photo credit: Rawpixel Ltd Aerial view of black board with the letter forming hello greeting concept via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでダイアログを使ったcsvファイルアップローダーを作成する方法をお伝えするシリーズです。
前回の記事はこちらです。

GASでダイアログを作成するための基礎知識についてお伝えしました。
いよいよダイアログを作成していきますよ。
今回は、GASで最も簡単なHTMLサービスによるダイアログを作成する方法をお伝えします。
では、行ってみましょう!
プロジェクトを準備する
では、まずプロジェクトを作成していきます。
前回お伝えした通り、ダイアログを作成するにはコンテナバインドスクリプトである必要があります。
今回は、アップロードしたcsvファイルはスプレッドシートに展開したいので、スプレッドシートのコンテナバインドスクリプトを作成していきます。
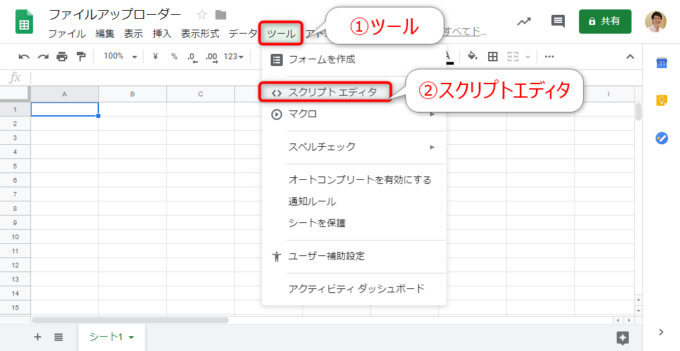
スプレッドシートの「ツール」メニューから「スクリプトエディタ」ですね。
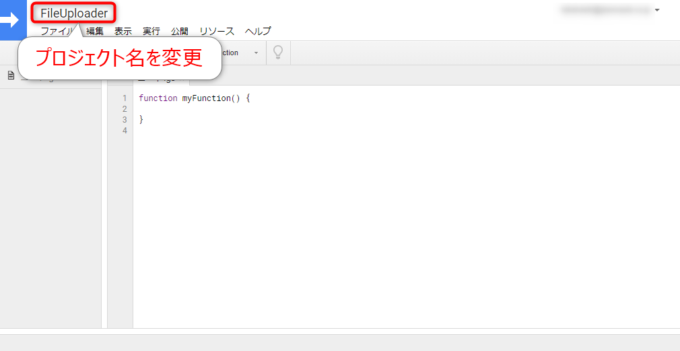
すると、スクリプトエディタが開きますので、プロジェクト名をクリックして「FileUploader」などと編集しておきます。
HTMLファイルを作成する
今回作成するファイルアップローダーのダイアログはHTMLファイルを使用して作成していきますので、プロジェクトの新しいHTMLファイルを作成します。
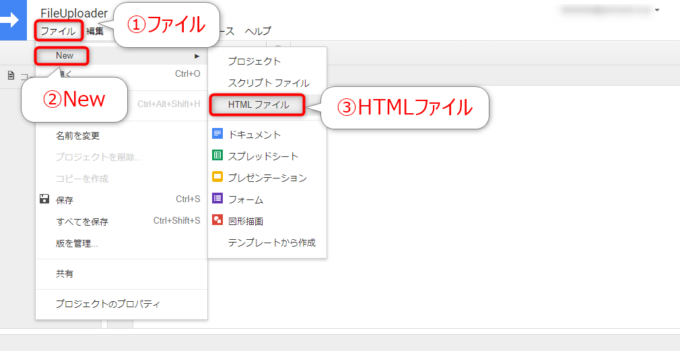
スクリプトエディタの「ファイル」メニューから「New」→「HTMLファイル」とたどります。
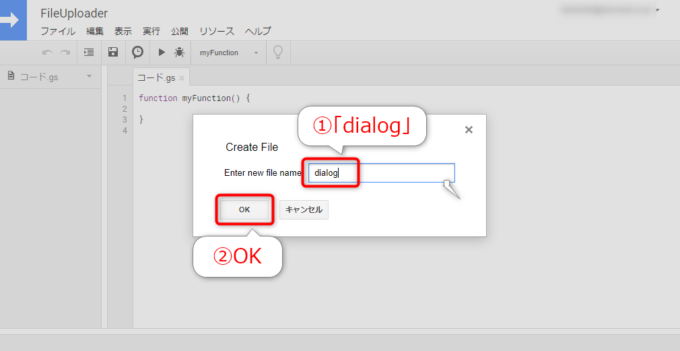
すると、「Create File」というダイアログが開きますので、ファイル名を「dialog」などとして「OK」です。
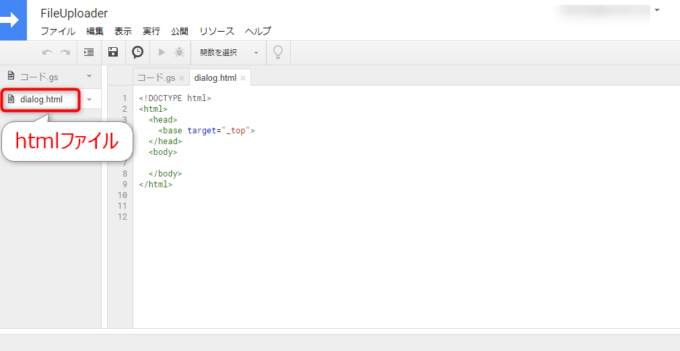
これで、以下のように「dialog.html」というHTMLファイルがプロジェクトに追加されます。
HTMLファイルを作成した場合、ご覧の通り、ある程度のコードが作成されてますね。
ダイアログを表示する
では、続いて「コード.gs」のほうにスクリプトを作成して、この「dialog.html」をダイアログとして表示してみましょう。
以下の関数showDialogを作成して実行します。
function showDialog(){
var html = HtmlService.createHtmlOutputFromFile('dialog');
SpreadsheetApp.getUi().showModalDialog(html, "CSVアップロード");
}
いくつか認証に関するウィンドウが開くと思うので、認証を進めてください。
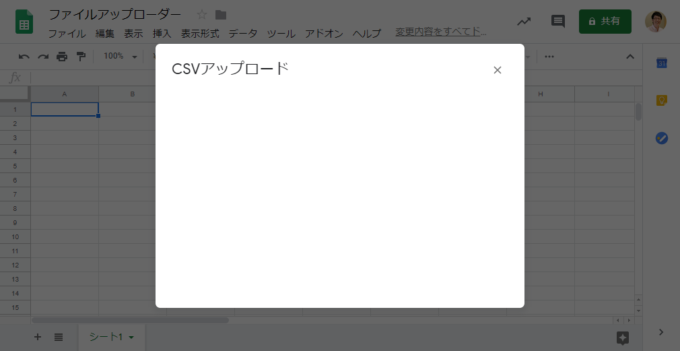
実行後、ブラウザでスプレッドシートのタブに切り替えると、以下のようにダイアログが表示されているはずです。
HtmlOutputオブジェクトを作成する
まず、2行目は「HtmlOutputオブジェクト」というHTMLを表示するためのオブジェクトを生成するところです。
HTMLファイルを引数にして、HtmlServiceのcreateHtmlOutputFromFileメソッドを使用します。
このあたりは、以下の記事もご参考ください。

HtmlOutputオブジェクトをダイアログとして表示する
これにより生成したHtmlOutputオブジェクトを、スプレッドシートのUiオブジェクトに「ダイアログとして表示してくださいな」と渡すことで、ダイアログを表示することができます。
まず、スプレッドシートのUiオブジェクトはのgetUiメソッドで取得できます。
そして、UiオブジェクトにHtmlOutputオブジェクトを渡してダイアログとして表示してもらうメソッドがshowModalDialogメソッドです。
実は、この一連の命令は、サイドバーを作成するときのそれととても似ています。
ぜひ、合わせてマスターすると良いと思います。

まとめ
以上、GASで最も簡単なHTMLサービスによるダイアログを作成する方法をお伝えしました。
文中でもお伝えしましたが、サイドバーの作り方とかなり類似していますので、合わせて覚えていくと良いと思います。
次回は、ダイアログの部品を作っていきます。

どうぞお楽しみに!
連載目次:GASのダイアログでcsvファイルアップローダーを作ろう
Google Apps Scriptでダイアログを作成する方法はいくつかありますが、HTMLサービスとUiサービスを組み合わせると自由で多機能なダイアログが作れます。このシリーズではそんなダイアログの作り方を易しく紹介していきます。- Google Apps Scriptでダイアログを作るいくつかの方法と基礎知識
- GASで最も簡単なHTMLサービスによるダイアログを作成する方法
- GASのダイアログで作成するファイルアップローダーの部品を配置する方法
- GASのダイアログでボタンをクリックしてアラート表示を動作させる方法
- GASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.run
- GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法
- GASのダイアログでアップロードしたファイルをBlobオブジェクトとしてサーバー側に渡す方法
- Google Apps ScriptでCSVファイルのデータをスプレッドシートに展開する方法
- GASのダイアログをファイルをアップロードが成功したら閉じる方法
- GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法