photo credit: Markus Binzegger Life is about choices via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

ポップアップダイアログからレコード削除をする処理を作成するところまで進めました。
データの閲覧、更新、削除といろいろな機能を実装できましたので、最後の機能として「追加」を実装していきたいと思います。
今回はApp Makerでデータ追加用のポップアップを作成してその表示の動作確認をするまでをお伝えします。
これまでの内容の復習にもなりますね!
では、行ってみましょう!
前回までのおさらい
App Makerで従業員リストを操作するアプリケーションを作っています。
データベースとしてはスプレッドシートが元となっておりまして、こちらです。
App Makerを立ち上げた際に、クエリスクリプトが実行されて以下のようなフィールドを持つデータソースとしてロードされます。
| フィールド | データ型 | 説明 |
|---|---|---|
| Index | Number | 行番号 |
| Name | String | 従業員名 |
| String | メールアドレス | |
| HireData | Date | 入社日 |
| Active | Boolean | 在職かどうか |
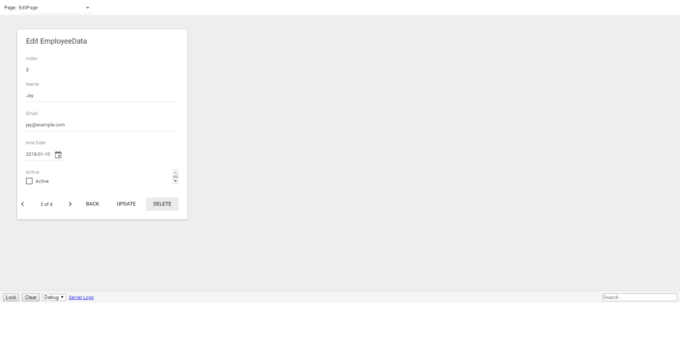
ページとしては、こちらのEditPageがレコードの更新や削除をするための入り口となっています。
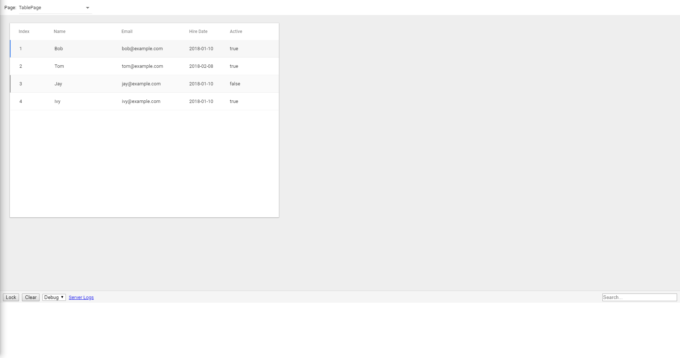
こちらは、全体のデータを確認するTablePageです。
今回から、このApp Makerによるアプリケーションにレコードを追加する処理を実装していきます。
データ追加用のポップアップダイアログを作成する
データ追加ですが、今回もポップアップダイアログを使っていきます。
ポップアップダイアログ内に、各フィールドを入力するためのウィジェットを用意して、そこを入力して「ADD」をクリックすると、レコードが追加される…そんなイメージです。
データ追加用のポップアップダイアログを作成していきます。
この手順は、これまでも行ったので、復習的な内容になりますね。
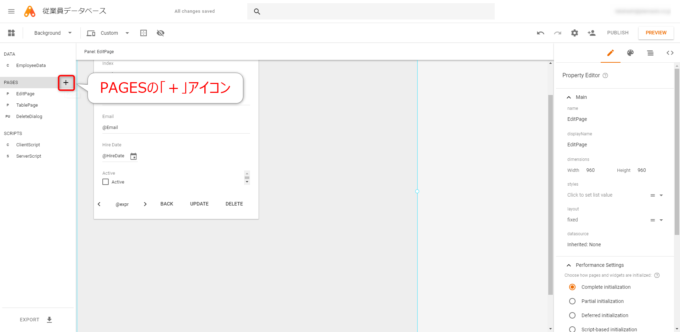
まず、左側メニューのPAGESの「+」アイコンをクリックします。
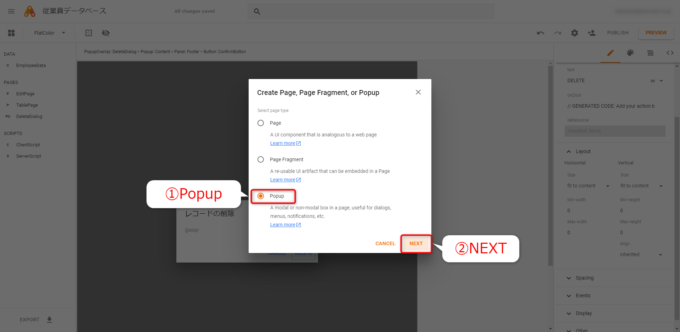
続く「Create Page, Page Fragment, or Popup」のダイアログでは「Popup」を選択して「NEXT」です。
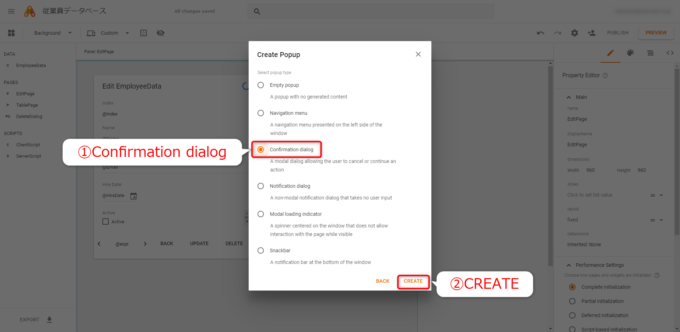
「Create Popup」ダイアログでは、レコード削除のときと同様に「Confirmation dialog」を選択肢て、「CREATE」です。
他の種類のほうがいいという可能性もありますが、ひとまず…!
これで、データ追加用のポップアップダイアログの作成はできました。
ちなみに、ポップアップの作り方は以下の記事もご参考にどうぞ。

ポップアップにフォームウィジェットを追加する
続いて、ポップアップにレコード追加する際の各フィールドの値を入力できるようにしてききます。
そこで、便利なのがフォームウィジェット。
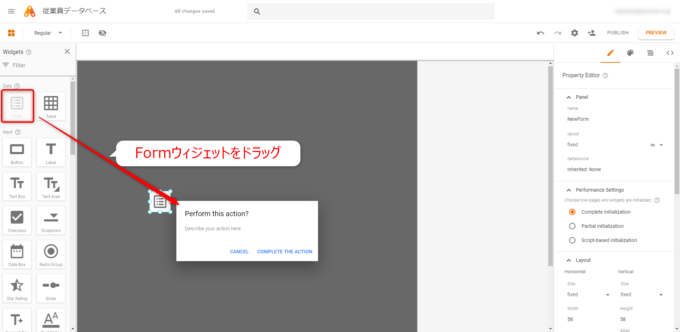
ポップアップにもフォームウィジェットをドラッグすれば、フォームを載せられんです。
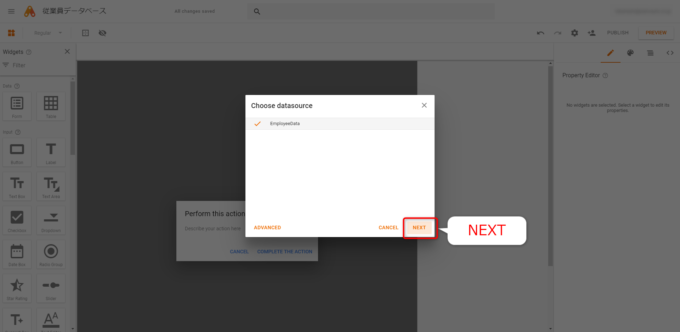
「Choose datasource」ダイアログでは、そのまま「EmproyeeData」を選択した状態で「NEXT」です。
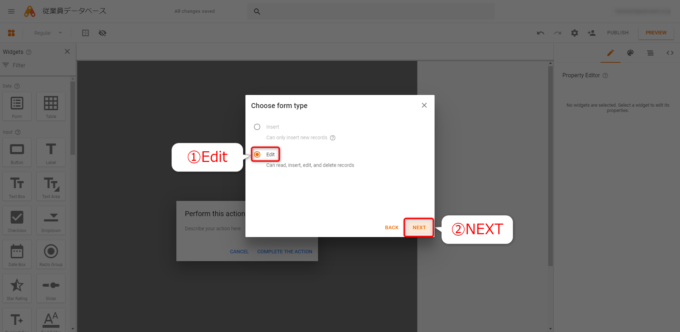
「Choose form type」ダイアログでは「Edit」で「NEXT」ですね。
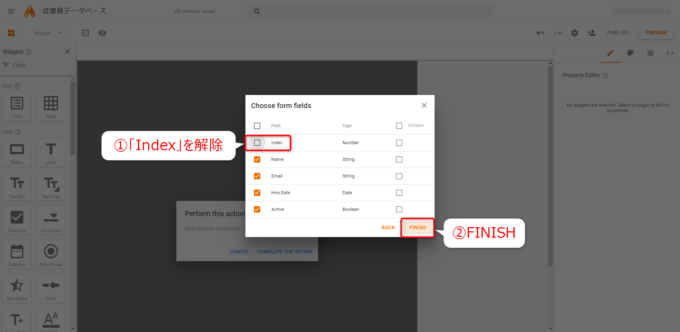
「Choose form fields」ダイアログでは「Index」だけ解除をして「FINISH」です。
というのも、Indexのフィールドは自動で付与するので、フォームとしては不要なんですね。
これで、ダイアログ上のフォームの設定は完了です。
ポップアップとフォームを編集する
ポップアップとそこに配置したフォームを編集していきます。
不要なウィジェットを削除する
まず、以下のページャーForm1Pagerと、ラベルConfirmation Titleは不要ですので、選択→ Delete で削除をします。
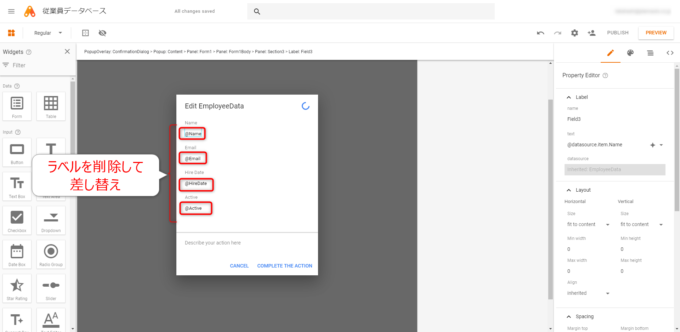
ラベルを入力可能なウィジェットに差し替える
次に、各フィールドのラベルを Delete で削除して、入力可能なウィジェットに差し替えていきます。
差し替えるウィジェットと、Propery Editorで設定する各プロパティの値は以下にまとめますので、ご覧ください。
| フィールド | ウィジェット | name | value | label |
|---|---|---|---|---|
| Name | TextBox | TextBoxName | ||
| TextBox | TextBoxEmail | |||
| HireDate | DateBox | DateBoxHireDate | ||
| Active | Checkbox | CheckboxActive | True | Active |
valueプロパティはバインドの必要はないですね。
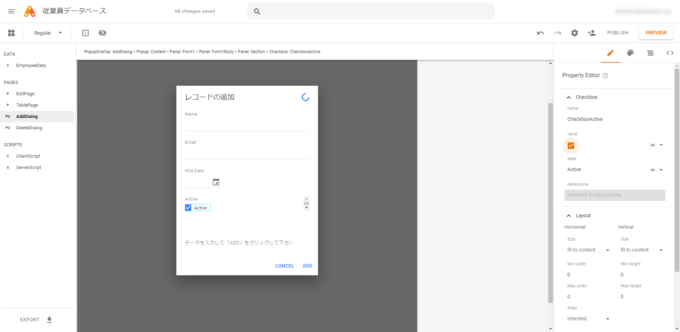
また、CheckBoxウィジェットについては、valueプロパティにチェックを入れて「true」をデフォルトに、labelプロパティも「Active」に変更しておきます。
基本的には、以下の記事と同じような作業になるので参考してください。

ポップアップの表示を変更する
さらに、ポップアップの表示を変更していきます。
変更内容は以下のとおりです。
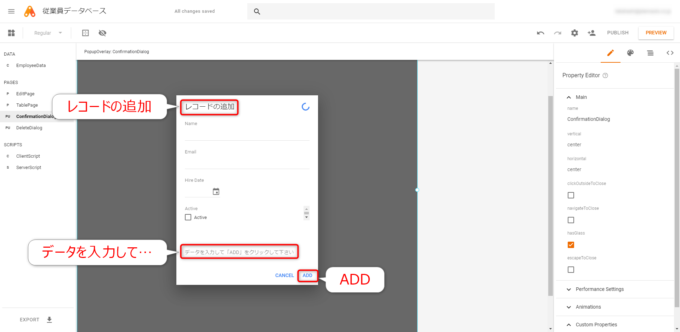
- Label: Titleのtextプロパティを「レコードの追加」
- Label: ConfirmationTextのtextプロパティを「データを入力して「ADD」をクリックして下さい」に変更
- Button: ConfirmationButtonのtextプロパティを「Add」に変更
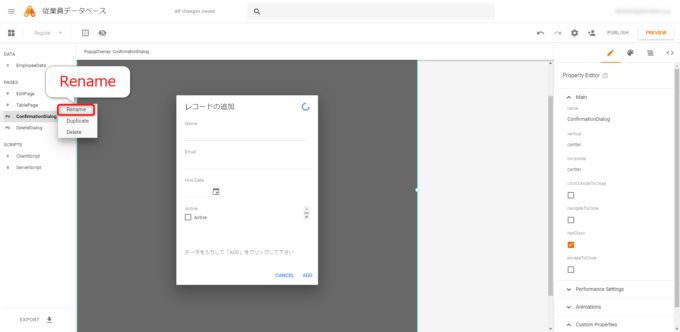
ポップアップをリネームする
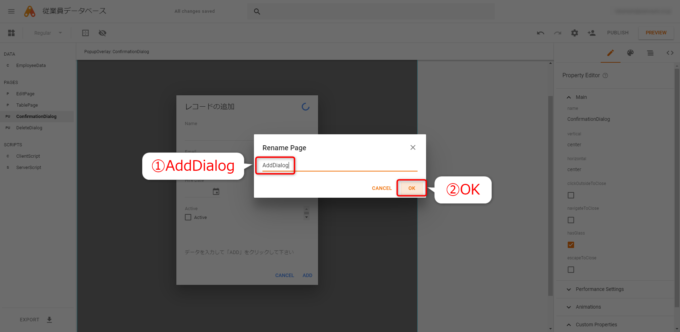
作成したポップアップは「Confirmation Dialog」というデフォルトの名称になっていますので、ポップアップのリネームをしていきます。
「Rename Page」ダイアログで、ポップアップ名を「AddDialog」とし「OK」としました。
これでポップアップのほうは完成です!
データ追加ポップアップを表示するボタンを作成する
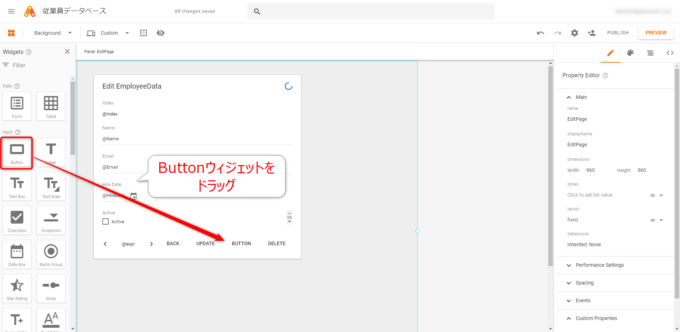
続いて、EditPageにデータ追加用のポップアップAdd Dialogを表示するボタンを作成していきます。
EditPageに新たなButtonウィジェットをドラッグして追加します。
フォームの大きさは適宜変更して調整してくださいね。
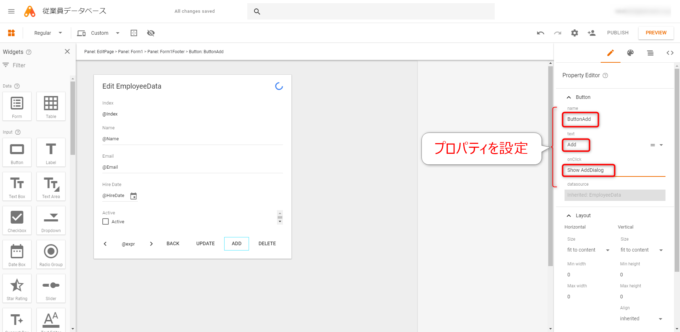
追加したボタンウィジェットについて、Property Editorで以下のように設定します。
- name: ButtonAdd
- text: Add
- onClick: Show Popup…→AddDialog
これで、データ追加用のポップアップの表示ができるはずです。
データ追加用のポップアップの表示を確認する
では、プレビューをしてデータ追加用のポップアップの表示を確認していきます。
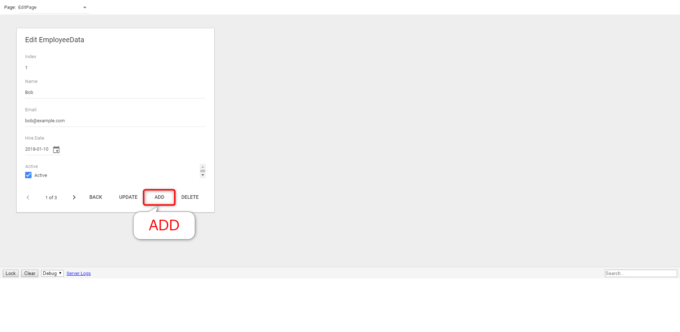
EditPageを表示して「ADD」ボタンをクリックします。
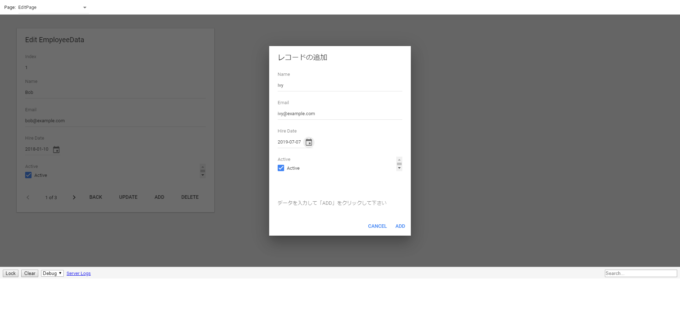
すると、以下のように「レコードの追加」ダイアログが表示されます。
各フィールドには入力が可能ですが、「CANCEL」「ADD」ボタンを押してもまだポップアップが閉じるだけです。
まとめ
以上、App Makerでデータ追加用のポップアップを作成してその表示の動作確認をするまでをお伝えしました。
次回、このポップアップのボタンクリックで動作するスクリプトを作成していきますね。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する