
photo credit: Bistro Burger via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
このところ、WordPressローカル開発環境やらwpコマンドやら色々と格闘をしております。順次当ブログでもWordPress関連の便利情報をお伝えしていきますね。
さて、前回からの続きです。

こちらの記事では、コマンドラインからWordPressを操作するツールWP-CLIを使って、投稿またはその削除をする方法についてお伝えしました。
しかし、投稿の中身は空でしたよね?
今回はテキストファイルを指定して中身も投稿することにチャレンジしてみます。
また、その投稿についてフロントページへの設定、テンプレートの設定をしてみたいと思います。
では、行ってみましょう!
前回のおさらいと今回の目標
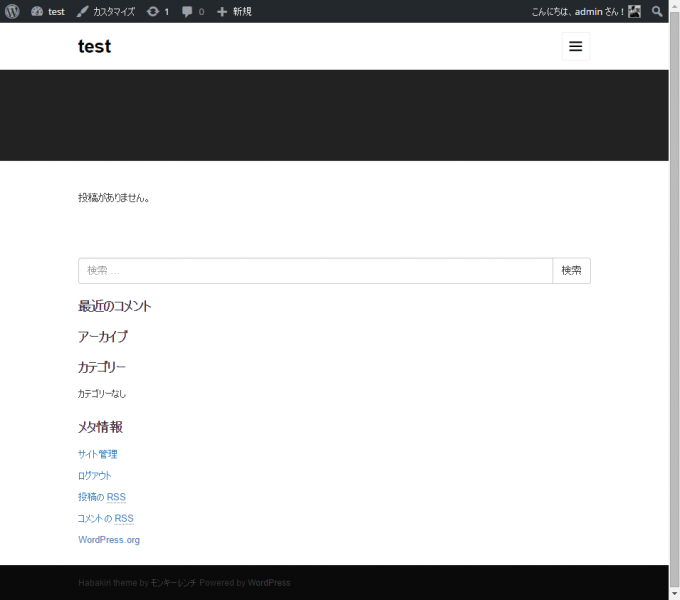
前回の記事までの状態ですと、実際のページはこのようになっています。

何にもないですね…。
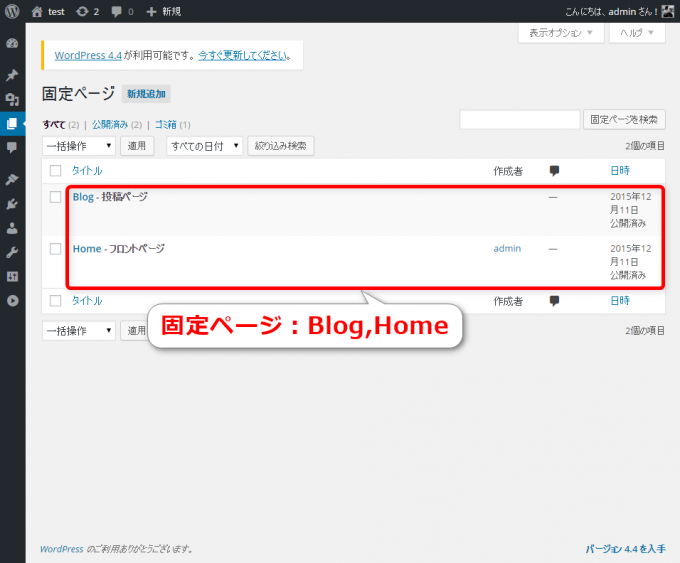
固定ページを見てみますと、フロントページ用の「Home」と投稿用ページの「Blog」を投稿、公開済みです。それぞれIDは3,4です。

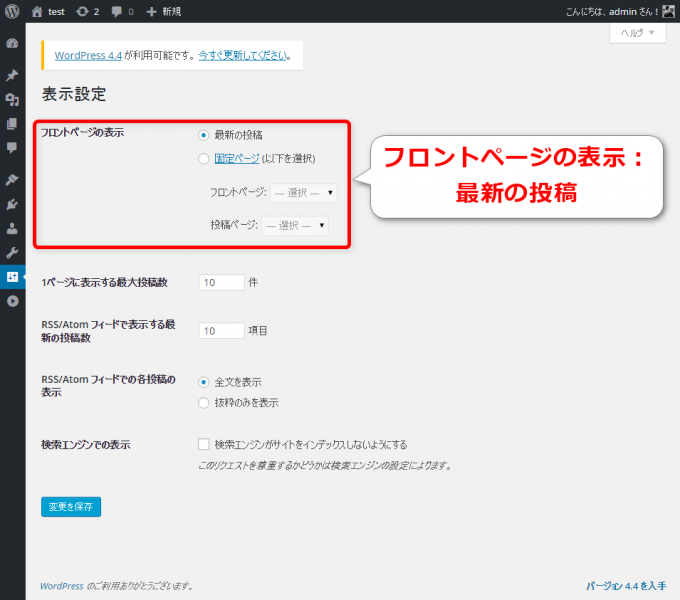
「設定>表示設定」を見てみますと、フロントページの表示設定は「最新の投稿」になっています。

お送りしている連載では、WP-CLIを使ってブログ付きの企業ページを作りたいということで
- フロントページ表示は固定ページ
- フロントページにはある程度コーディングをしたHome
- 投稿ページにはBlog
としたいと思います。
wpコマンドでファイルを渡して新規投稿する
まず、フロントページ用の「Home」にはファイルを指定して中身も伴って投稿したいので、今公開されているID4番の「Home」は削除しました。
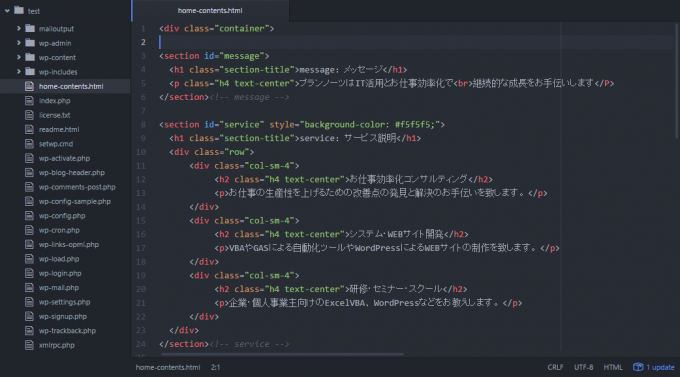
投稿内容としてテキストエディタで「home-contents.html」を用意して、WordPressが展開されているフォルダに保存しました。
こんな内容です。

HabakiriはBootstrapベースですから、CSSをいじらなくても投稿内のHTMLだけでいろいろな装飾ができちゃいます。助かります。
このファイルを渡しつつwpコマンドで投稿するのですが
wp post create ./ファイル名
これでOKです。
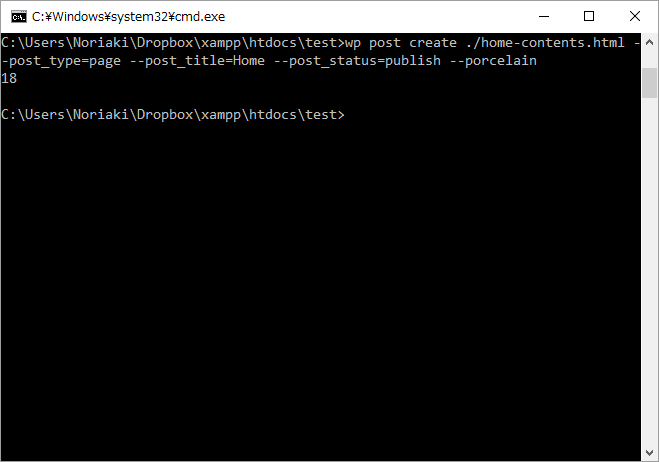
今回の場合はいろいろとオプションをつけまして
[shell]
wp post create ./home-contents.html –post_type=page –post_title=Home –post_status=publish –porcelain
[/shell]
として実行。結果として

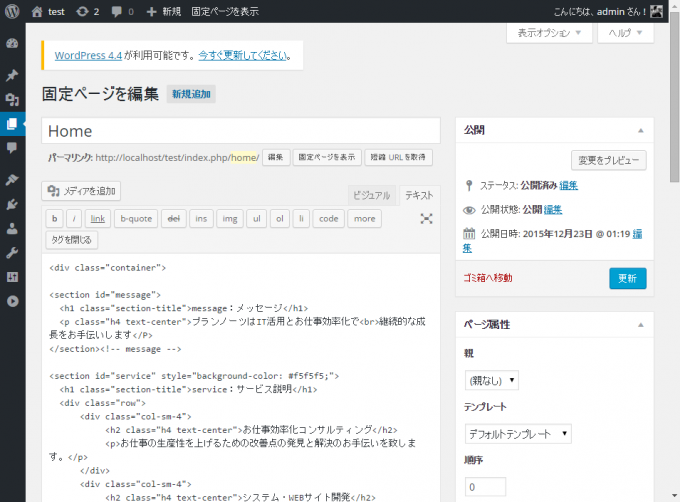
IDは18で投稿されたようです。実際に投稿内容を見てみると

きちんと内容が反映されていますね。いい感じです。
固定フロントページを設定するwpコマンド
続いて固定フロントページの設定をしていきます。
まず「表示設定>フロントページの表示」が「最近の投稿」になっていますので、これを「固定ページ」に変更をします。
フロントページの表示を固定ページに変更をするwpコマンドは
wp option update show_on_front “page”
です。また、「フロントページ」と「投稿ページ」にそれぞれ特定のページを設定するwpコマンドは
wp option update page_on_front 投稿ID
wp option update page_for_posts 投稿ID
となります。
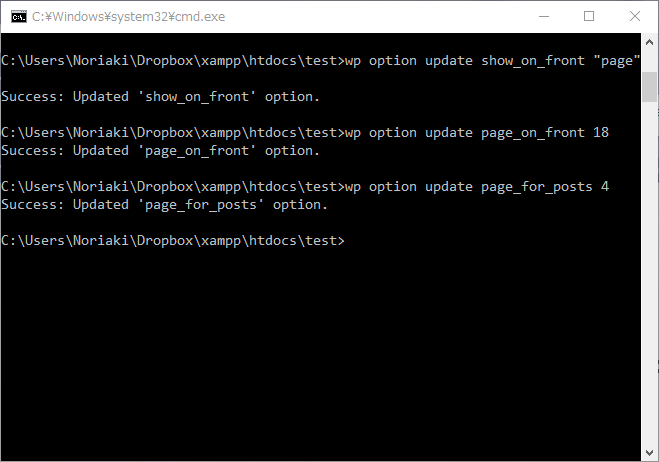
HomeのIDは18、BlogのIDは4ですから、今回は
[shell]
wp option update show_on_front “page”
wp option update page_on_front 18
wp option update page_for_posts 4
[/shell]
として実行をします。

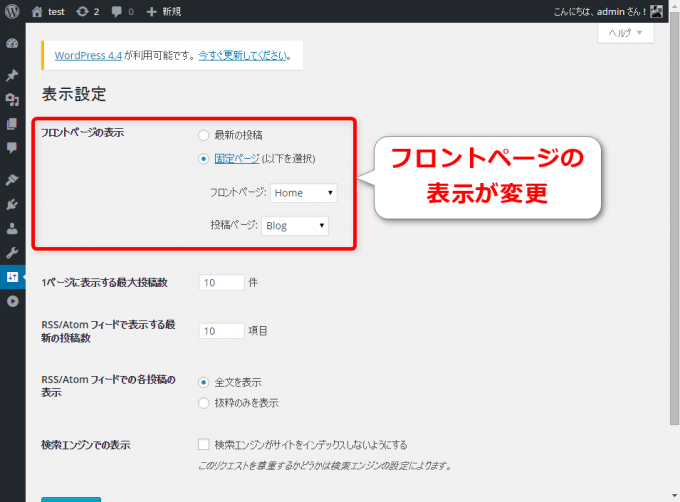
「Success」連発です。気持ちいいですね。実際にWordPress管理画面でフロントページの表示設定を確認してみますと

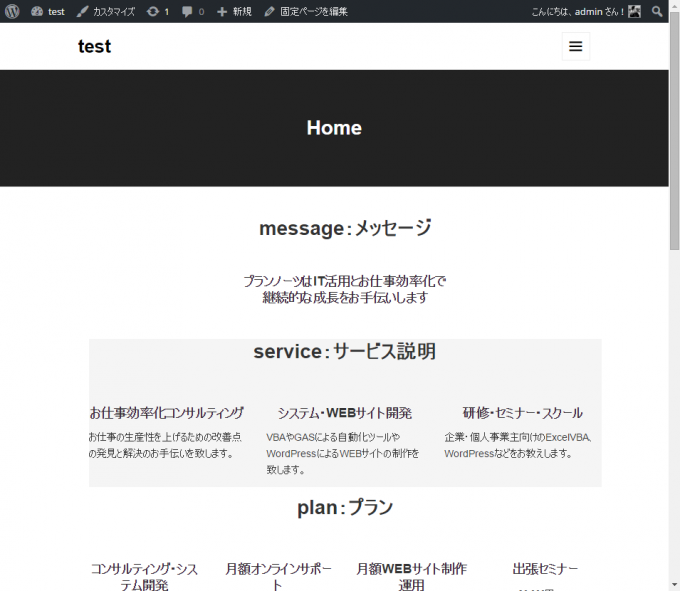
無事に変更がされています。この状態のトップページを見てみます。

きちんとフロントページの表示設定の変更が反映されて、Homeの内容が表示されていますね。
フロントページのテンプレートを変更するwpコマンド
WordPressの固定ぺージにはテンプレートという機能が用意されています。
例えば、1カラムにしたり、2カラムにしたり、サイドバーを右や左にしたりなど、各固定ページでテンプレートを選択することでデザインの変更ができるわけですね。
そのテンプレート。テーマHabakiriにはなんと7種類も用意されています。
- デフォルトテンプレート
- For Front Page
- Full Width ( Fixed )
- Full Width ( Fluid )
- Left Sidebar
- No Sidebar
- Rich Front Page
それで、実はこのテンプレートはwpコマンドで設定をすることができます。
wp post meta set 投稿ID _wp_page_template templates/テンプレートファイル名
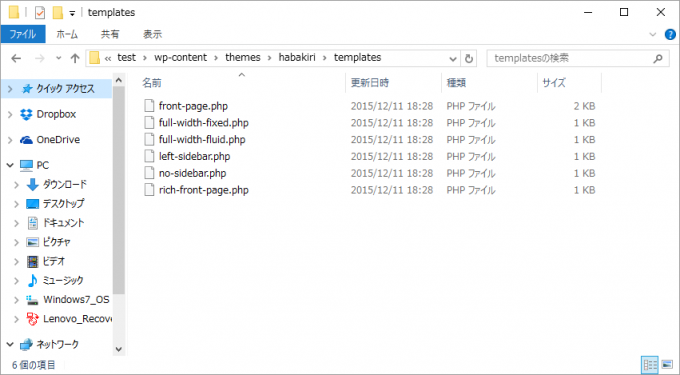
テンプレートファイルは、wp-contents>themes>各テーマ>templatesというフォルダ内に入っていますので、そこで確認をしてみてください。phpファイルです。Habakiriの場合は

こんな感じです。今回は「Rich Front Page」のテンプレートに変更をします。
実際のwpコマンドはこちら。
[shell]
wp post meta set 18 _wp_page_template templates/rich-front-page.php
[/shell]
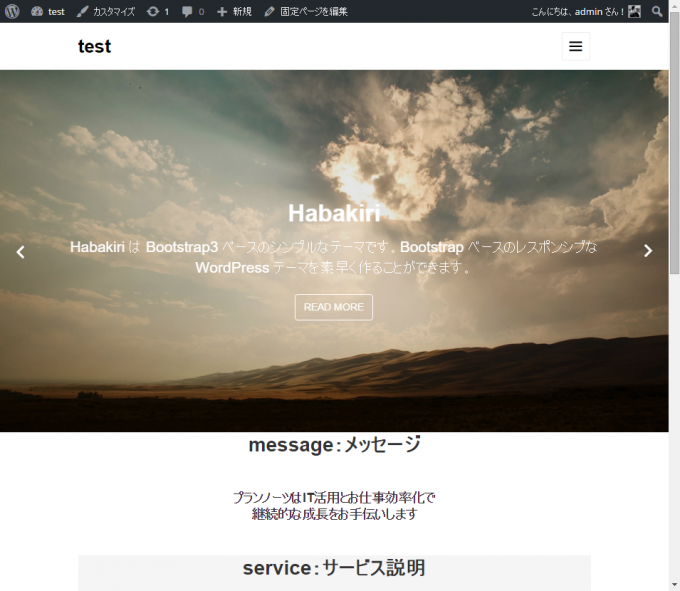
実行をしますと…

はい、無事に反映されていますね。
トップページに関しては
- カスタマイザーでロゴ、色、スライドショーなどの設定
- コンテンツ内の画像のアップロード
- CSSの調整
という作業で完成です。
まとめ
はい、今回は以上です。WP-CLIを使うことでコマンドラインから
- 投稿内容をファイルで渡して投稿
- フロントページの表示設定
- 固定ページのテンプレート設定
といった内容を実行することができました。
サイト完成まではもう少しダンドリがありますが、その前段階までをすべてコマンドラインで、ゆくゆくはバッチで実行できると考えると、かなりの効率化を図れるものと思います。
WP-CLIを使ったWordPressサイトの構築について、もう少し連載を続けますのでどうぞお付き合いのほどよろしくお願いしますね。
次回は子テーマを作成するwpコマンドについて紹介しています。

どうぞお楽しみに!
連載目次:WordPressサイトを10分で立ち上げるまでの道
- WordPressサイトを10分で立ち上げる方法を目の当たりにした
- XAMPPを使ってWindows上にローカルWordPress開発環境を作る方法
- 初めてのWindowsコマンドプロンプトでcomposerをインストールする
- WordPressをコマンドラインで操作するWP-CLIをインストールする方法
- WP-CLIでコマンドラインからWordPressをダウンロード・インストールする
- WP-CLIでコマンドラインからWordPressテーマ・プラグインの操作をする
- WP-CLIでコマンドラインからWordPressページの投稿・削除をする
- WP-CLIでWordPressの固定フロントページの投稿と設定をする
- WordPressの面倒な子テーマ作成&有効化をコマンド一発で実行する方法


