こんにちは!ITライターのもり(@moripro3)です!
クラウド会計ソフトfreeeのAPIを使って経理業務を自動化する初心者向けシリーズ「はじめてのfreeeAPI」をお届けしています。
前回の記事でGASとfreeeを連携する作業をして、いよいよGASでfreeeAPIを操作できるようになりました!

今回の記事では、最も簡単なお題「事業所一覧の取得」で、これらの練習をしてみましょう。
- GASでfreeeAPIを操作し、freeeからデータを取得する
- freeeAPIリファレンスの読み方を理解する
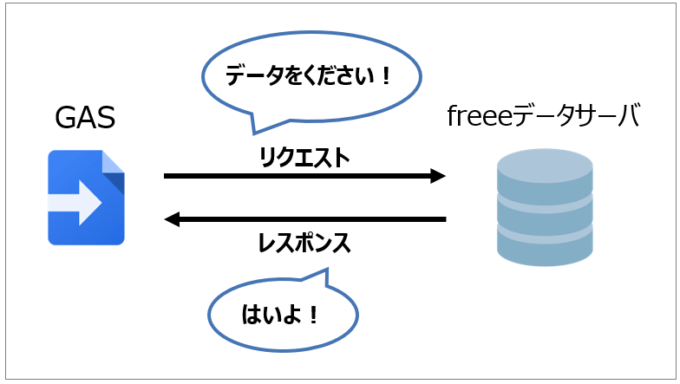
GASでfreeeAPIを操作するメリットの1つが、CSVファイルを経由しなくても直接データのやりとりができることでした。

引用:【freee API】GASを用いてGoogleスプレッドシートと連携する
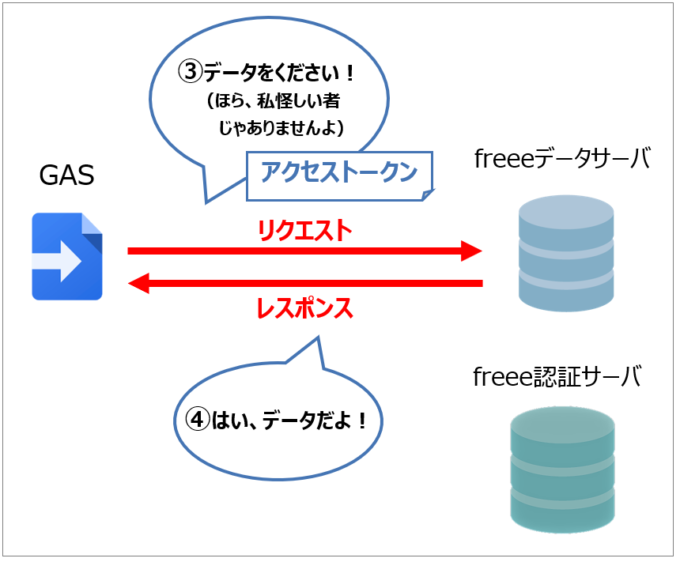
GASでfreeeに「データをください」というリクエストを送り、直接freeeからデータをもらう一連の流れをみていきましょう!
(この記事はfreee株式会社さまとのコラボ企画です。シリーズを通して、皆さんの働くの価値を上げられるよう皆さまをサポートしていきます!)
使用するスプレッドシート
前回の記事で作成したスプレッドシートを引き続き使用します。
登録したライブラリ(OAuth2 for Apps Script)・認証コードは、今後もfreeeAPIを操作するために必要なので、シリーズを通して同じスプレッドシートを利用していきましょう。
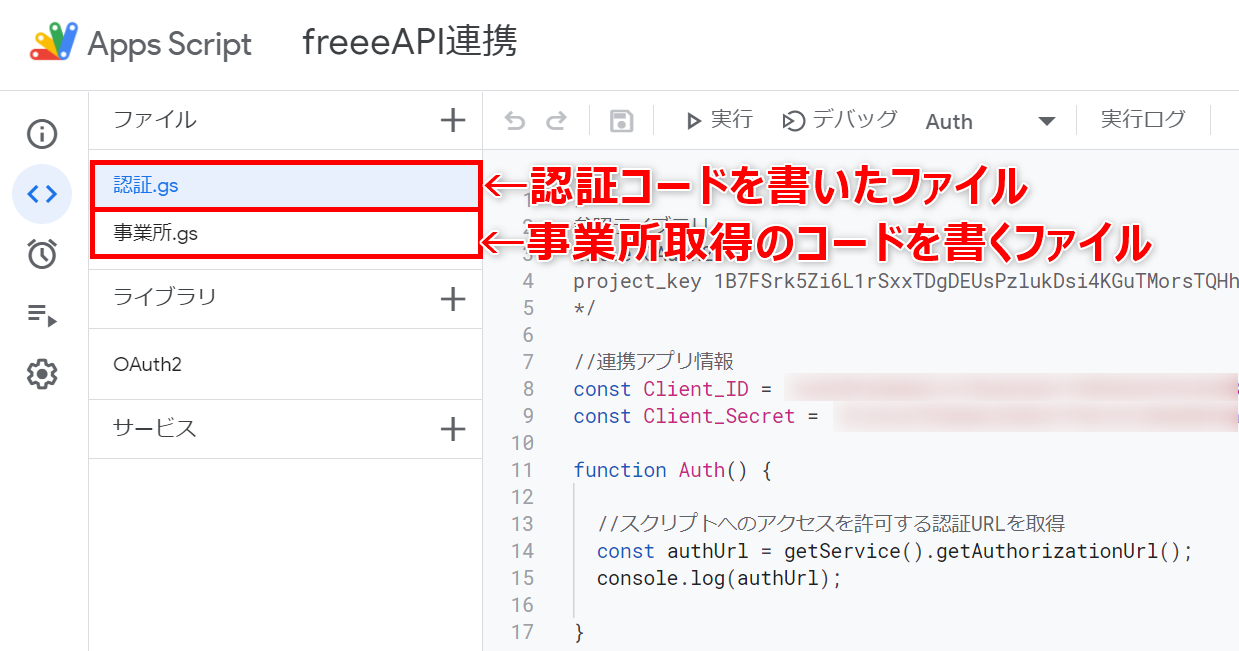
当記事の解説ではこのような名前にします。
- 認証コードを書いたスクリプトファイル → 認証.gs
- 事業所取得のコードを書くスクリプトファイル → 事業所.gs
事業所一覧を取得する
記事のお題「GASでfreeeAPIを操作して事業所一覧を取得する」を進める前に「なぜ最初に事業所一覧を取得するのか?」を紹介します。
GASでfreeeAPIを操作することで、様々な操作が自動化できることをシリーズ初回にお伝えしました。
- 試算表の出力
- 取引の登録・出力
- 振替伝票の登録・出力
- 請求書の作成・出力 など他多数
これらの処理をするためには、freeeAPIに対して「この事業所のデータを取得します(登録します)」という情報を伝える必要があります。
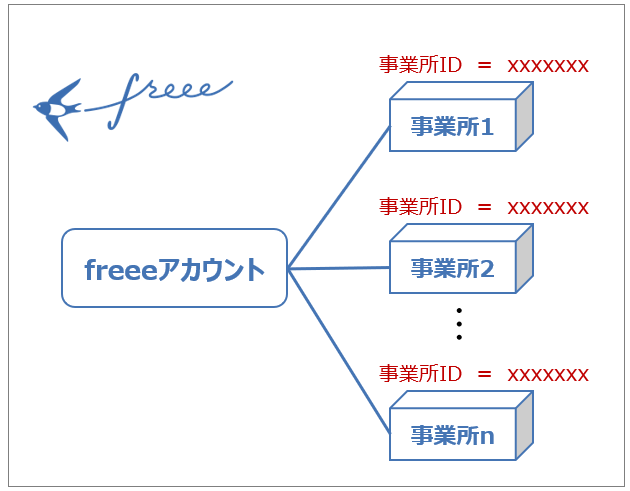
freeeでは、1つのアカウントで複数の「事業所」を作成することができ、事業所ごとに固有の「事業所ID」が割り振られています(1人で複数の事業を営んでいる場合、事業ごとに会計を分けた方が管理しやすいですよね)。
1つのアカウントで複数の「事業所」を作成できるので、GASでfreeeAPIを操作するときには、どの事業所に対する処理かを指定する「事業所ID」が必要になります。
ただし、この「事業所ID」はfreeeの画面上では確認できません。そこで、freeeAPIを通じて事業所一覧を取得し、事業所IDを確認する必要があるのです。
リクエスト・レスポンスとは
この項では、GASでfreeeAPIを操作するために必要な2つの用語を確認しておきましょう。
- リクエスト(要求)
- レスポンス(応答)
人間同士のやり取りと似ています。「○○の作業をお願い」と要求し「はい、○○の結果だよ」と応答が返ってくるイメージです。
「リクエスト」とは、freeeのデータサーバに対して「~の処理をお願いします」と要求することで、その種類は4つあります。
- GET「取得」
- POST「作成」
- PUT「更新」
- DELETE「削除」
レスポンスとは、リクエストの「結果」です。正常終了・異常終了など、何らかの結果が返ってきます。これは連載を通じて紹介していきます。
GETリクエストで事業所一覧を取得するコード
処理の内容は「取得」なので、リクエストの種類は「GET」です。そのコードがこちらです。
コードは後の項で詳しく解説するので、まずは実行してみましょう。
function getCompanies() {
//freeeAPIからアクセストークンを取得
const accessToken = getService().getAccessToken();
//事業所一覧を取得するリクエストURL
const requestUrl = 'https://api.freee.co.jp/api/1/companies';
//freeeAPIへのリクエストに付与するパラメータ
const params = {
method: 'get',
headers: { 'Authorization': 'Bearer ' + accessToken }
};
//リクエスト送信とレスポンス取得
const response = UrlFetchApp.fetch(requestUrl, params).getContentText();
console.log(response);
}
下記のようなログが出力されれば成功です。
1つのfreeeアカウントで作成している事業所のデータがすべて出力されます。(私は2つの事業所を作成しているので、2事業所が出力されています)
出力結果“id”の値が「事業所ID」です。
事業所一覧を取得するコードの解説
この項では、コードの処理内容を1行ずつ解説していきます。
アクセストークンの取得
4行目で、freeeAPIのサービスから「アクセストークン」を取得しています。
const accessToken = getService().getAccessToken();
前回の連携作業で、GASとfreeeをつなぐための「freeeマイアプリ」を作成しました。
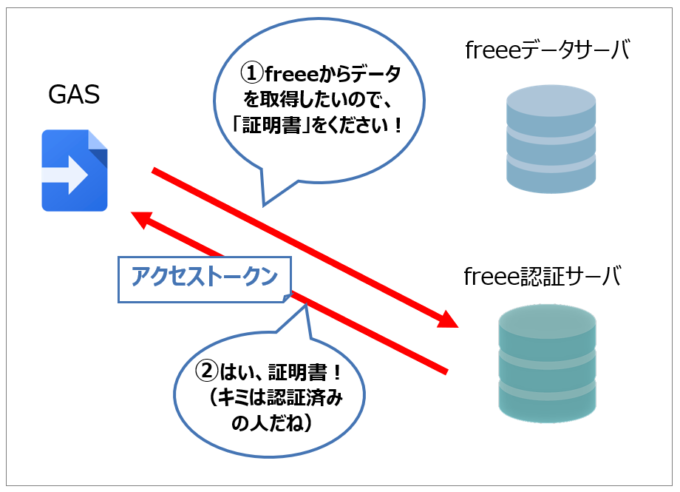
アクセストークンとは、データサーバとは別の認証サーバが発行するもので、「freeeマイアプリが、ユーザーの代わりに、freeeデータの操作を許可されていることを示す証明書」です。
この「証明書」は、悪意あるアプリの不正アクセスからAPIを守る技術であるOAuthという認証の仕組みで使われています。
「事前に身元を確認(認証)済みであり、怪しい者ではありませんよ」という証明書です。
(※説明を簡略化するために、下記イメージ図からfreeeマイアプリは省いています)
この「証明書」を提示することで、データサーバからデータがもらえる仕組みです。
リクエストURL
7行目で、事業所一覧を取得する「リクエストURL」を指定しています。
const requestUrl = 'https://api.freee.co.jp/api/1/companies';
リクエストURLとは、APIにアクセスするためのURLです。アクセスするデータ種別によってURLが異なります。
freeeAPIでは、https://api.freee.co.jp/api/1 が固定値となり、それに続く部分が操作内容によって異なります。
リクエストURLの確認方法
この項では、皆さんがリクエストURLを自分自身で確認できるよう、freeeAPIリファレンスの読み方を紹介します。
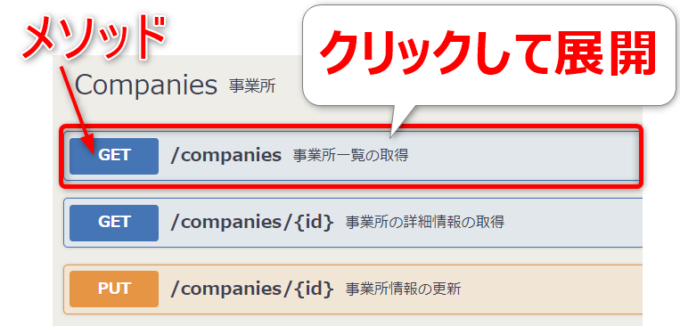
リファレンスのページを開いたら、取得したい項目を探します。ここでは「事業所一覧」を取得したいので、「Companies 事業所」という項目を見つけましょう。該当部分をクリックして展開します。
※パラメータ説明の部分で「データの取得はGET」と記述しました。ここでもメソッドの種類を確認できます。
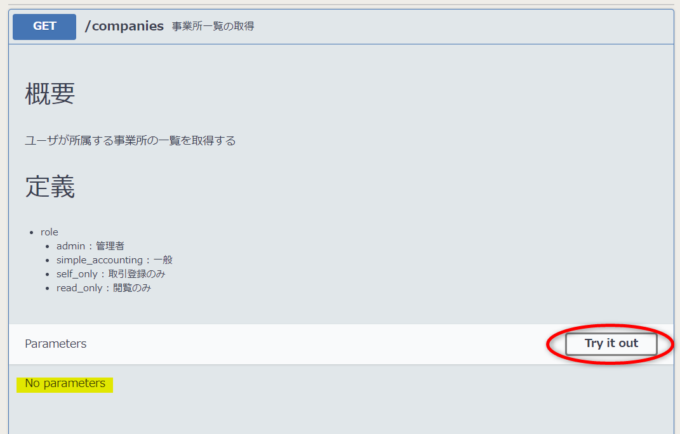
展開すると、概要などを確認できます。
「Parameters」とは「条件指定」のことです。たとえば、取引一覧を取得するリクエストでは「yyyy/mm/dd以降の取引を取得する」といった条件指定が可能です。その場合、その「日付」がパラメータとなり、リクエストURLに付与します。
事業所一覧の取得では「No parameters」と表記されているので「条件指定は不要」です。
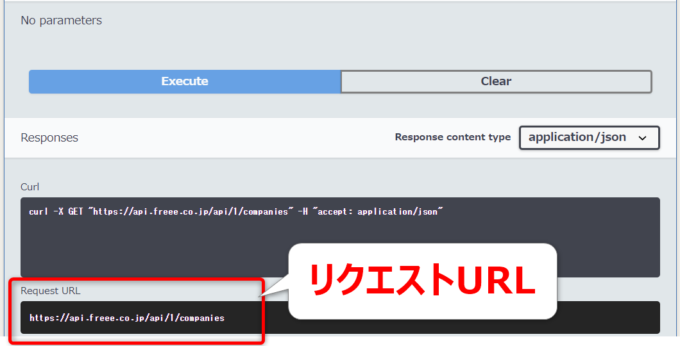
「Try it out」をクリックします。
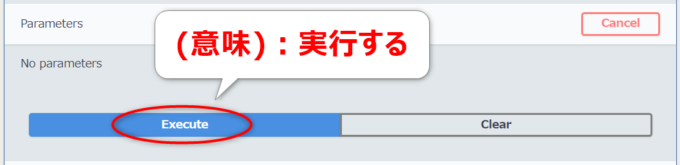
「Execute」をクリックします。
下部に表示される「Request URL」が、事業所一覧を取得する際のリクエストURLです。
(その上部のCurlという項目は関係ないので無視して大丈夫です)
リクエストに付与するオプションパラメーター
10~13行目で、リクエストに必要な2つのオプションパラメーターを設定しています。
- メソッド
- ヘッダー
const params = {
method : "get",
headers : {"Authorization":"Bearer " + accessToken}//Bearerの後ろに半角スペースが入る
};
メソッドとは、リクエストの方法です。ここではデータの「取得」をするのでGETリクエストです。
(メソッドを省略した場合はGETリクエストになるので記述しなくてもよいですが、ここでは、GETリクエストであることを明示するために記述しています)
ヘッダーとは、APIにリクエストを送る際に必要な情報の一部です。OAuthのルールでは、Authorizationの値に、”Bearer”という文字列とアクセストークンを送ることが決められています。
(※コードでは、Bearerの後ろに半角スペースが入っているのでご注意ください)
ヘッダーについては「そういう決まりなんだな」と理解するだけで、難しく考えなくて大丈夫です。
リクエストを送りレスポンスが返る
16行目で「リクエスト」を送り、その結果である「レスポンス」を変数responseに格納しています。次の行でレスポンスの内容をログ出力しています。
const response = UrlFetchApp.fetch(requestUrl, params).getContentText(); console.log(response);//レスポンスをログ出力
GASで「リクエストを送る」機能が、UrlFetchサービスのfetchメソッドです。英単語のfetch(フェッチ)とは、取ってくる・呼んでくる、という意味です。
レスポンスの確認方法
下記のようなログを確認できました。freeeAPIのレスポンスはJSON形式です。
{
"companies":[
{
"id":xxxxxxx,
"name":"もり個人事業所",
"name_kana":"モリコジンジギョウショ",
"display_name":"もり",
"role":"admin"
},
{
"id":xxxxxxx,
"name":"法人テスト環境",
"name_kana":"ホウジンテストカンキョウ",
"display_name":"法人ベーシックプラン: 開発用テスト環境",
"role":"admin"
}
]
}
それぞれのパラメータの意味は、freeeAPIリファレンスで確認できます。
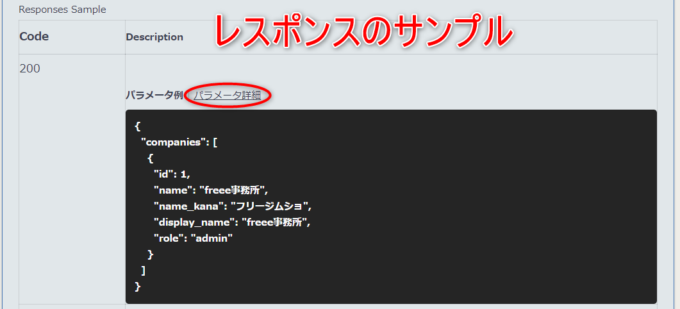
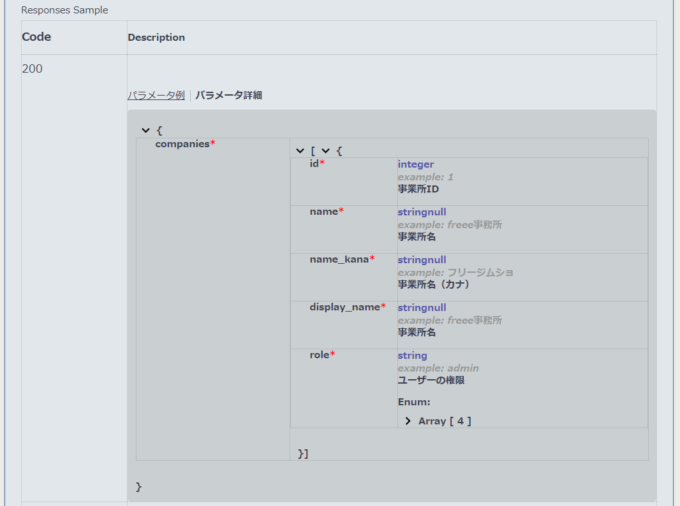
リファレンスの「Responses Sample」の項目にサンプルが掲載されており、「パラメータ詳細」をクリックすると各項目を確認できます。
“id”は「事業所ID」、“name”は「事業所名」といった、パラメータの詳細が確認できます。
以上が、GASでfreeeAPIを操作してデータを取得する一連の流れです。freeeの画面を操作せずに、GASで直接データを取得することができましたね!
まとめ
連載「はじめてのfreee API」の第3回目では、これらを紹介しました。
- GASでfreeeAPIを操作して、freeeからデータを取得する流れ
- 事業所IDの確認方法
- freeeAPIリファレンスの読み方
余裕のある方は、freeeAPIリファレンスを読み進めてみて、他の項目のデータ取得もぜひチャレンジしてみてください。
今回のテーマは「freeeからデータを取得する方法」でした。次回は「freeeにデータを送る方法」をテーマにして紹介します。

連載目次:【GAS初心者向け】はじめてのfreeeAPI
GoogleAppsScriptを使用して「クラウド会計ソフトfreee」のAPIを操作する初心者向けシリーズ。GAS × freee APIで何ができるのか?連携方法は?を紹介しています。実際にfreee APIを操作してデータの取得・更新をしてみましょう。