変えてみてはどうでしょうか。
(function(global){
var Persons = function() {
var values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
values.shift();
for(var i = 0; i < values.length; i++){
var p = new Person(values[i]);
this[p.id] = p;
}
};
global.Persons = Persons;
})(this);
GASは配列が便利なイメージありますが、こちらも比較的スッキリしていますね。
オブジェクトとしてデータを持つクラスの動作を確認
では、オブジェクトとしてデータを持つクラスPersonの動作を確認していきましょう。
関数myFunctionはこんな感じです。
function myFunction() {
var persons = new Persons();
for(var id in persons){
persons[id].log();
}
}
おお…けっこうスッキリですね。
ひとまず、今回はこちらのほうが良さそうです。
まとめ
以上、Google Apps Scriptでデータの集合を表すクラスを作成する方法をお伝えしました。
「データの集合を表すクラス」の表現方法、今回はオブジェクトが良さそうでしたが、他にも様々な方法があると思いますので、ぜひ研究をしてみてくださいね。
では、次回以降、作成したPersonsクラスに色々な処理を追加していきます。
どうぞお楽しみに!