みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
このシリーズでは、GASのバージョン管理のためのChrome拡張機能「Google Apps Script GitHub アシスタント」の使い方についてお伝えしています。
前回の記事はこちら。

GAS GitHubを使って、GitHubのリポジトリにプッシュをして変更履歴を記録する方法をお伝えしました。
プッシュはできたということで、今回は「プル」をしてみますよ。
ということで、Google Apps Script GitHub アシスタントでリポジトリからプルをする方法をお伝えします。
では、行ってみましょう!
前回までのおさらい
まずは、前回までのおさらいをしておきましょう。
まず、GAS GitHubアシスタントを使って、「gas-assistant-test」というリポジトリの作成を行いました。
また、デフォルトブランチmainとは別に、開発用ということでブランチ「ntaka」を作成し、適当なスクリプトを書いてプロジェクトをプッシュしました。
- リポジトリ: gas-assistant-test
- ブランチ: ntaka
このプッシュにより、そのときのプロジェクトの状態が、履歴としてGitHubのリポジトリgas-assistant-testのブランチntakaの最新の変更履歴として追加されたということになります。
その対象となるファイル「コード.gs」をGitHubで開いたのがこちらです。
今回は、この状態から進めていきます。
プルの概要とその必要性
さて、複数の開発者が同時に開発を進めていたりする場合は、どうでしょうか?
例えば、プッシュされたコードを確認して「よしOK!mainのブランチに統合しよう!」(この操作をマージといいます)というリーダー的な存在の人と一緒に作業をしているとします。
GitHub上のプロジェクトについて、「あー、ここは直したほうがいいな」とリーダーがあるファイルに修正を加えます。
しかしそれは、GitHub上でしか変更されてないわけで、担当開発者のGASのプロジェクトはその修正がなされることはもちろんありません。
そんなときに「プル」という作業を行います。
プルを行うと、現在のリポジトリ、ブランチについてコードを取得してきて、プロジェクトの上書きを行います。
では、実際にその方法を見ていきましょう。
GitHubでファイルを編集する
まずは、前回プッシュしたGitHub上のファイルをGitHubで編集しちゃいましょう。
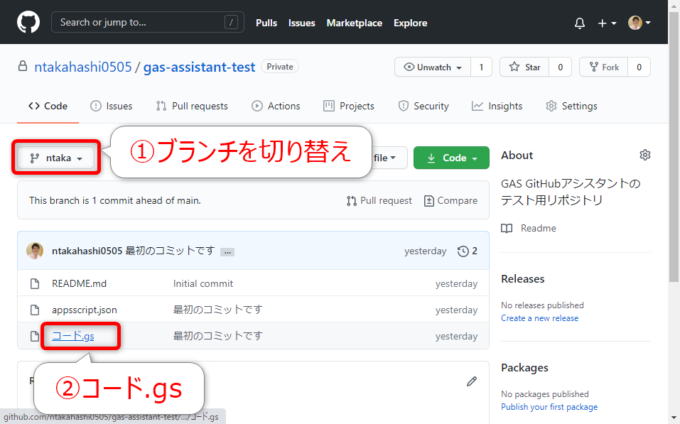
GitHubでリポジトリ「gas-assistant-test」のぺージを開いて、ブランチを「ntaka」に切り替え、そして「コード.gs」をクリックして開きます。
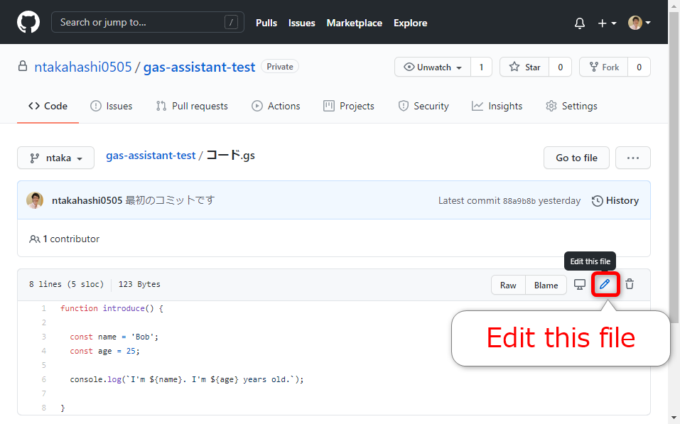
すると、コードの内容が表示されますね。
右側のペンアイコン「Edit this file」をクリックすると編集できるようになります。
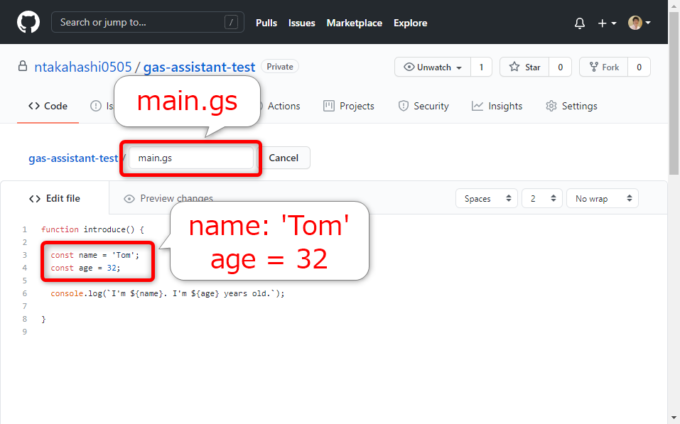
画面上でそのまま編集できるようになりますので、コードの3, 4行目を以下のように編集しちゃいましょう。
const name = 'Tom';
const age = 32;
あと、ファイル名も変更できるので「main.gs」にしちゃいます。
編集したらその変更を最新の履歴として記録する必要があります。
それをコミットといいます。
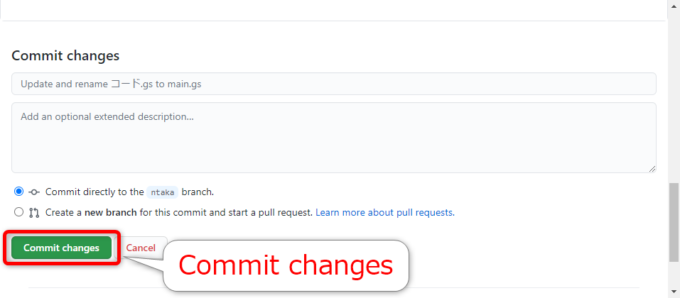
一番下までスクロールして、メッセージやラジオボタンはそのままでいいので、「Commit changes」をクリックします。
これで、GitHub上のntakaブランチに新しい変更履歴が追加されました。
この最新版のファイルの情報は、開発担当のアカウントのGASプロジェクトには反映されていないわけです。
GAS GitHubアシスタントでプルをする
では、GASのほうを見てみましょう。
該当のプロジェクトをスクリプトエディタで開きます。
当然、ファイル名は「コード.gs」ですし、nameは「Bob」のまま、ageは「25」のままです。
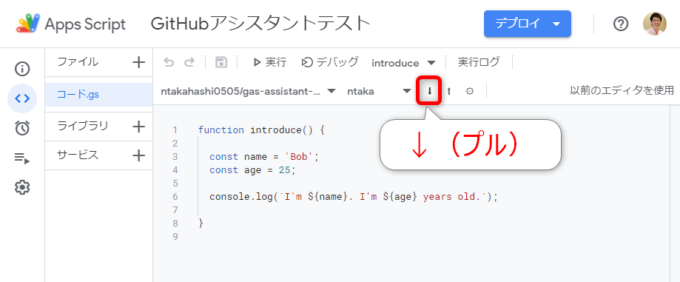
ここで、GAS GitHubアシスタントでプルをしていきます。
リポジトリとブランチが該当のものになっていることを確認して、ツールバーの「↓」アイコンが「プル」の機能ですのでクリックします。
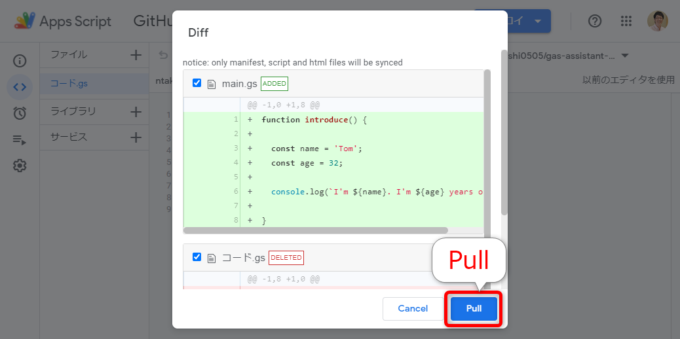
すると、以下の「Diff」ダイアログが開きます。
緑のハイライトは「追加」の行、赤のハイライトは「削除」の行です。
ファイル名を変更しましたので、コード.gsがすべて削除になって、main.gsがすべて追加になっているわけですね。
チェックボックスはそのままで「Pull」をクリックします。
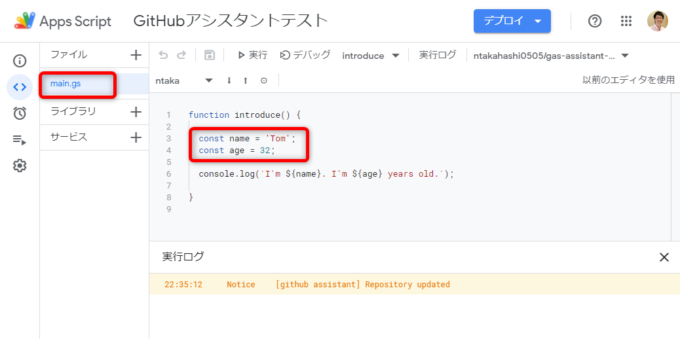
すると、以下のようにプロジェクトに変更が加わりました。
つまり、ファイル名は「main.gs」に、ファイル内のコードもGitHubのものが反映されました。
ただ、ご覧の通り「Pull」をクリックした時点で、プロジェクトが上書きになります。
作業には注意が必要ですね。
まとめ
以上、Google Apps Script GitHub アシスタントでリポジトリからプルをする方法をお伝えしました。
プルの際には、プロジェクトが上書きになってしまいますので、特にブランチの設定はミスしないように気をつけましょう。
本シリーズでは、GAS GitHubアシスタントを使ったバージョン管理についてお伝えしてきました。
簡易的ではありますが、何もないよりは、安心&便利に管理ができるようになりますので、ぜひ活用してみてくださいね。