photo credit: Idyll Ours via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
引き続きGoogle Apps Scriptで簡単メールマガジンシステムを作成しています。
ドキュメント、スプレッドシート、GmailなどGoogleサービスを連携させればできちゃいますからね、すごいですよね。
さて、前回はGoogleドキュメントの文書をGoogle Apps Scriptで取得する方法についてお伝えしました。

今回は、スプレッドシートのリストの情報をもとに、ドキュメントで作成したメール本文内の社名、姓名などを差し込みして出力する方法についてお伝えします。
では、よろしくお願いいたします!
スプレッドシートの内容でドキュメントの内容を書き換えてログに出力
今回のゴールについて整理をしていきますね。
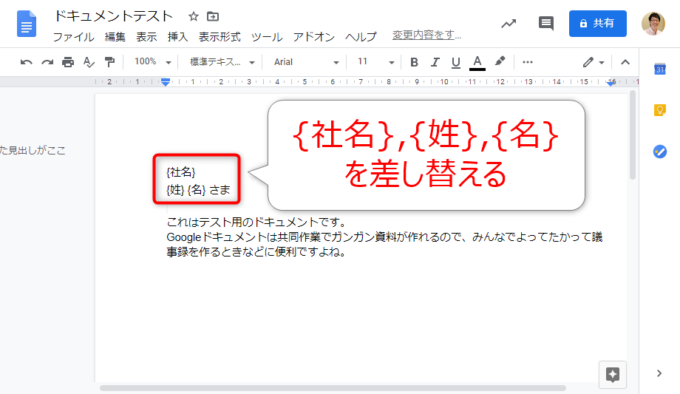
まず、Googleドキュメントでメール本文のベースとなる文書を用意しておきます。
{社名}、{姓}、{名}の箇所を、スプレッドシートの情報に合わせて差し替えていくことになります。
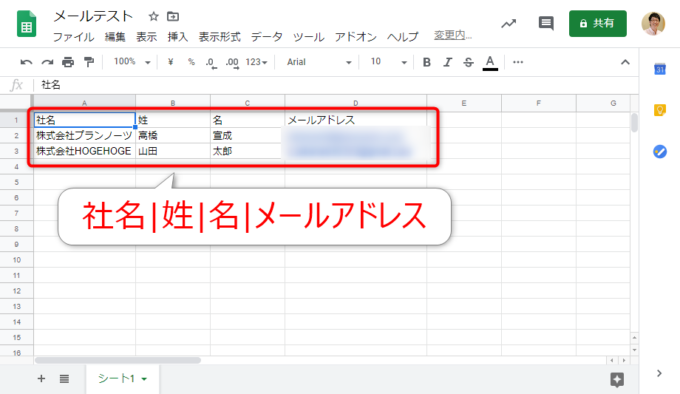
次にスプレッドシートはこちらです。
リストは2件あり、A列から順番に社名、姓、名、メールアドレスを記載しています。
今回は、それぞれの宛先向けに差し替えたメール本文をログに出力するというスクリプトを書いていきたいと思います。
社名、姓名を差し替えてログに出力するスクリプト
今回も、スプレッドシートからスクリプトエディタを開いて下記スクリプトを書きました。
function insertName(){
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
const DOC_URL = '*****ドキュメントのURL*****';
const doc = DocumentApp.openByUrl(DOC_URL);
const docText = doc.getBody().getText();
for(let i = 2; i <= lastRow; i++){
const company = sheet.getRange(i,1).getValue();
const lastName = sheet.getRange(i,2).getValue(); //姓
const firstName = sheet.getRange(i,3).getValue(); //名
const body = docText
.replace('{社名}',company)
.replace('{姓}',lastName)
.replace('{名}',firstName);
console.log(body);
}
}
まず、3,4行目は、スプレッドシートのシートとその最終行数を求める処理で、以下の記事でお伝えしています。

また、6~8行目は前回の内容ですね。ドキュメントと、その本文テキストを取得する処理です。

replaceで文字列を差し替える
今回のキモは、16~19行目のreplaceメソッドの部分です。
replaceメソッドは、文字列中の特定のパターンと一致する文字列を置換文字列と置換します。
このパターンというのは「正規表現」という書き方で記述することもできるのですが、今回は、ズバリの文字列で置換が可能なので、文字列を指定しています。
上書き可能なletによる変数を使って以下のように書いてもOKです。
let body = doctext;
body = body.replace('{社名}',company);
body = body.replace('{姓}',lastName);
body = body.replace('{名}',firstName);
別の書き方として、以下のように連続して、一つのステートメントとしてつなげて書くこともできます。
const body = docText
.replace('{社名}',company)
.replace('{姓}',lastName)
.replace('{名}',firstName);
このような書き方をメソッドチェーンと言いますが、こちらのほうが若干スッキリ書けますね。
実行してログを確認する
このスクリプトを実行してみます。
初回はドキュメントとスプレッドシートへのリクエストの許可が必要ですので、快く許可してあげて下さい。
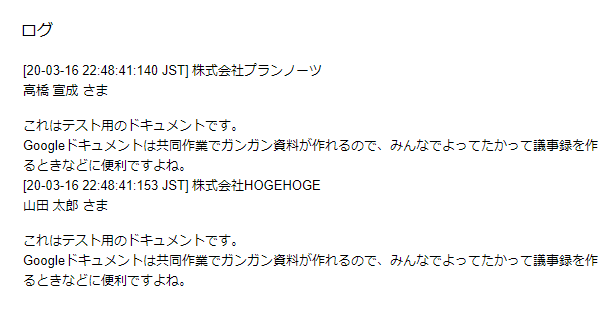
Ctrl + Enter でログを見てみますと、以下のように2件のメッセージが出力されています。
それぞれ問題なく社名、姓名が差し込みされているのが確認できますね。
まとめ
これでドキュメントの本文をベースに、スプレッドシートのリスト宛を想定して宛名を差し込みして出力することができました。
replaceメソッドを使えば本文への社名、姓名などの差し込みも簡単です。
次回はいよいよスプレッドシートにメールアドレスも記入してGmailにメッセージを送っていきたいと思います。

どうぞお楽しみに!