みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

App Makerのフォーム上のLabelウィジェットを入力可能なウィジェットに差し替える手順をお伝えしました。
なんでそんなことをしたのかというと、フォームからデータを入力して、元のスプレッドシートのデータも更新したいからなんですね。
ということで、今回はその続きの部分を進めていきます。
App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法です。
では、行ってみましょう!
前回までのおさらい
現在作成しているApp Makerのアプリケーションは、以下のようなスプレッドシートをデータベースとすべく進めています。
スプレッドシートからApp Makerへデータを反映させるのは実装済みですので、今はApp Makerからデータを更新する仕組みを作っているところです。
前回は、フォームで更新可能なフィールドを入力して更新できるように、Labelウィジェットから、TextBoxウィジェットに差し替えました。
また、更新のトリガーとなる「UPDATE」ボタンを追加しました。
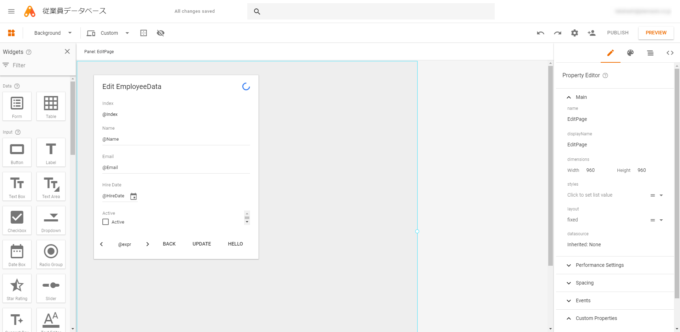
その時点のフォームが以下ですね。
今回は、この「UPDATE」ボタンにスクリプトを仕込んで、テキストボックスに入力している内容にスプレッドシートも更新するようにしていきます。
スプレッドシートのレコードを書き換えるサーバースクリプト
まず、スプレッドシートのレコードを書き換えるサーバースクリプトから見ていきましょう。
こちらのsetRecordという関数です。
function setRecord(row, values) {
var id = '*****スプレッドシートのID*****';
var sheet = SpreadsheetApp.openById(id).getSheets()[0];
sheet.getRange(row, 1, 1, values.length).setValues([values]);
}
仮引数は以下のような役割です。
- row: 更新する行数
- values: 更新する行データを表す一次元配列
rowで与えられた行数のレコードを、valuesで与えられた一次元配列に書き換えるというものですね。
そんなに難しくないですよね…?
フォームの内容をサーバースクリプトにわたす
続いて、現在のフォームの入力内容から、行数rowと一次元配列valuesを生成してサーバースクリプトに渡すクライアントスクリプトです。
こちらの関数updateRecordです。
function updateRecord() {
var row = Number(app.pages.EditPage.descendants.FieldIndex.text) + 1;
var values = [];
values.push(app.pages.EditPage.descendants.TextBoxName.value);
values.push(app.pages.EditPage.descendants.TextBoxEmail.value);
values.push(formatDate(app.pages.EditPage.descendants.DateBoxHireDate.value));
values.push(app.pages.EditPage.descendants.CheckboxActive.value);
google.script.run.setRecord(row, values);
}
ちょっと見慣れないものがいっぱい出てきますね。
見ていきましょう。
ページをオブジェクトとして取得する
まず、Appオブジェクトのpagesプロパティです。
これは文字通り、アプリケーションのページの集合を取得します。
pagesプロパティは、PropertyMapというApp Maker特有の集合を表すオブジェクトを返します。
これは、その集合内の要素を以下のようにそれぞれのオブジェクト名(nameプロパティの値)を使って呼び出せるというタイプのオブジェクトです。
したがって、以下はEditPageをオブジェクトとして取得することになりますね。
app.pages.EditPage
ちなみに、ページはPanelウィジェットというオブジェクトです。
ページ上のウィジェットをコレクションとして取得する
続く部分ですが、ページに配置されているウィジェットをPropertyMapオブジェクトとして取得します。
それが、descendantsプロパティです。
これでページ上のすべてのウィジェットをコレクションとして取得します。
descendantsは「子孫」という意味がありますよね。
これで取得できるのはPropertyMapですので、オブジェクト名で指定できます。
ですから、以下はLabelウィジェットFieldIndexを表します。
app.pages.EditPage.descendants.FieldIndex
Labelウィジェットのテキスト
あとは、Labelウィジェットのテキストですね。
それを表すのがtextプロパティです、
つまり、以下でLabelウィジェットFieldIndexのテキストを取得できるというわけです。
app.pages.EditPage.descendants.FieldIndex.text
取得できるインデックスは文字列ですので、Number関数で数値化しつつ、スプレッドシートの見出しを考慮してプラス1をしています。
TextBoxウィジェット・DateBoxウィジェット・CheckBoxウィジェットの値
TextBoxウィジェット・DateBoxウィジェット・CheckBoxウィジェットの値を取得する部分もこれでほとんどわかりますね。
いずれもvalueプロパティで値を取得します。
取得できる型がそれぞれString、Date、Booleanになります。
DateBoxウィジェットDateBoxHireDateだけ少しやっかいな点があります。
サーバー側のsetRecord関数を呼び出すときに、Date型だからなのかエラーになってしまうのです。
setRecord関数は、スプレッドシートにデータを書き込む処理なので、Date型ではなくてString型で渡しておけば良いので、以下のformatDate関数を挟んで文字列化をしています。
function formatDate(dt){
var yyyy = dt.getFullYear();
var mm = ('00' + (dt.getMonth()+1)).slice(-2);
var dd = ('00' + dt.getDate()).slice(-2);
return yyyy + "-" + mm + '-' + dd;
}
サーバー側であれば、Utilitiesサービスのformatメソッドが使えるんですけどね…仕方なしっす。
まとめ
以上、App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法をお伝えしました。
PropertyMapオブジェクトによるコレクションの扱いとか、descendantsプロパティとか、App Maker特有の概念もあるので、よくつかんでおくと良いですよね。
あとは、今回作成したクライアントスクリプトの関数updateRecordをボタンに仕込めば動くはず…
次回は、その部分を進めていきます。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する