みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptの超入門ということで、Botを作りながら、GASプログラミングの基礎中の基礎を学んでいくシリーズです。
前回の記事はこちら。

スクリプトの作成、保存、実行の仕方についてお伝えしました。
さて、今回は少し歩を進めてプログラミングで必ず必要になるテクニックである変数&定数の使い方とデータ型についてお伝えします。
では行ってみましょう
変数の使い方
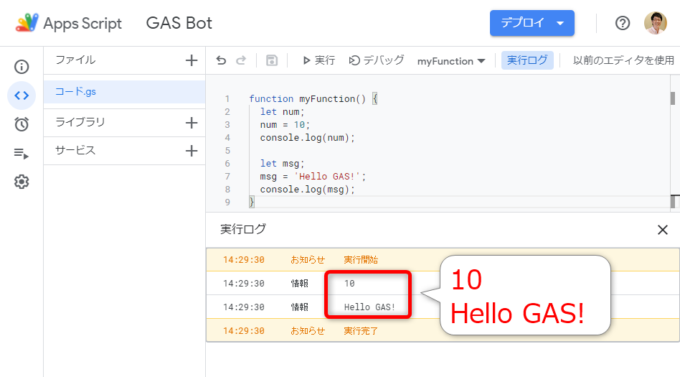
早速ですが、まず以下のスクリプトを、どんな動作をするのか想像しながら入力してみましょう。
function myFunction() {
let num;
num = 10;
console.log(num);
let msg;
msg = 'Hello GAS!';
console.log(msg);
}
実行すると、以下のようにログ出力がされますので、確認しておきましょう。
変数とは何か
ここで、「num」や「msg」は変数とよばれるものです。
変数とは数値や文字列、その他色々なデータを格納することができる箱のことを言い、名前をつけることができます。
変数を使うことでスクリプトの中で
- 値を保存できる
- 値を別名で取り扱うことができる
といったことを実現できるわけです。
letキーワードで変数を宣言する
変数を使うには宣言が必要です。
GASでは変数の宣言をする際にはletというキーワードを使い、以下のように記述します。
変数名は基本アルファベットであれば好きなように命名することができますが、内容が想像できるものが良いでしょう。また、大文字と小文字の区別はありますので注意下さい。
以下のコードは、それぞれ「num」「msg」という変数を用意したということになります。
let num; let msg;
変数に値を代入する
変数は宣言しただけでは意味がありませんので、値を格納してあげる必要があります。
そのことを代入と言います。
代入はイコール記号(=)を使って、以下のように記述します。
ですから、以下のコードは、変数numに10という数値を、変数msgに「Hello GAS!」という文字列を代入するステートメントです。
num = 10; msg = 'Hello GAS!';
なお、変数には何度も代入をすることができ、その場合は「上書き」になります。
また、以下のように、現在の値にプラスして変数に上書きするという書き方もありますので、覚えておいてくださいね。
num = num + 1;
初期化式
なお、変数の宣言と代入は同一のステートメントとしてまとめることができまして、以下のように書くこともできます。
これを初期化式と言います。
なので、今回の例は以下のように記述することもできます。
function myFunction() {
let num = 10;
console.log(num);
let msg = 'Hello GAS!';
console.log(msg);
}
定数とは
変数とともに、とてもよく使用されるものに定数とよばれるものがあります。
定数も変数のように、値を入れることができる箱で、値を保存したり、名前をつけて取り扱うために使用します。
では、変数と何が違うかというと、「上書きが禁止」つまり再代入が禁止されているということです。
constキーワードで定義を宣言する
変数と同様、定数を使うには宣言が必要です。
定数はそれとともに値を代入しておく必要があります。なにせ、再代入ができませんからね。
つまり、定数を使用する際は、constキーワードを使用して以下のように記述することになります。
前述のnumやmsgが再代入が不要だとすると、以下のようにすることができます。
const num = 10; const msg = 'Hello GAS!';
定数に再代入はできない
では、定数に再代入をしようとするとどうなるでしょうか?
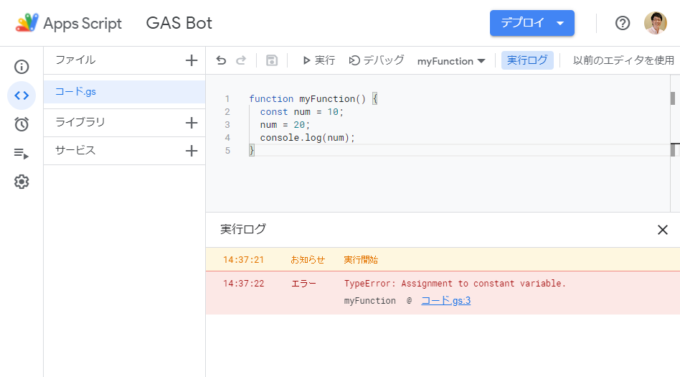
以下のコードを実行して、確認してみましょう。
function myFunction() {
const num = 10;
num = 20;
console.log(num);
}
すると、以下のようにエラーが発生してしまいます。
TypeError: Assignment to constant variable.
エラーの説明には「定数へ代入」とありますね。
再代入ができないのは不便に思えるかも知れませんが、値が失われないので安全です。
再代入の必要があるときはlet、そうでないときはconstというように使い分けるとよいですね。
データ型とは
今回の例では、数値と文字列をそれぞれ変数や定数に代入して、それをログ出力するというものでした。
数値と文字列は、データのタイプが異なるものです。つまり、その表記の仕方や処理できることが異なります。
そのデータのタイプのことをデータ型と言います。
また、そのデータの表記の仕方のことをリテラルとも言います。
キーワードとして覚えておいてください。
数値型とリテラル
数値型のデータは、加算(+)、減算(-)、乗算(*)、除算(/)、剰余(%)といった数値の演算を行うことができます。
今回の例は、正の整数ですが、負の数や小数も扱うことができます。
また、スクリプトの例にあるように、その表記の仕方、つまり数値リテラルはそのまま数値を記述するというものです。
文字列型とリテラル
文字列型はその名の通り文字の列を表すデータ型です。
文字列はプラス記号(+)を使うことで連結を行うことができます。
今回の例では、文字列がシングルクォーテーション(’)で囲まれていますよね。これが文字列のリテラルです。
または、ダブルクォーテーション(”)やバックティック(`)で囲むという表記でもOKとされています。
バックティック(`)はテンプレート文字列という式を入れ込んだ文字列を作るのに便利です。これについては、またの機会に紹介します。
まとめ
以上、Google Apps Scriptのプログラミングで必須の変数と定数の使い方、そしてデータ型についてお伝えしました。
変数・定数とデータ型はGASプログラミングの基礎中の基礎ですので、しっかり押さえておきましょう。
データ型については、数値・文字列以外にも真偽値やオブジェクトなどいくつかの種類がありますので、都度解説をしたいと思います。
さて、次回ですが、これまでなんとなく使ってきたconsole.logについて、ちゃんとお伝えします。

どうぞお楽しみに!
連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。- 【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く
- 【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する
- 【初心者向けGAS】プログラミングに必須の変数&定数の使い方とデータ型について
- 【初心者向けGAS】ログを表示するconsole.logの使い方とテンプレート文字列
- 【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために
- 【初心者向けGAS】Spreadsheetサービスの「オブジェクト」の基礎の基礎を知ろう
- 【初心者向けGAS】スプレッドシートのシートを取得する2つの方法
- 【初心者向けGAS】スプレッドシートのセル・セル範囲とその値を取得する方法
- 【初心者向けGAS】for文を使ったスプレッドシートの繰り返しの超基本
- 【初心者向けGAS】条件分岐をするif文の使い方の超基本
- 【初心者向けGAS】スプレッドシートのセルに値を入力する基礎の基礎
- 【初心者向けGAS】条件に応じてループを制御する2つの方法~break文とwhile文~
- 【初心者向けGAS】スプレッドシートのセル範囲を行数・列数を使って取得する
- 【初心者向けGAS】スプレッドシートのセル範囲をクリアするいくつかの方法
- 【初心者向けGAS】Google Apps ScriptでWeb APIを活用するための基礎知識
- 【初心者向けGAS】面倒なことはライブラリに任せよう!その概要と追加の方法
- 【初心者向けGAS】Chatworkのマイチャットにメッセージを送る最も簡単な例
- 【初心者向けGAS】Google Apps Scriptで別の関数を呼び出すfunctionの書き方
- 【初心者向けGAS】時限式のイベントトリガーを設置して決まった時刻にBotを送信する方法
- 【初心者向けGAS】プロパティストアの概要とスクリプトプロパティの編集方法
- 【初心者向けGAS】スクリプトプロパティを操作してそのデータを取り出す方法
- 【初心者向けGAS】スプレッドシートのセル範囲の値を二次元配列として取得して取り扱う方法
- 【初心者向けGAS】Chatworkのメッセージ記法でBot送信するメッセージを装飾する方法
- 【初心者向けGAS】Google Apps Scriptのドキュメンテーションコメントの書き方