みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

テーブル行をクリックしたときのonClickイベントで動作させる方法をお伝えしました。
今回は、onClickイベントつながりで…ボタンを使います!
App Makerでボタンウィジェットを設置してクリックで動作させる方法をお伝えします。
では、行ってみましょう!
前回までのおさらい
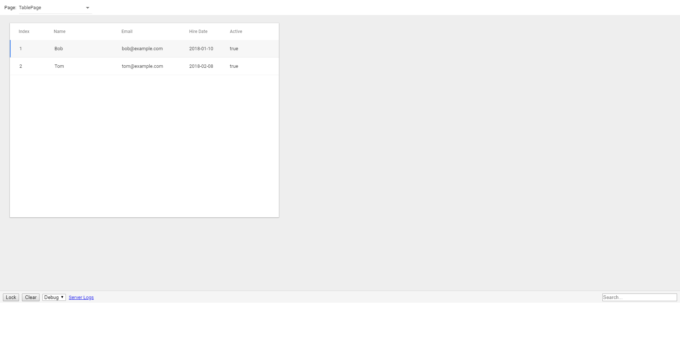
さて、シリーズ全体としては、以下のようなスプレッドシートをデータベースとするApp Makerのアプリケーションを作っていきたいと考えています。
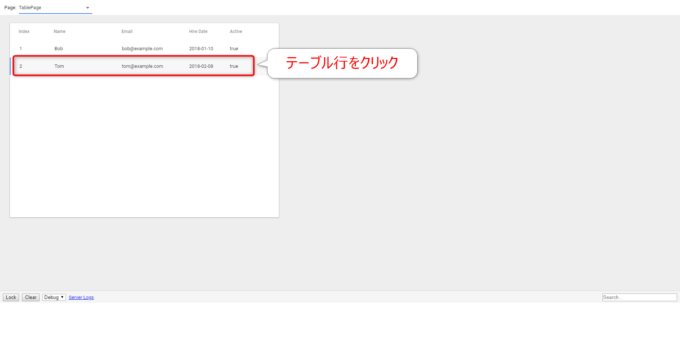
これらのデータを取得して、App MakerのページTablePage上のテーブルウィジェットに反映するようにしているんですね。
そして、前回はそのテーブルの行をクリックすると…
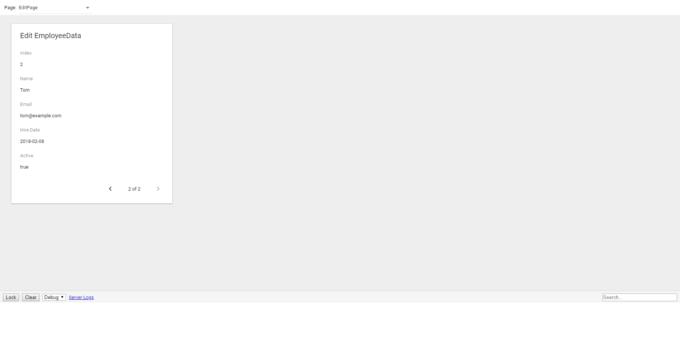
EditPageという別ページのフォームウィジェットが表示されるように、イベントによる動作を仕込んだのでした。
ただ、TablePageからEditPageに遷移するのはいいのですが、逆にEditPageからTablePageに戻る方法がないんですね…
ということで、今回はその遷移をボタンを配置してできるようにしていこう!というものになります。
ボタンウィジェットを設置する
それでは、ボタンウィジェットを配置していきましょう。
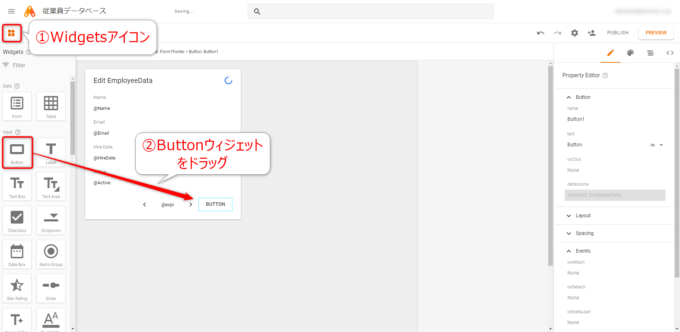
ボタンを配置するのはEditPageなので、App MakerでEditPageを開きます。
左上の「Widgetsアイコン」をクリックして、Buttonウィジェットをフォーム上にドラッグしましょう。
ボタンにonClickイベントを設定する
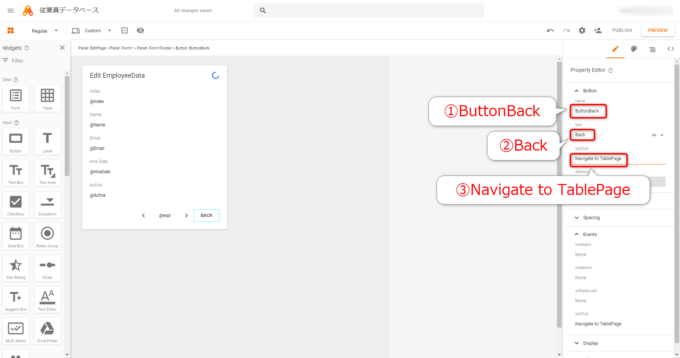
ドラッグをしたら、その配置したボタンについてプロパティエディターの「Button」グループの各設定について、以下のように設定をしていきます。
- name: ButtonBack
- text: Back
- onClick: Navigate to TablePage
これで、ボタンの表示が「BACK」になり、onClickイベントつまりクリックした際に、Table Pageに遷移するようになったはずです。
こちらもノンコーディングで設定できましたね。
ちなみに、Buttonウィジェットの場合は、ButtonグループもonClickイベントがありますし、前回のTableRowと同様にEventsグループ内にもonClickイベントがあります。
どちらを設定しても良いみたいです。
ボタンのonClickイベントの動作を確認する
では、ボタンウィジェットのonClickイベントの動作確認をしていきましょう。
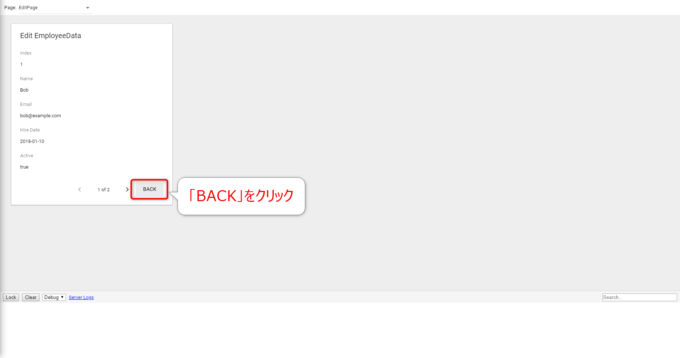
EditPageをPREVIEWします。
「BACK」ボタンがありますのでクリック…!
すると、以下のようにTablePageに無事に遷移します。
これで、TablePageとEditPageとの行き来ができるようになりましたね。
まとめ
以上、App Makerでボタンウィジェットを設置してクリックで動作させる方法をお伝えしました。
ウィジェットの設置方法と、プロパティエディターの設定方法がわかれば問題ないですね。
次回は、ボタンクリックでJavaScriptを動作させる方法をお伝えしていきます。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する