こんにちは!ITライターのもり(@moripro3)です!
クラウド会計ソフトfreeeのAPIを使って経理業務を自動化する初心者向けシリーズ「はじめてのfreeeAPI」をお届けしています。
前回の記事では、最初の一歩としてfreeeAPIとは何か?GAS×freeeAPIで何ができるのか?をお伝えしました。

今回の記事では、「GASとfreeeを連携する手順」を一からやさしく紹介していきます。
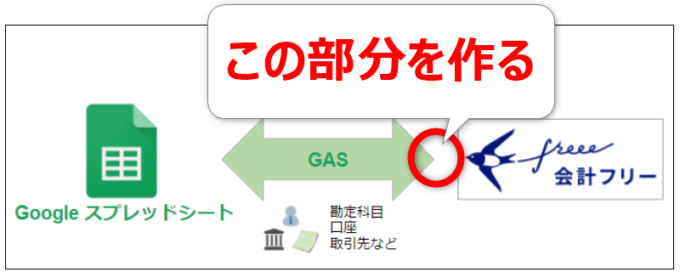
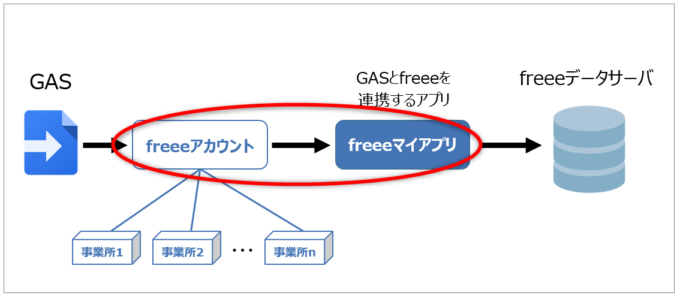
下記図の赤枠部分、スプレッドシート(GAS)とfreeeをつなぐ「橋」を構築するイメージです。
所用時間は15~30分ほどですので、実際に操作してみながらお付き合いください。少しばかり時間はかかりますが、この記事で連携作業を済ませてしまえば、今後色々なfreeeの作業を自動化できますよ!
画面キャプチャ・説明盛りだくさんでお届けしますので「”今この瞬間のひと手間” が ”将来の自分” をラクにする」と考えて頑張っていきましょう!
(この記事はfreee株式会社さまとのコラボ企画です。シリーズを通して、皆さんの働くの価値を上げられるよう皆さまをサポートしていきます!)
(前回のおさらい)freee APIとは
freee APIとは、GASなどのプログラミング言語でfreeeを操作する仕組みです。
「外部のプログラム」から直接「freeeの機能」を操作する出入口のようなイメージで、CSVファイルを経由しなくても、直接スプレッドシートのデータをやりとりできます。

引用:【freee API】GASを用いてGoogleスプレッドシートと連携する
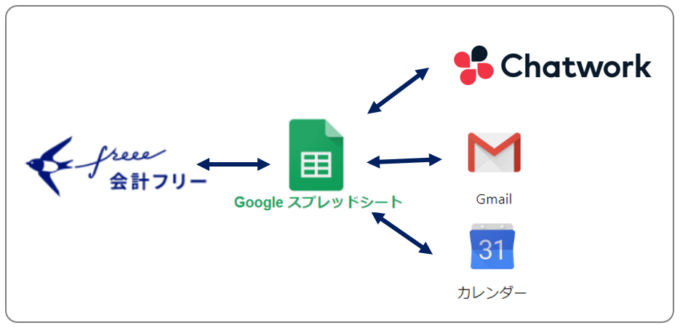
また、Gmail・カレンダーなどのGoogleサービスや、Chatworkなどの外部アプリケーションとの連携ができることもお伝えしました。
GASとfreeeを連携する
それではスプレッドシート(GAS)とfreeeを連携していきましょう。
大きく下記の2ステップで進めていきます。
- GASとfreeeを連携させるための「freeeアプリ(*)」を作成する
- freeeアカウントと「freeeアプリ」を連携認証する
(*)freeeアプリとは、freeeアプリストアに公開されているアプリではなく、自分で作成するオリジナルアプリのことです。
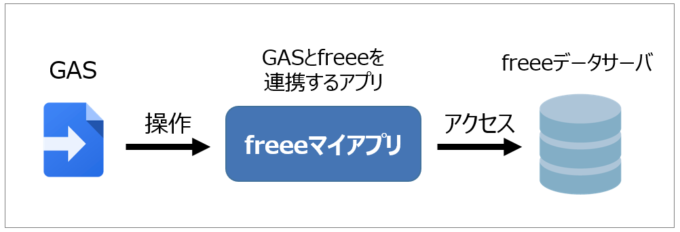
通常は、私たち人間がfreeeの画面を操作して、freeeのデータにアクセスしています。
人間が画面を操作する代わりに、GASでfreeeAPIを操作することで、freeeのデータにアクセスします。GASがfreeeAPIを操作する(連携する)ために必要なのが「freeeアプリ」です。
それでは事前準備から進めましょう。
(事前準備)スプレッドシートの用意とスクリプトIDの確認
まず、freeeと連携させるためのスプレッドシートを用意します。経理業務などでデータを蓄積しているスプレッドシートがあれば、それを使っても大丈夫です。
スクリプト単体でもよいですが、実務では「スプレッドシートのデータをfreeeとやりとりする」ことを想定するため、ここではコンテナバインドスクリプトを用意します。
※当シリーズは、GASを少し触ったことがある初心者を対象としております。スクリプトエディタの操作が初めての方は、こちらの記事を併せてご覧ください。

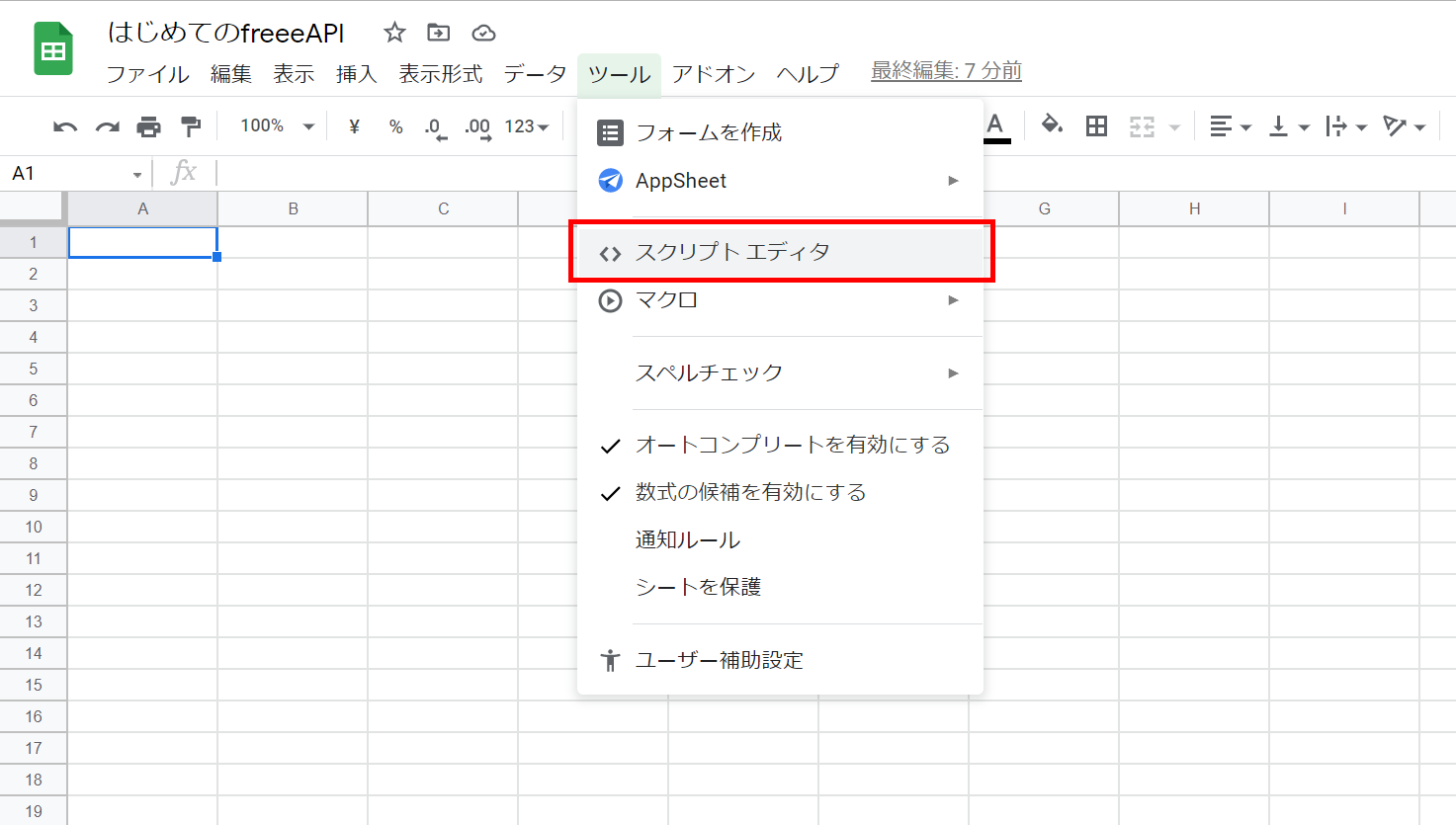
スプレッドシートから、「ツール」→「スクリプト エディタ」を開きます。
「スクリプトID」を確認します。スクリプトIDとは、GoogleAppsの各スクリプトに一意に定められているIDです。たとえばメールアドレスのように、世界中で重複することなくスクリプトごとに割り振られています。
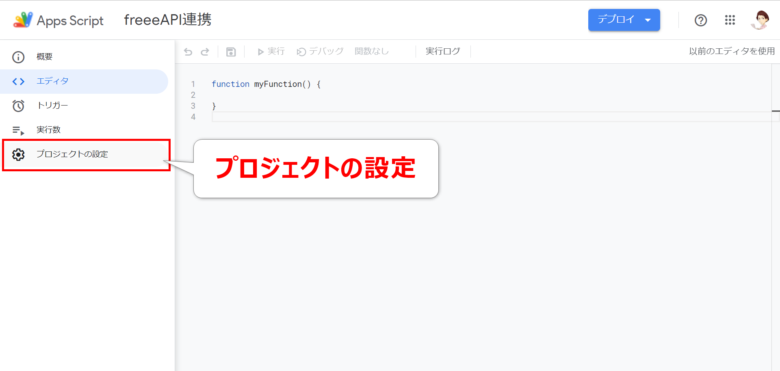
画面左端の歯車のアイコン「プロジェクトの設定」をクリックします。
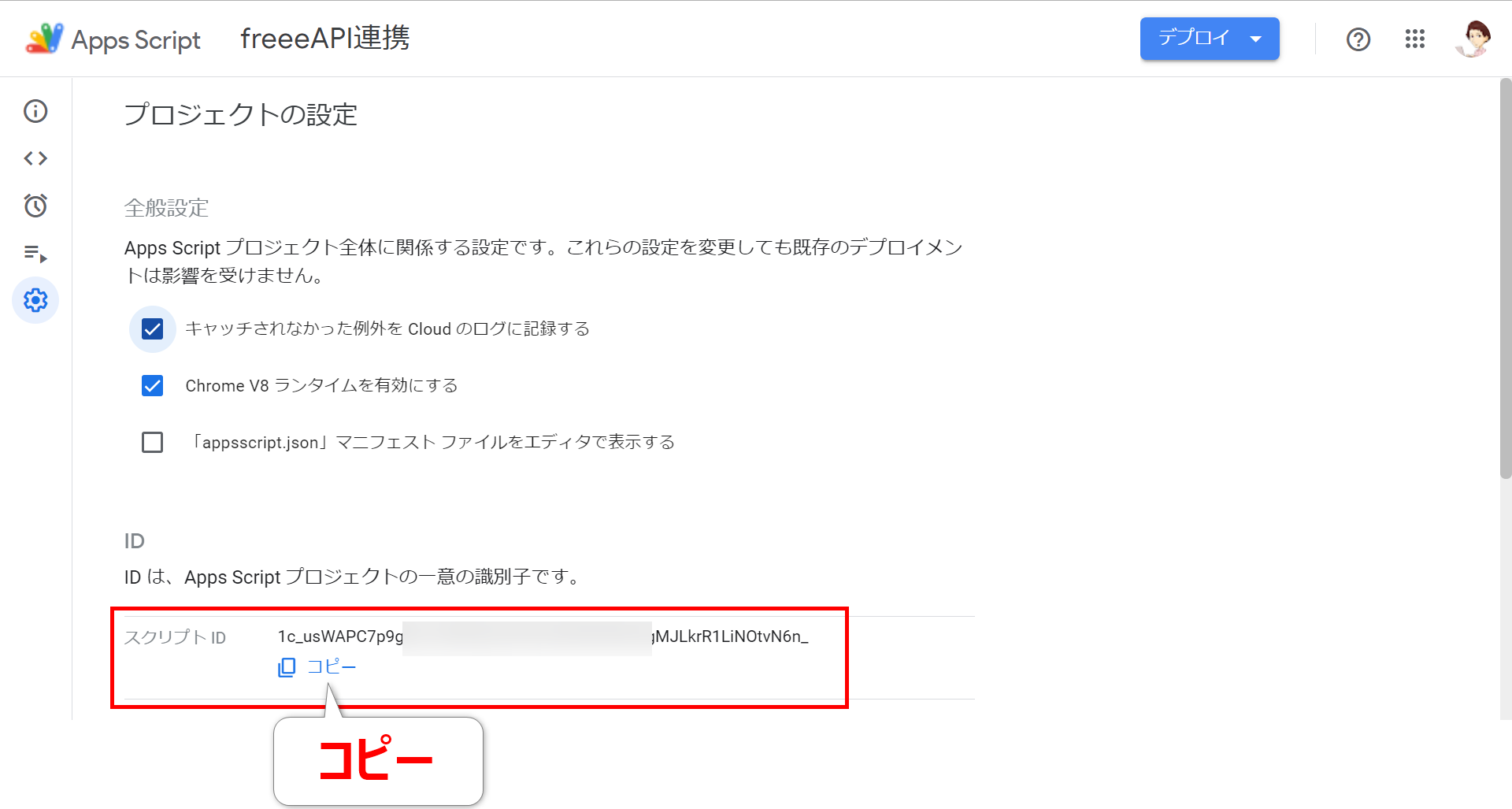
プロジェクトの設定画面で「スクリプトID」を確認します。このIDを後続の作業で使います。「コピー」をクリックしてコピーし、手元のメモ帳などに貼り付けて保管しておきましょう。
冒頭で、freeeアプリは「GASとfreeeを連携させるためのアプリ」と紹介しました。連携のために、freeeアプリに「スクリプトID = xxxxxxのスクリプトと連携してね」と設定する必要があります。
まだコードは書かないので、スクリプトエディタは空のままでよいです。スクリプトエディタは後続の作業で使うので、そのまま開いておきましょう。
以上が事前準備です。
【ステップ1】freeeアプリを作成
最初のステップ、「GASとfreeeを連携するためのアプリ」を作成します。
freeeアプリストアの開発者ページにアクセス
お持ちのfreeeアカウントでfreee会計にログインします。
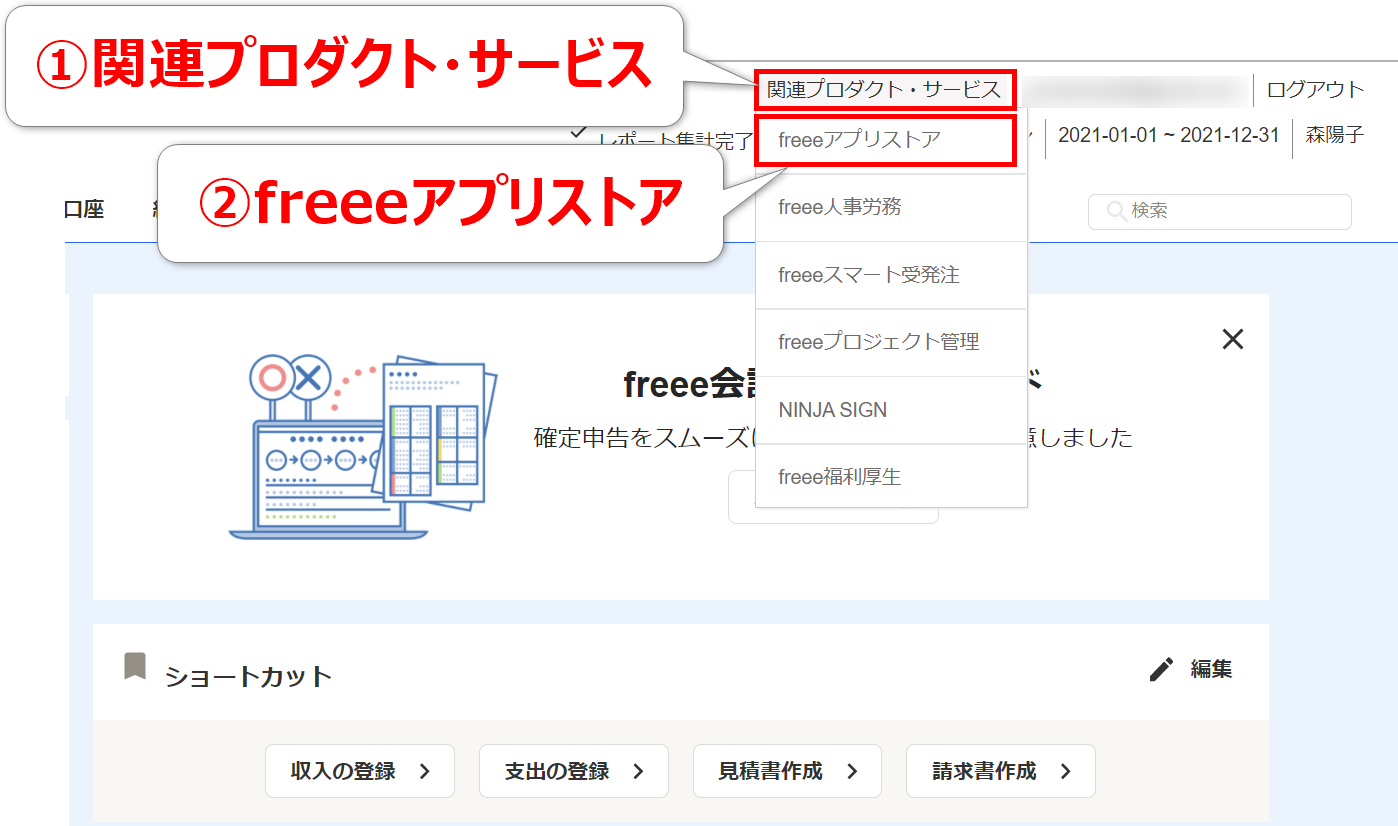
画面右上の「関連プロダクト・サービス」にカーソルをあわせて、「freeeアプリストア」をクリックします。
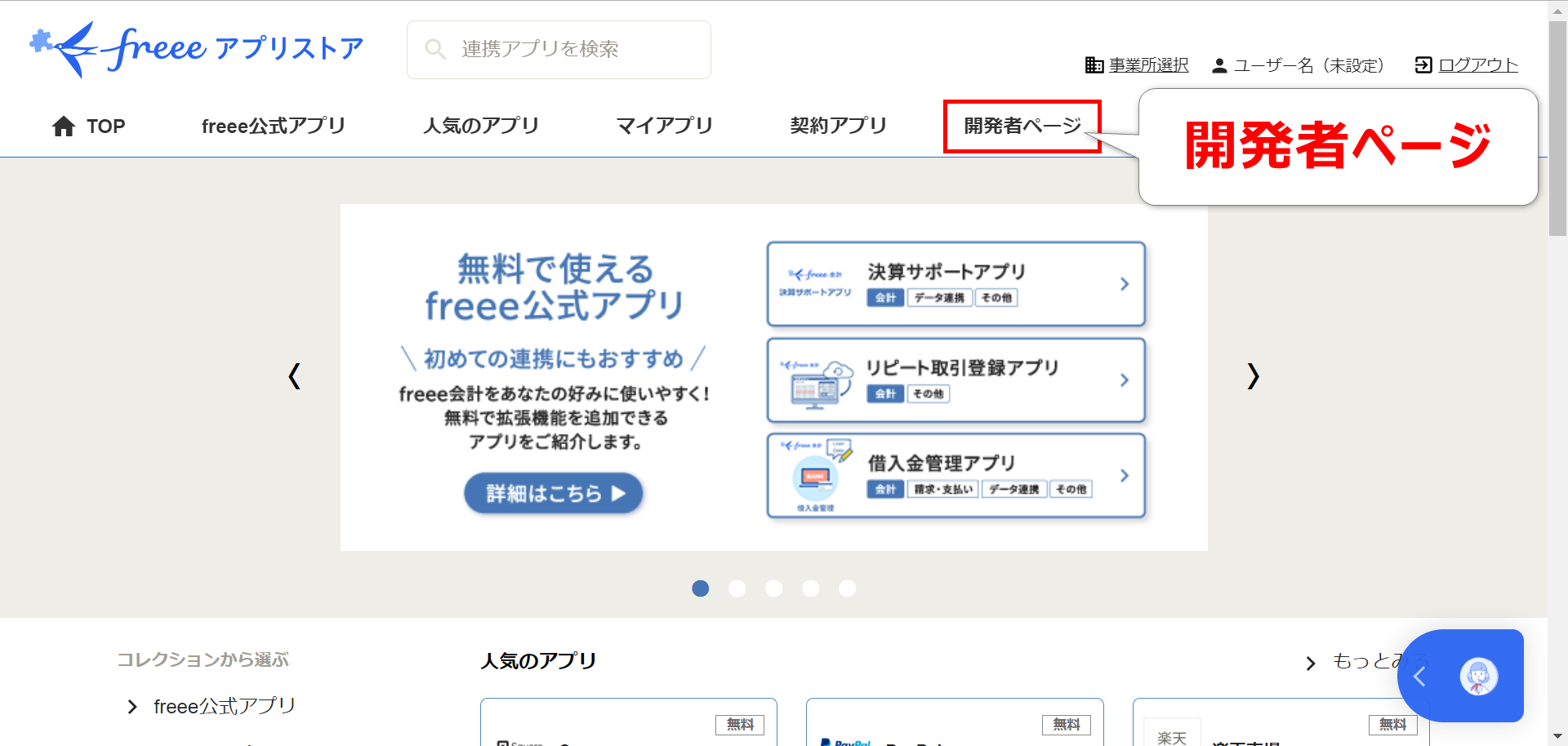
freeeアプリストアに遷移しました。「開発者ページ」のタブをクリックします。
アプリの作成と基本情報登録
「今すぐアプリを作成」をクリックします。
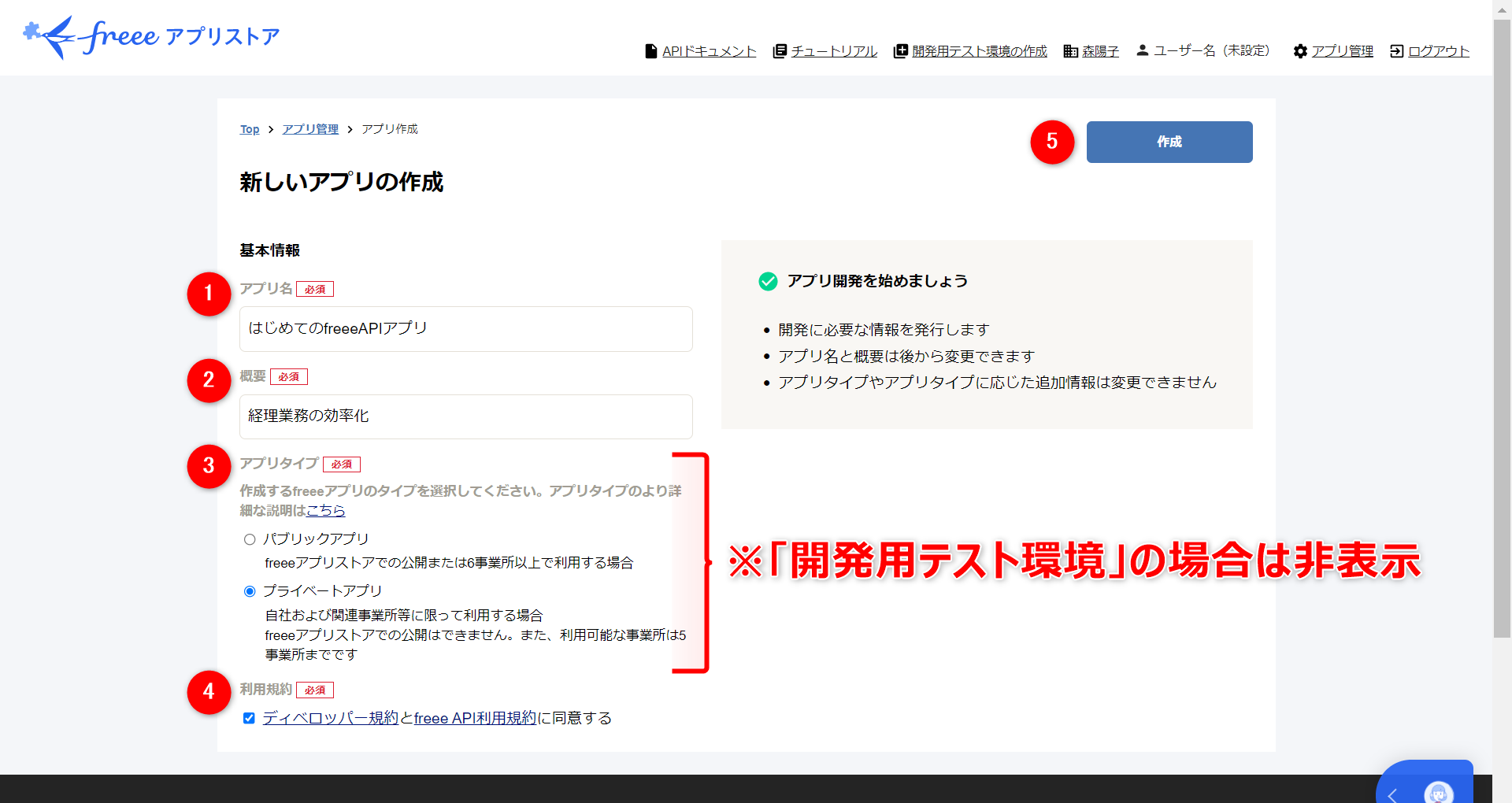
「新しいアプリの作成」画面で、下記①~⑤の順番で基本情報を登録します。
- ①アプリ名を入力
- ②概要を入力
- ③アプリタイプの選択(※開発用テスト環境では非表示・設定不可)
- ④利用規約を読んで同意
- ⑤「作成」をクリック
アプリ名と概要の文言は後から変更できるので、あまり悩まず登録しましょう。
コールバックURLの登録と権限設定
つづいて、freeeアプリに「コールバックURL」を登録します。
コールバックとは、
- コール(呼び出す)
- バック(戻る)
です。
コールバックURLとは「freeeへログイン認証できたら、ここに返ってきてね」というURLです。
GASでfreeeにログインしたら、その応答は自分(GAS)に返してほしいので、URLにGASのスクリプトを指定します。そこで、さきほど確認したスクリプトIDが必要になるのです。
コールバックURLの形式がこちらです。スクリプトIDの部分に、事前準備で確認したスクリプトIDをあてはめましょう。
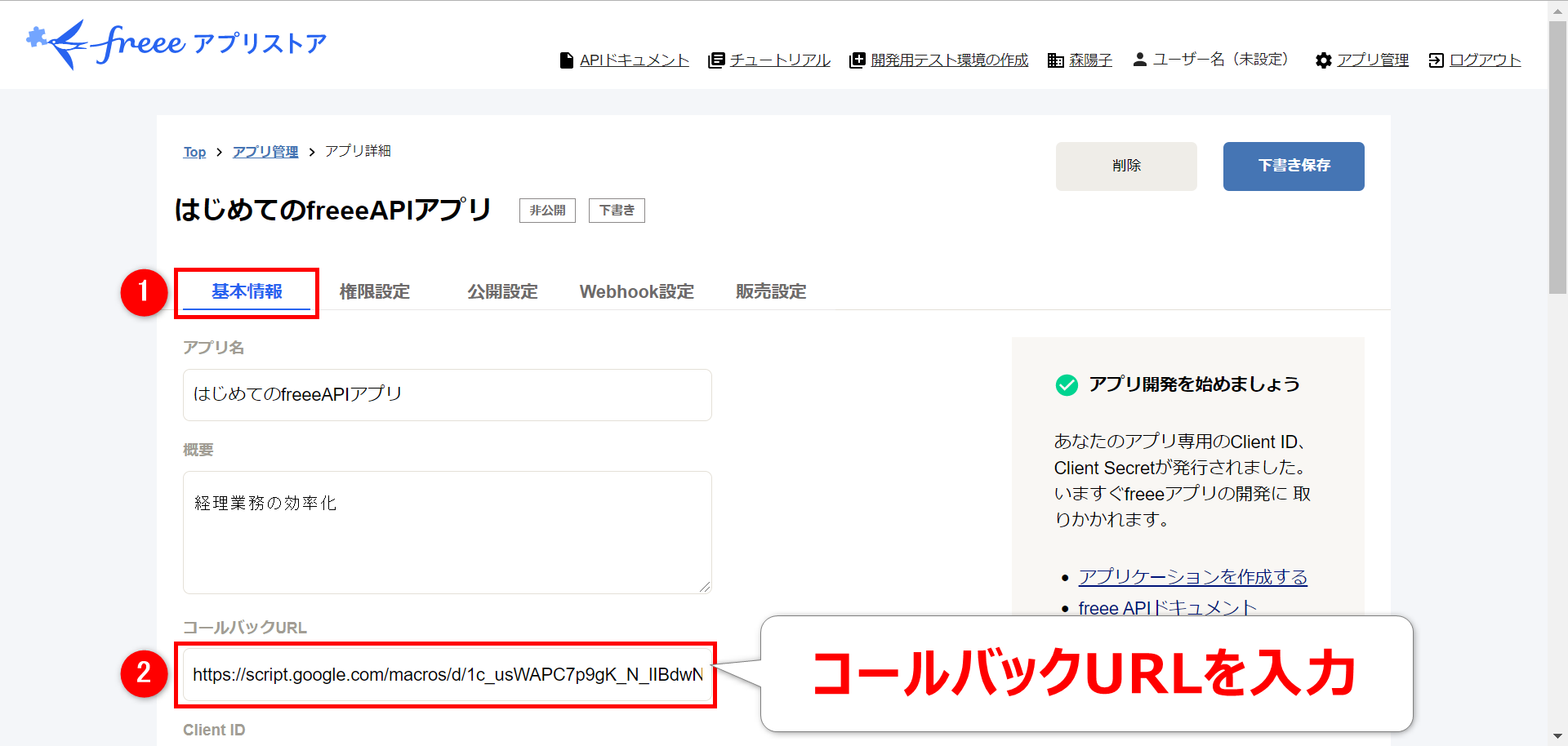
以下①~⑤の手順で入力・操作します。
- ①「基本情報」タブをクリック
- ②コールバックURLを入力(あらかじめセットされている初期値を上書き)
- ③「権限設定」タブをクリック
- ④アクセス権の設定
- ⑤「下書き保存」をクリック
【ステップ2】freeeアカウントとfreeeアプリの連携
ここまでで、freeeアプリの作成が終わり、連携する準備が整いました。
次のステップ「freeeアカウントとfreeeアプリの連携」です。
OAuth認証の仕組み
GASとfreeeアプリを連携させるために、OAuth(オーオース)という認証の仕組みを使います。
OAuthとは「認可されたアプリしかAPIを操作できないよう、APIを守る仕組み」です。
他人が作成したfreeeアプリによって、自分の事業所データが操作されたら困りますよね。この認証の仕組みを使用することで、悪意あるアプリによって勝手に操作されないよう守ってくれるのです。
OAuthの仕組みは非常に難しいので、詳しく理解できなくても問題ありません。興味のある方は、こちら(一番分かりやすい OAuth の説明)をご覧になってみてください。
ここでは、OAuth2 for Apps Scriptというライブラリを使用します。ライブラリとは、難しい処理を簡単に実現できる仕組みです。詳しくはこちらの記事をご参照ください。

OAuth2ライブラリの登録
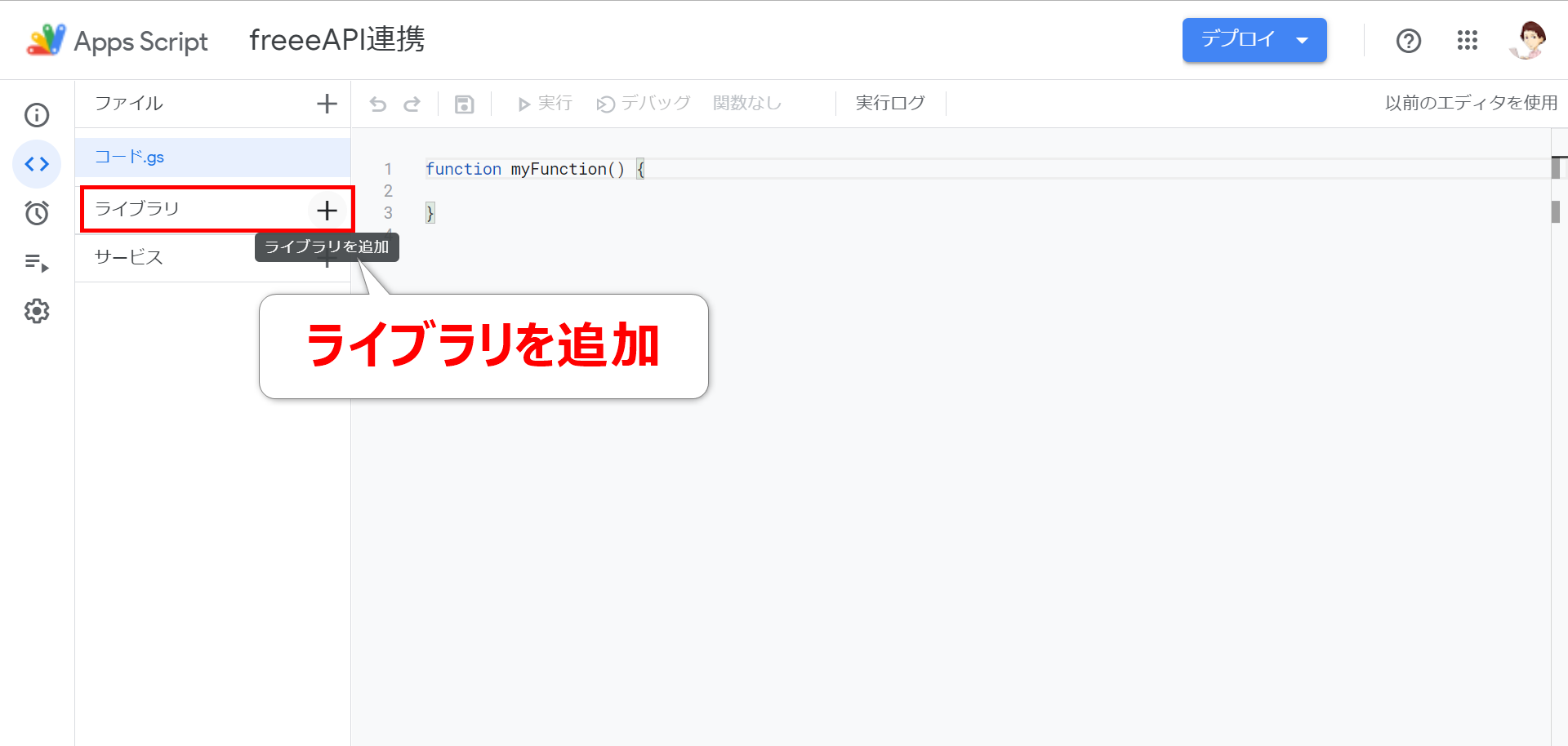
それではライブラリの登録をしていきましょう。スクリプトエディタで「ライブラリを追加」をクリックします。
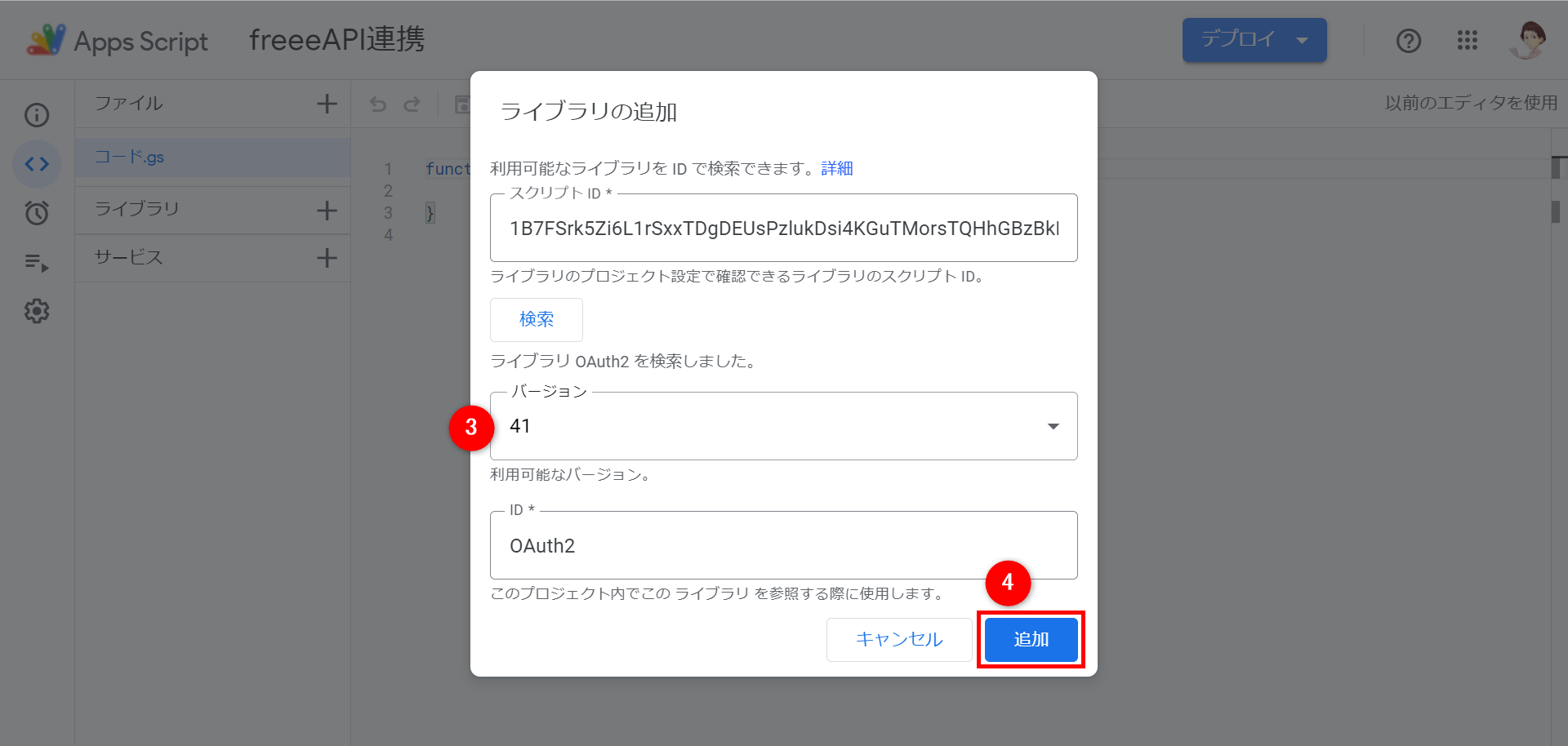
下記が、OAuth2 for Apps ScriptライブラリのスクリプトIDです。
- ①OAuth2 for Apps ScriptライブラリのスクリプトIDを入力
- ②「検索」をクリック
- ③バージョンの選択(※自動で最新バージョンが設定されるので、通常はそのままでOK)
- ④「追加」をクリック
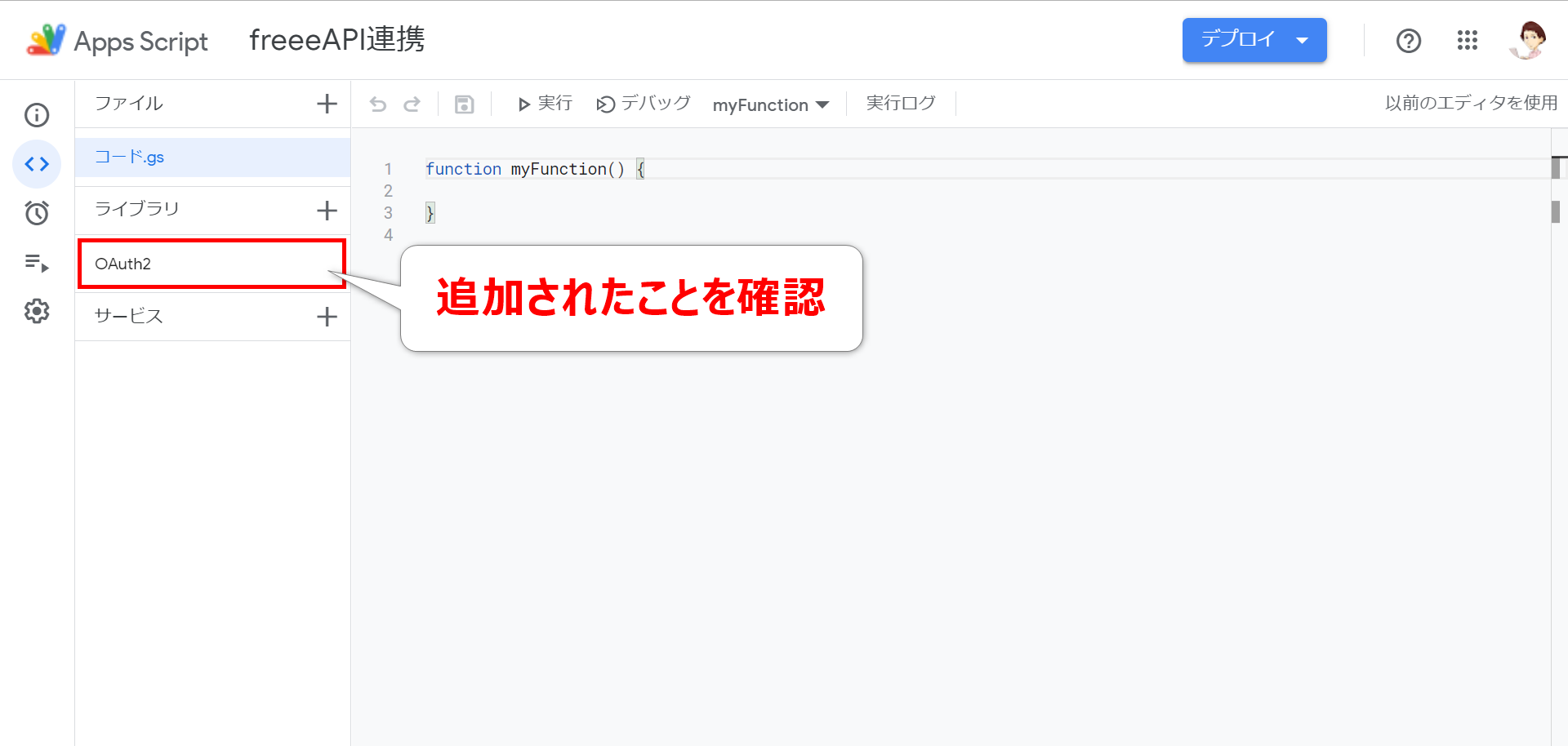
OAuth2のライブラリが追加されたことを確認します。
認証用のGASコード
ここから、スクリプトエディタにコードを書いていきます。デフォルトで存在するmyFunction関数は不要なので削除しておきましょう。
GASとfreeeアプリを連携する作業は、freee画面上の操作ではなく、GASによって行います。その認証用コードがこちらです。
/*
参照ライブラリ
title OAuth2
project_key 1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
*/
//連携アプリ情報
const Client_ID = 'ここにClient IDを設定';
const Client_Secret = 'ここにClient Secretを設定';
function Auth() {
//スクリプトへのアクセスを許可する認証URLを取得
const authUrl = getService().getAuthorizationUrl();
console.log(authUrl);
}
//freeeAPIのサービスを取得する関数
function getService() {
return OAuth2.createService('freee')
.setAuthorizationBaseUrl('https://accounts.secure.freee.co.jp/public_api/authorize')
.setTokenUrl('https://accounts.secure.freee.co.jp/public_api/token')
.setClientId(Client_ID)
.setClientSecret(Client_Secret)
.setCallbackFunction('authCallback')
.setPropertyStore(PropertiesService.getUserProperties())
}
//認証コールバック関数
function authCallback(request) {
const service = getService();
const isAuthorized = service.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput('認証に成功しました。タブを閉じてください。');
} else {
return HtmlService.createHtmlOutput('認証に失敗しました。');
};
}
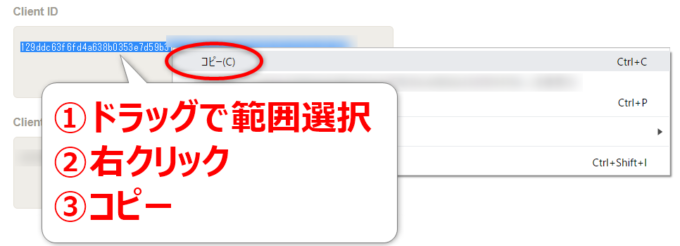
コードの8,9行目に、freeeのアプリで発行された「Client ID」と「Client Secret」を設定します。
※Client IDとClient Secretは、下記の操作でコピーできます。
認証の実行
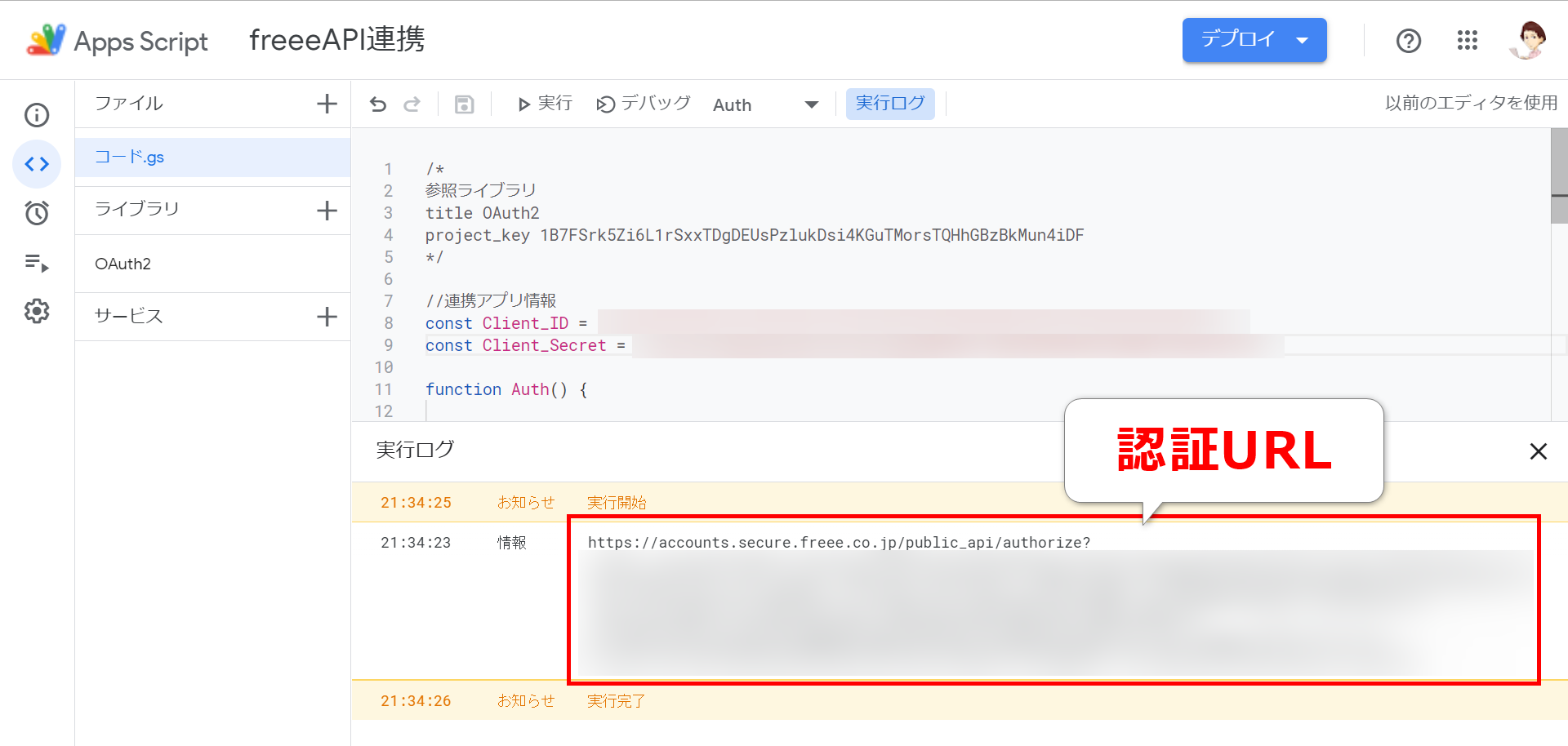
Auth関数を実行します。実行完了すると、認証用URLがログ出力されます。https://~ からはじまる文字列が「認証URL」です。赤枠部全体をコピーしましょう。
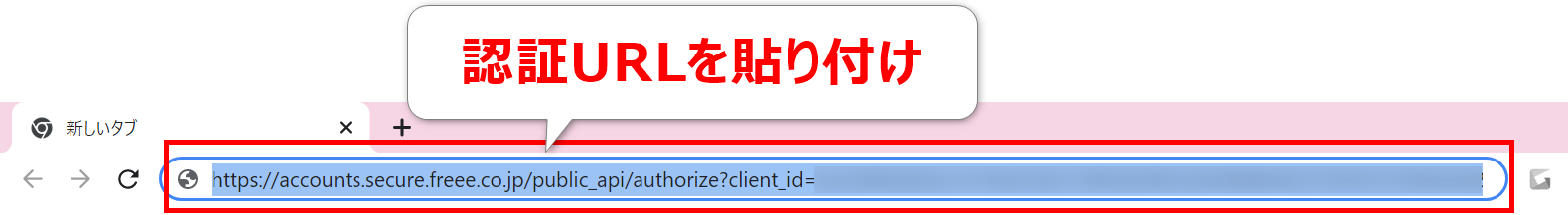
Chrome等のブラウザのURL入力欄に認証URLを貼り付け、Enterキーを押してアクセスします。
「アプリ連携の開始」という画面が登場します。
通常は、私たち人間がfreeeアカウントを使用してfreeeにログインし、画面を操作してデータを操作します。
ここでは、「freeeアプリが、あなたの代わりにfreeeアカウントを使ってfreeeのデータを操作しますが、よろしいですか?」と聞かれているのです。もちろんOKなので「許可する」をクリックします。
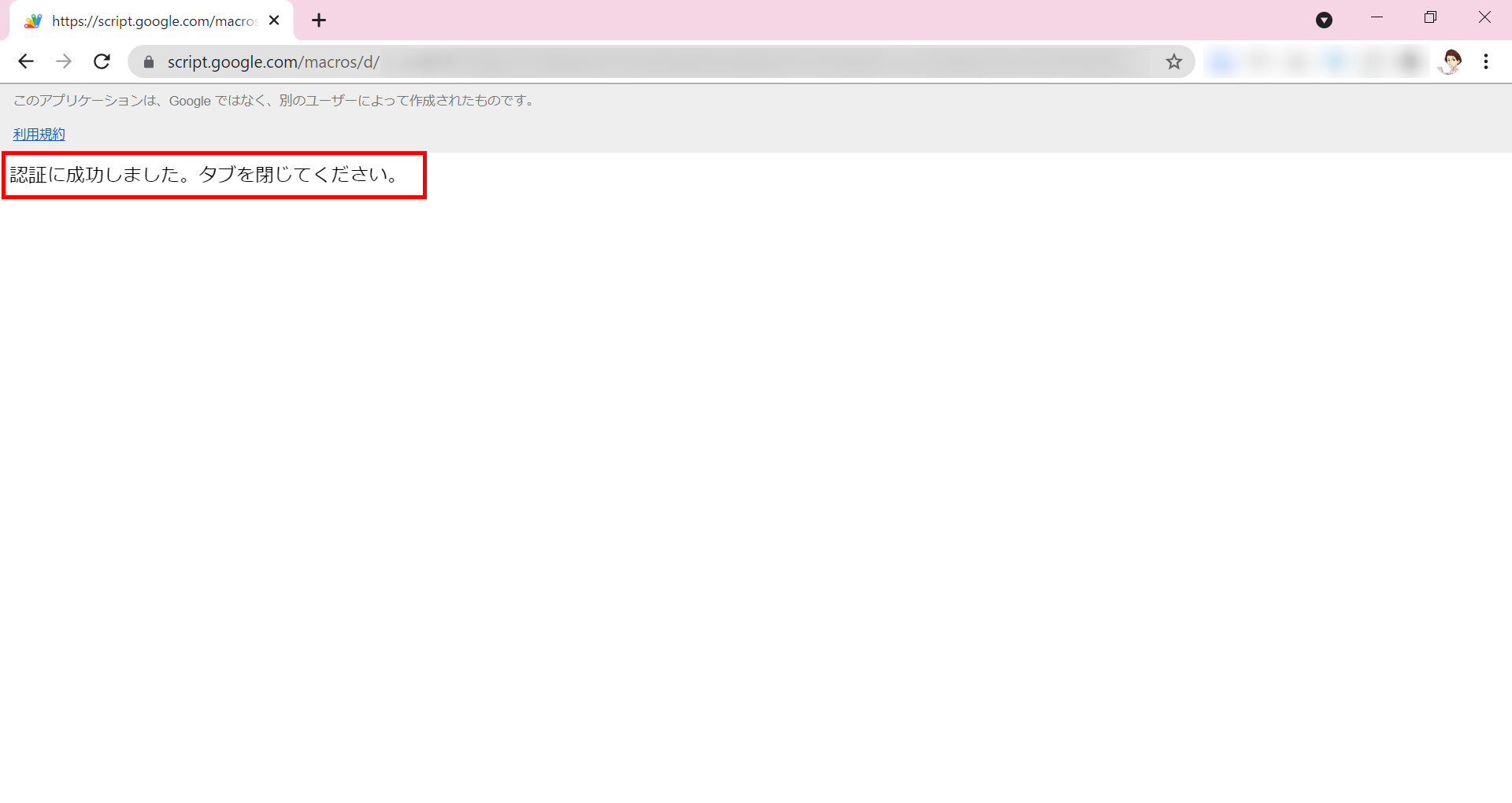
新しいタブが登場し、「認証に成功しました」のメッセージが登場したら完了です!
以上の作業で、freeeアプリでGASとfreeeをつなぐ一連の流れが完成しました。
おつかれさまでした!
まとめ
連載「はじめてのfreee API」の第2回目では、GASとfreeeを連携させる手順を紹介しました。
今回は「freeeアプリ」がポイントでしたね。「freeeアプリとは、GASとfreeeをつなぐためのアプリである」くらいのふんわりとした理解で大丈夫です。
- GASとfreeeを連携させるための「freeeアプリ」を作成する
- GASと「freeeアプリ」を連携認証させる
さぁ、これでGASでfreeeAPIを操作するための準備が整いました。
次回は、いよいよGASでfreeeのデータを取得してみますよ!

連載目次:【GAS初心者向け】はじめてのfreeeAPI
GoogleAppsScriptを使用して「クラウド会計ソフトfreee」のAPIを操作する初心者向けシリーズ。GAS × freee APIで何ができるのか?連携方法は?を紹介しています。実際にfreee APIを操作してデータの取得・更新をしてみましょう。