みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでダイアログを使ったcsvファイルアップローダーを作成する方法をお伝えするシリーズです。
前回の記事はこちら。

ダイアログにファイルアップローダーに必要な要素を配置する方法をお伝えしました。
ただ、ボタンを配置しただけで、ファイルを選択してボタンをクリックしても何も起きません。
今回は、その部分を進めていきますよ。
ということで、GASのダイアログでボタンをクリックしてアラート表示を動作させる方法です。
では、行ってみましょう!
前回のおさらい
では、前回のおさらいからです。
まず、ダイアログの見栄え部分はHTMLで作成する必要がありましたが、以下のdialog.htmlとして作成しておきます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<input type="file">
<button>アップロード</button>
</body>
</html>
その上で、以下のコード.gsのshowDialogを実行すると、ダイアログを表示できるわけですね。
function showDialog(){
var html = HtmlService.createHtmlOutputFromFile('dialog');
SpreadsheetApp.getUi().showModalDialog(html, "CSVアップロード");
}
実行すると、以下のダイアログが表示されます。
ボタンクリックで動作をさせたい
それで「ファイル選択」ボタンを押すと、以下のようにファイル選択ができる「開く」ダイアログが表示されます。
ただ、ファイルを選択して「開く」をすると、以下のようにファイルがアップされている風ですが、「アップロード」ボタンを押しても何も起きないんですね。
ということで、この「アップロード」ボタンを押下して反応するように組んでいきたいと思います。
イベントとクリックイベントの作成
HTMLで作成したボタンを押して、何らかの動作をさせるには「イベント」という仕組みを使用する必要があります。
イベントというのは、HTMLがWeb表示されている際の「発生した出来事」のことです。
例えば、以下のようなものが「イベント」となります。
- ボタンがクリックされた
- カーソルが特定の要素にホバーした
- テキストボックスに何かが入力された
それで、そのイベントが発生したことをキャッチする「イベントハンドラ」という仕組みがあります。
それを使えば、ボタンが押されたときに、何らかの動作を発生させることができるというわけです。
onclick属性でクリックイベントをキャッチする
今回の場合、「アップロード」ボタンを表すbutton要素に、そのクリックをキャッチするイベントハンドラを仕込めば良いということになります。
button要素に限らずですが、要素をクリックしたことをキャッチするにはonclick属性を使います。
onclick属性に指定する部分に、JavaScriptのコードを入力しておくことで、クリックされたときにそれを動作させることができます。
alertメソッドでアラートを表示する
今回は、クリックされたことを簡単に確認するための「アラート」を使用します。
アラートを表示するにはalertメソッドを使います。
つまり、dialog.htmlのbuttonタグを以下のようにすればよいわけです。
<button onclick="alert('クリックされました');">アップロード</button>
アラート表示を実行確認する
では、実際に実行してアラート表示を確認してみましょう。
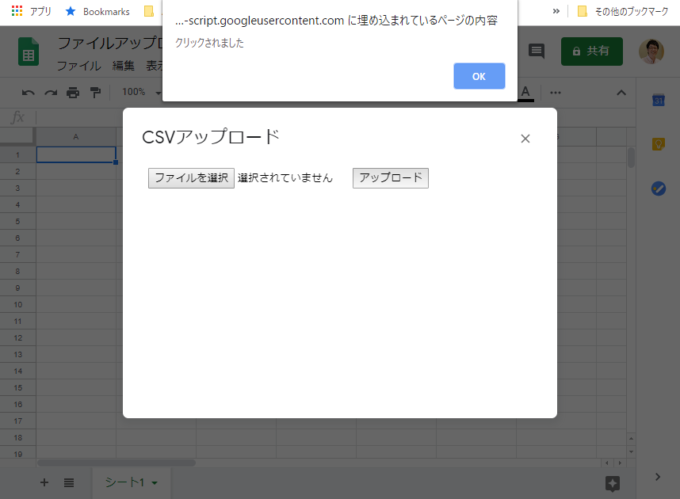
コード.gsのshowDialogを実行して、表示されたダイアログの「アップロード」ボタンを押下すると、以下のようにアラートが表示されるはずです。
無事に動作していることを確認できますね。
まとめ
以上、GASのダイアログでボタンをクリックしてアラート表示を動作させる方法をお伝えしました。
HTML側でJavaScriptを動作させるイベントとその仕組を簡単ですが、理解いただけたと思います。
次回は、このボタンクリックを元にサーバー側を呼び出す方法を見ていきましょう。

どうぞお楽しみに!
連載目次:GASのダイアログでcsvファイルアップローダーを作ろう
Google Apps Scriptでダイアログを作成する方法はいくつかありますが、HTMLサービスとUiサービスを組み合わせると自由で多機能なダイアログが作れます。このシリーズではそんなダイアログの作り方を易しく紹介していきます。- Google Apps Scriptでダイアログを作るいくつかの方法と基礎知識
- GASで最も簡単なHTMLサービスによるダイアログを作成する方法
- GASのダイアログで作成するファイルアップローダーの部品を配置する方法
- GASのダイアログでボタンをクリックしてアラート表示を動作させる方法
- GASのダイアログのボタンクリックでサーバー側の関数を呼び出すgoogle.script.run
- GASのダイアログのデータをフォーム要素を渡すことでまとめてサーバー側に渡す方法
- GASのダイアログでアップロードしたファイルをBlobオブジェクトとしてサーバー側に渡す方法
- Google Apps ScriptでCSVファイルのデータをスプレッドシートに展開する方法
- GASのダイアログをファイルをアップロードが成功したら閉じる方法
- GASのダイアログでファイルアップロードが失敗したらアラートを表示する方法